Developing Dynamic Audio Navigation UIs to Pinpoint Elements in Tactile Graphics
Abstract
:1. Introduction
- We developed three dynamic audio navigation user interfaces for pinpointing elements in tactile graphic readers and 2D refreshable braille readers.
- We evaluated the different navigation user interfaces in the form of user studies with blind and visually impaired participants, adding standardization to locate elements in complex tactile graphics.
- We investigated blind and visually impaired people’s common practices, strategies and obstacles when locating elements in dynamic tactile graphic readers.
2. Related Work
2.1. Touch Screens
2.2. 2D Braille Displays
2.3. Tactile Graphic Readers
3. Methods
3.1. Participants
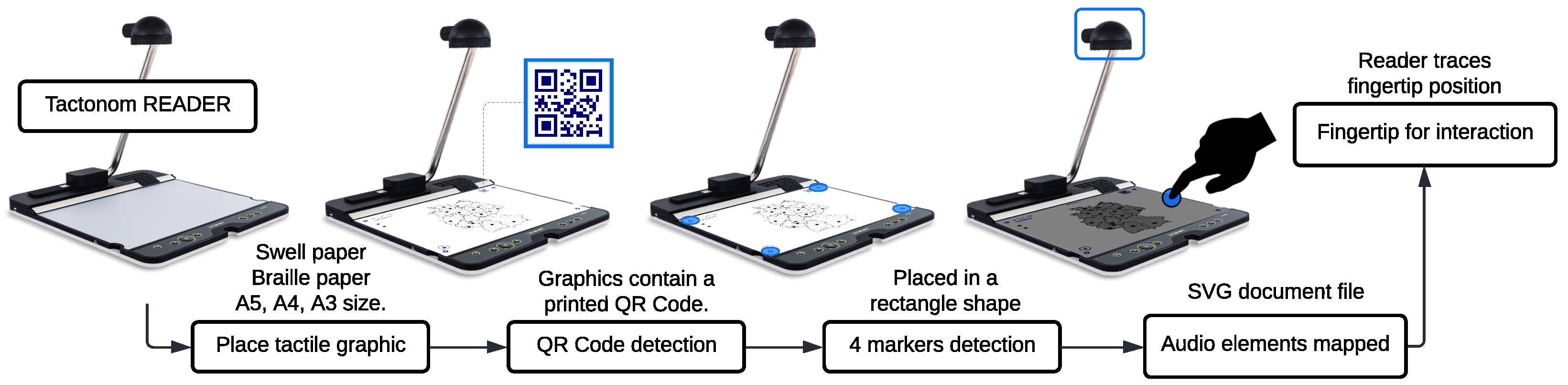
3.2. Tactonom Reader
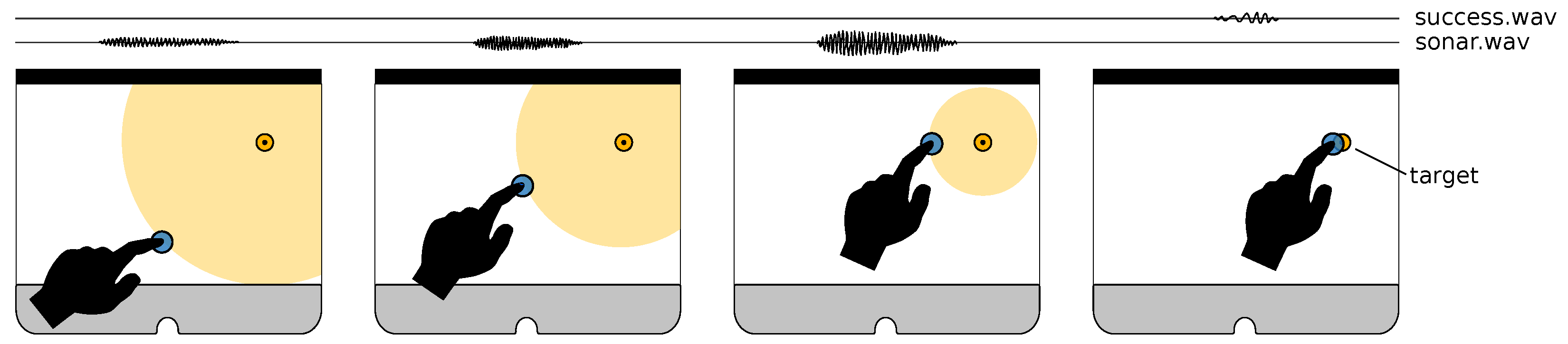
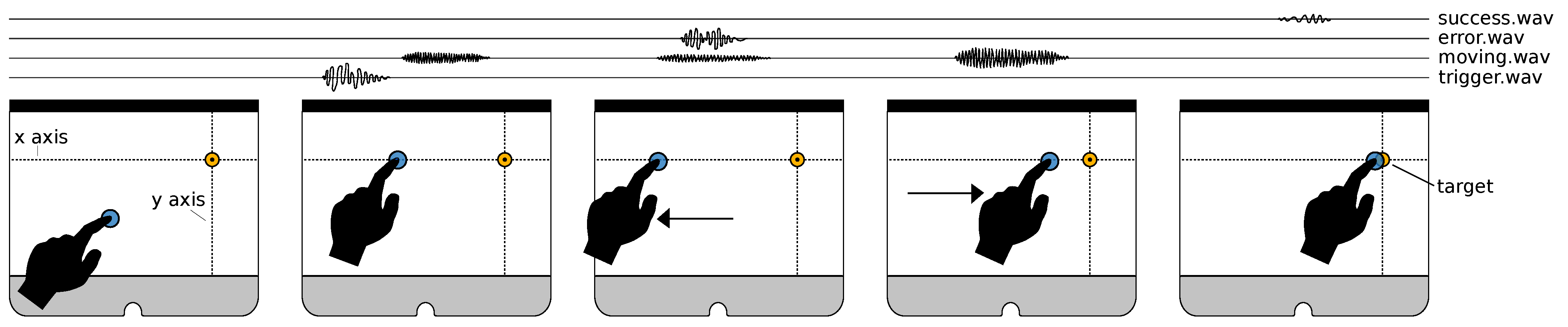
3.3. Navigation User Interfaces
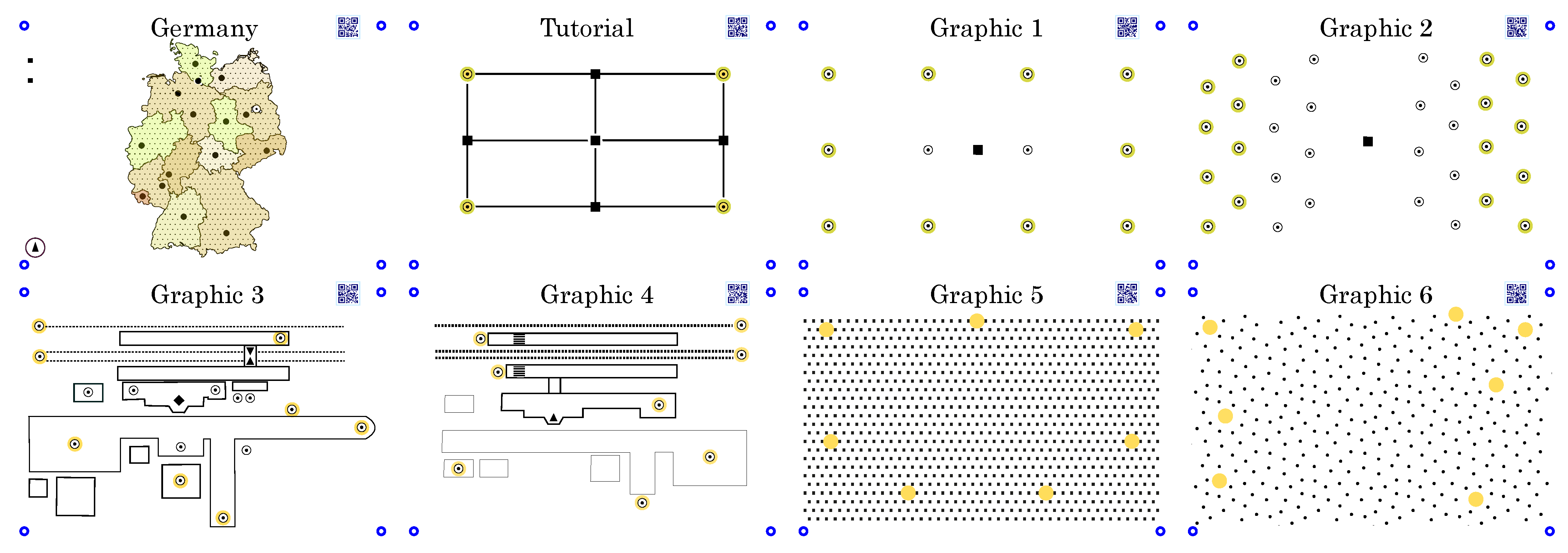
3.4. Materials
3.5. Procedure and Design
4. Results
- 1-
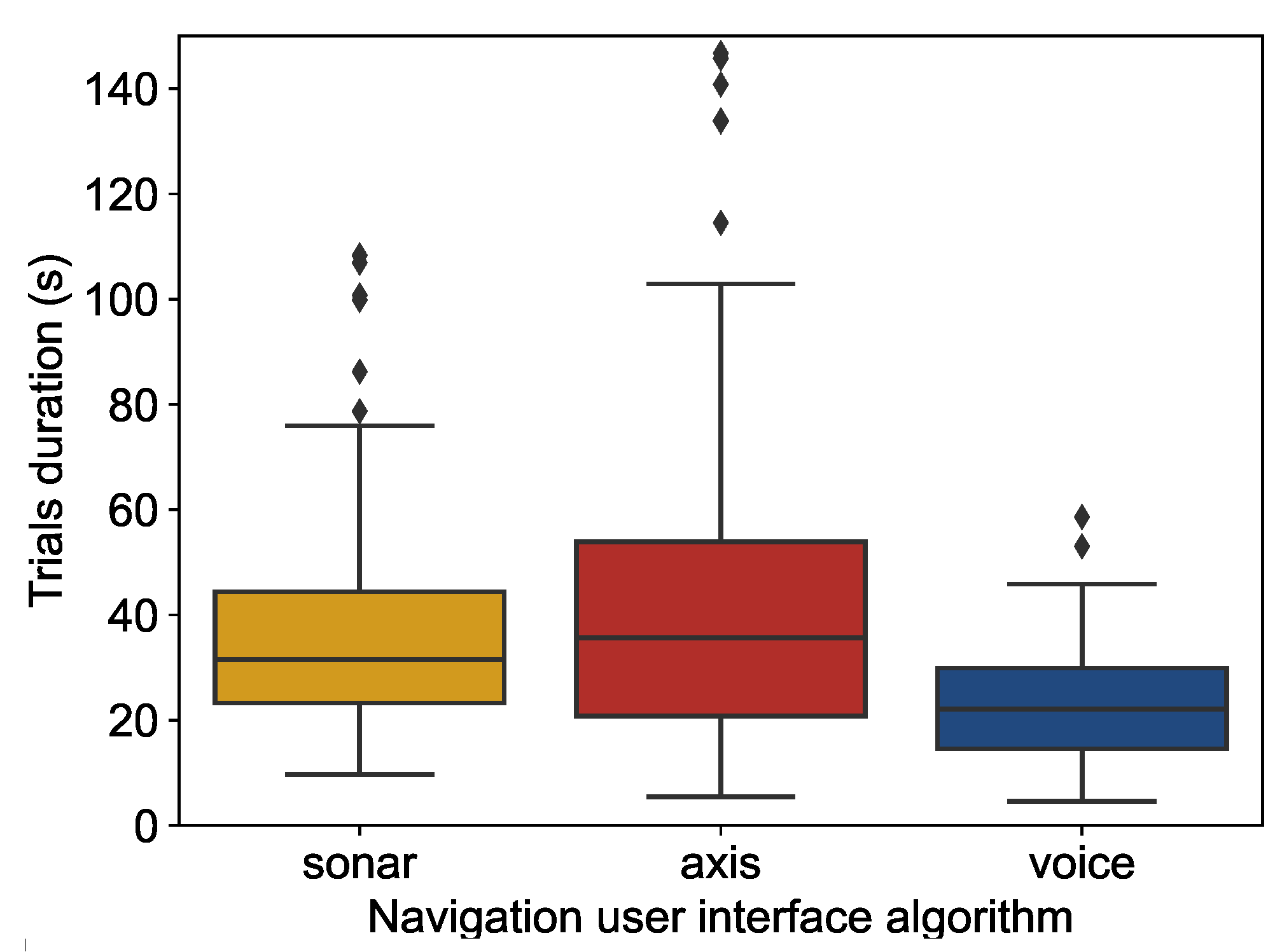
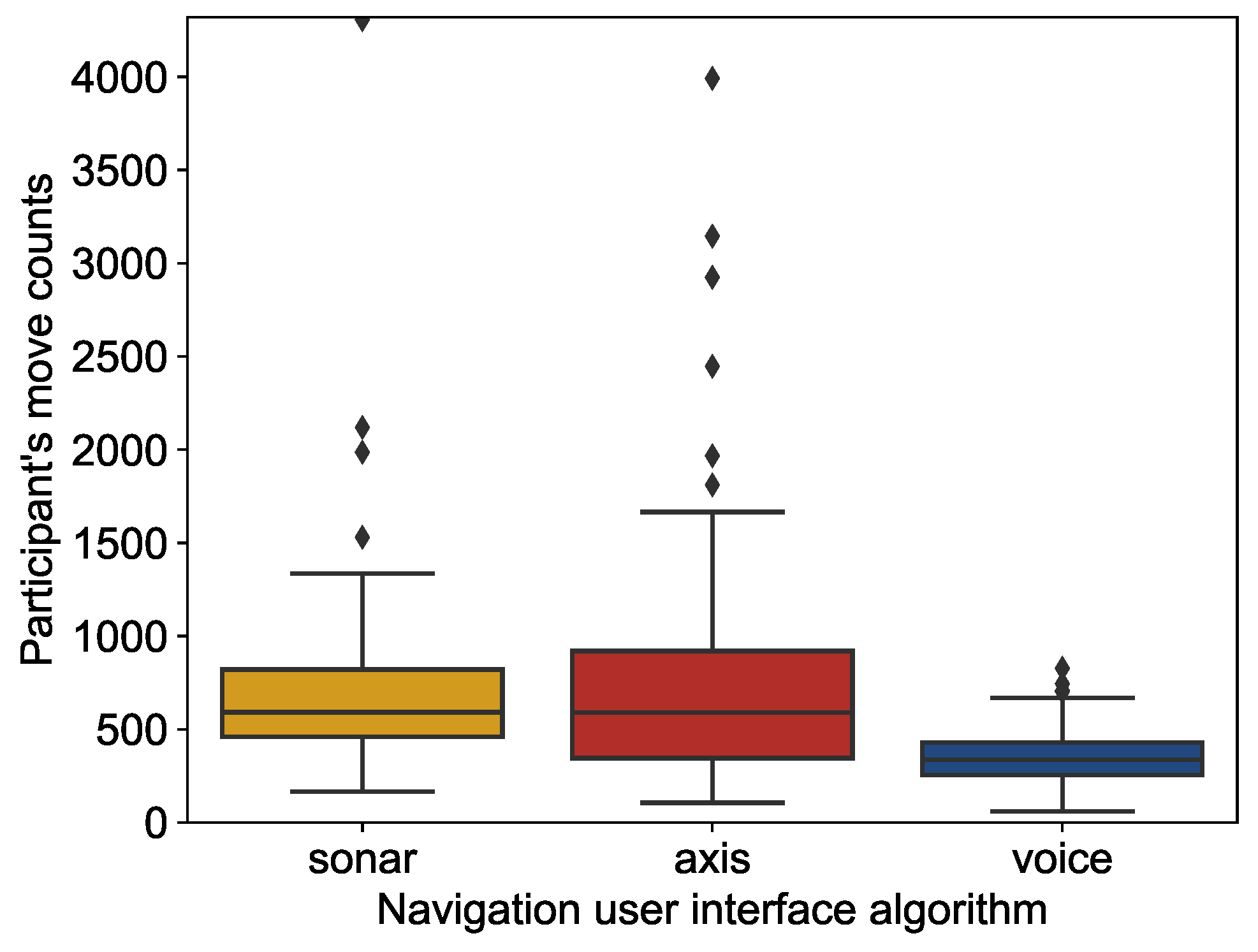
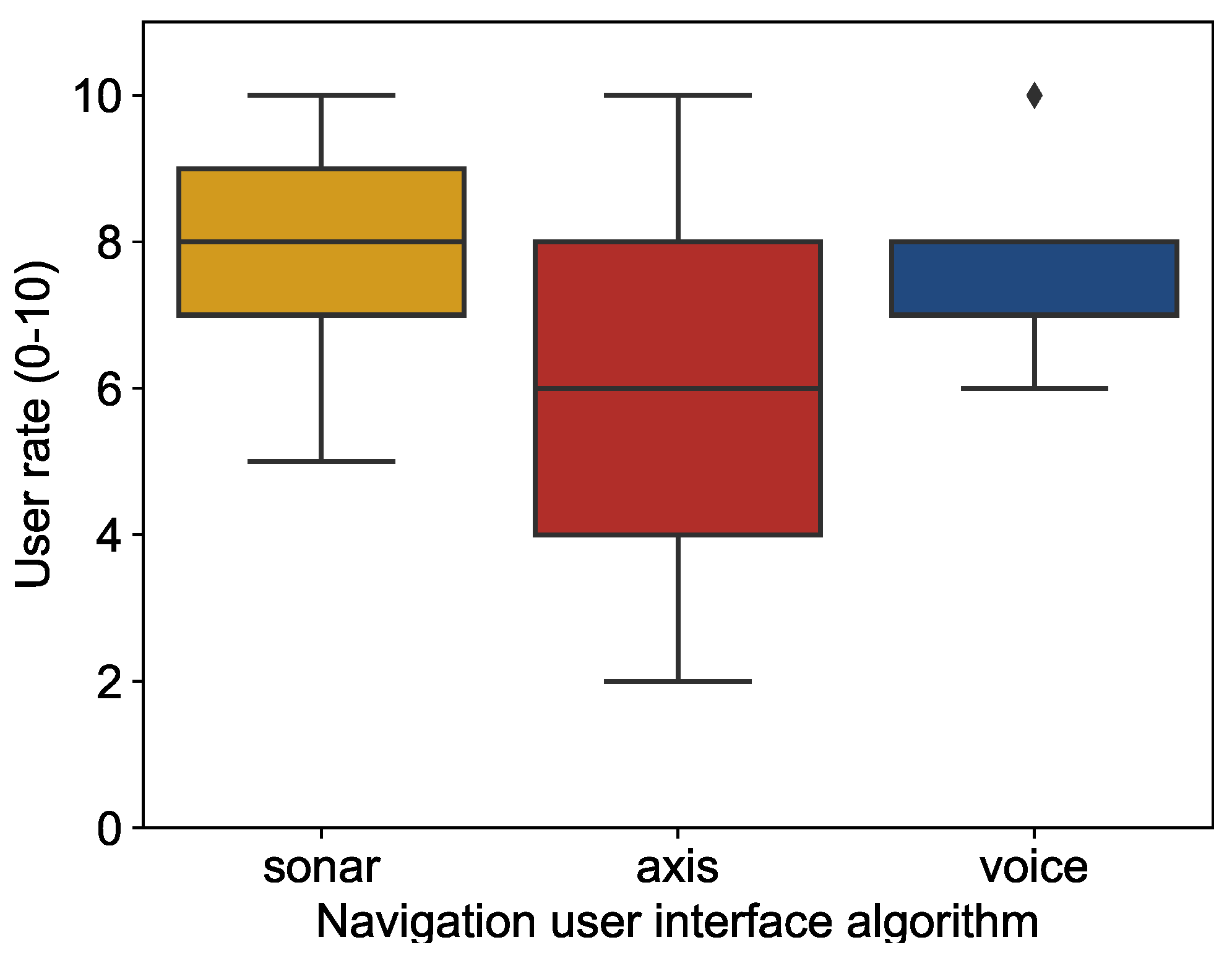
- The speech-based and sonar-based navigation user interfaces have higher efficiency and satisfaction than the axis-based navigation user interface.
- 2-
- The navigation user interfaces can help BVI to pinpoint elements independently on the type of tactile graphics and targets.
4.1. Dynamic Navigation UI Comparison
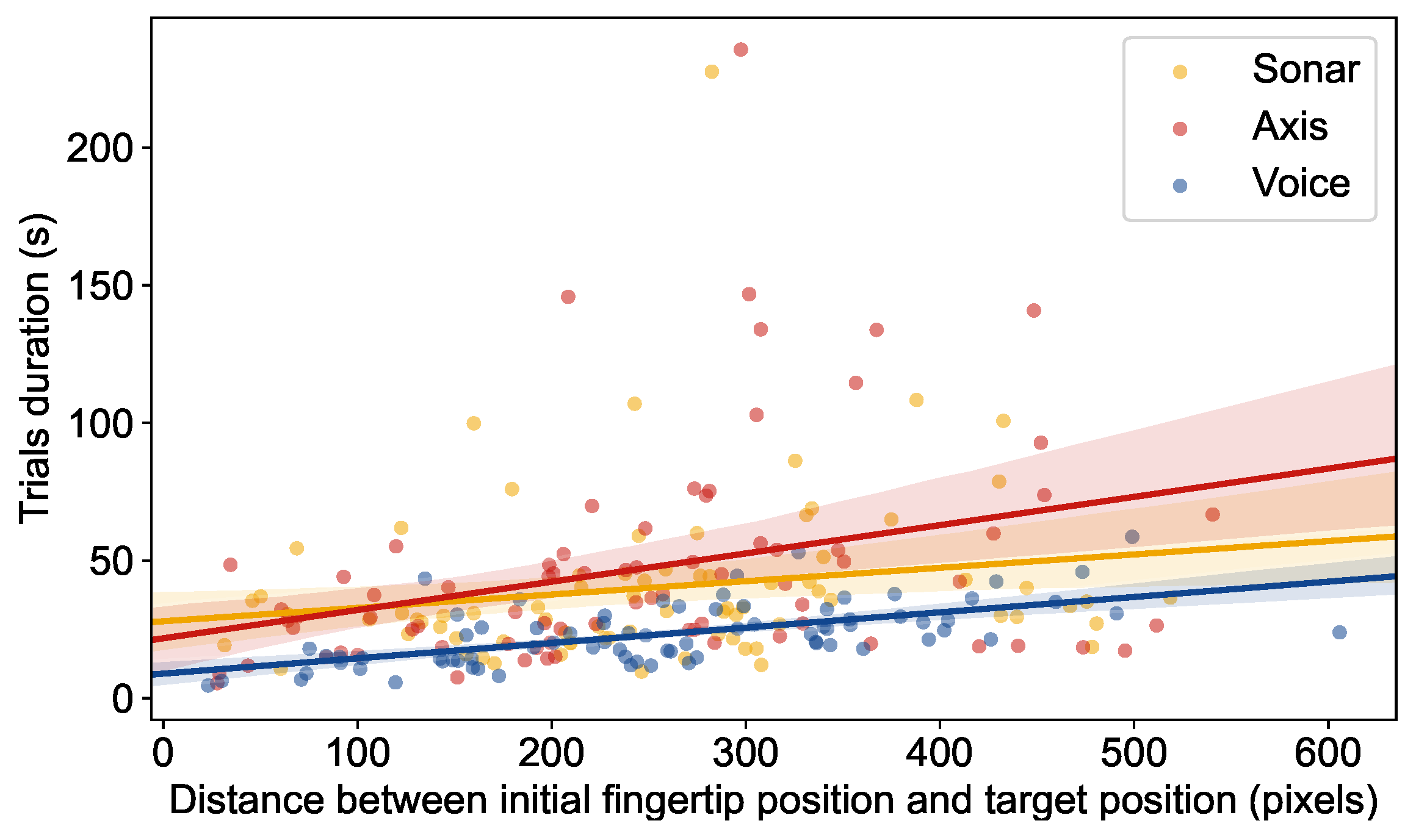
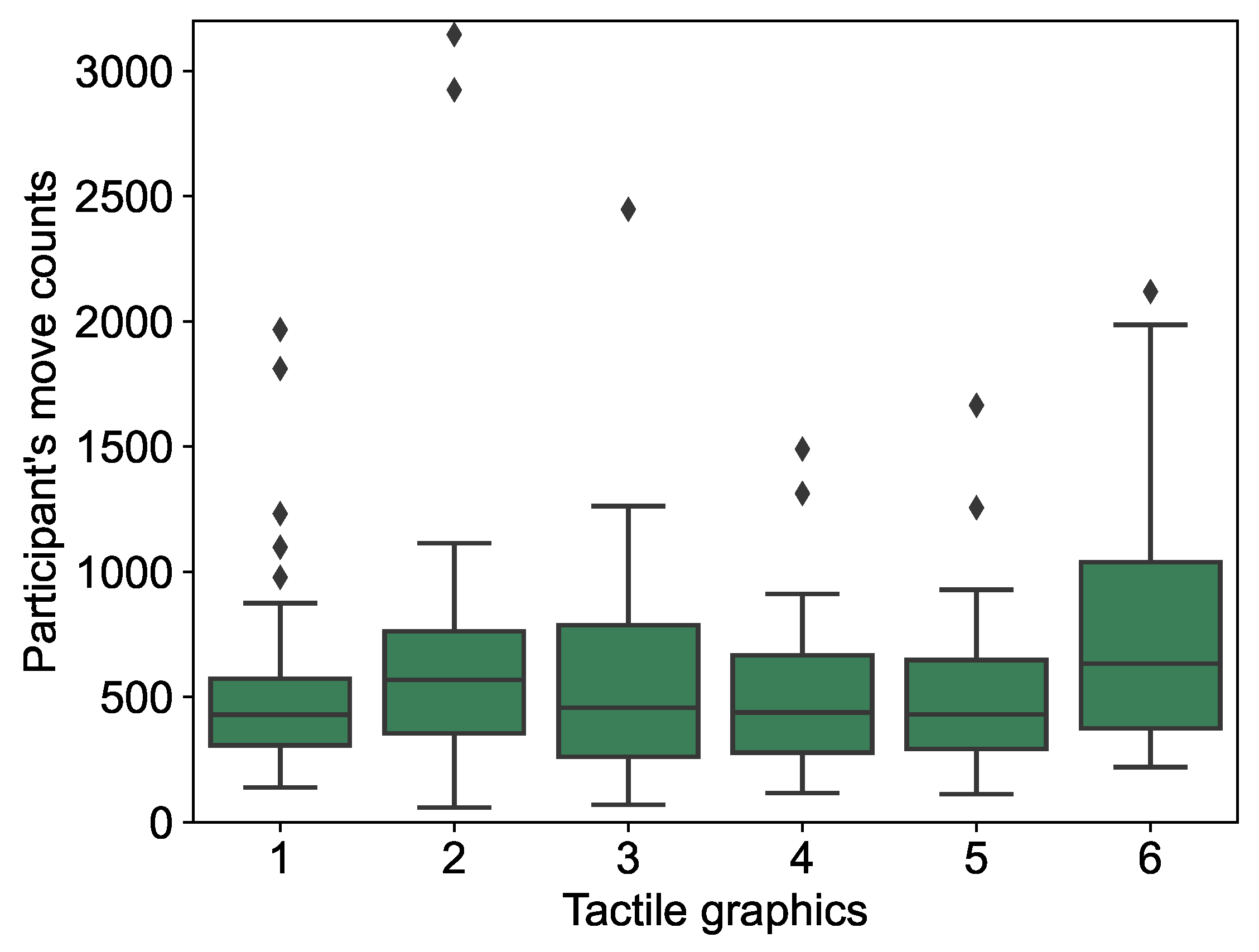
4.2. Tactile Graphics Comparison
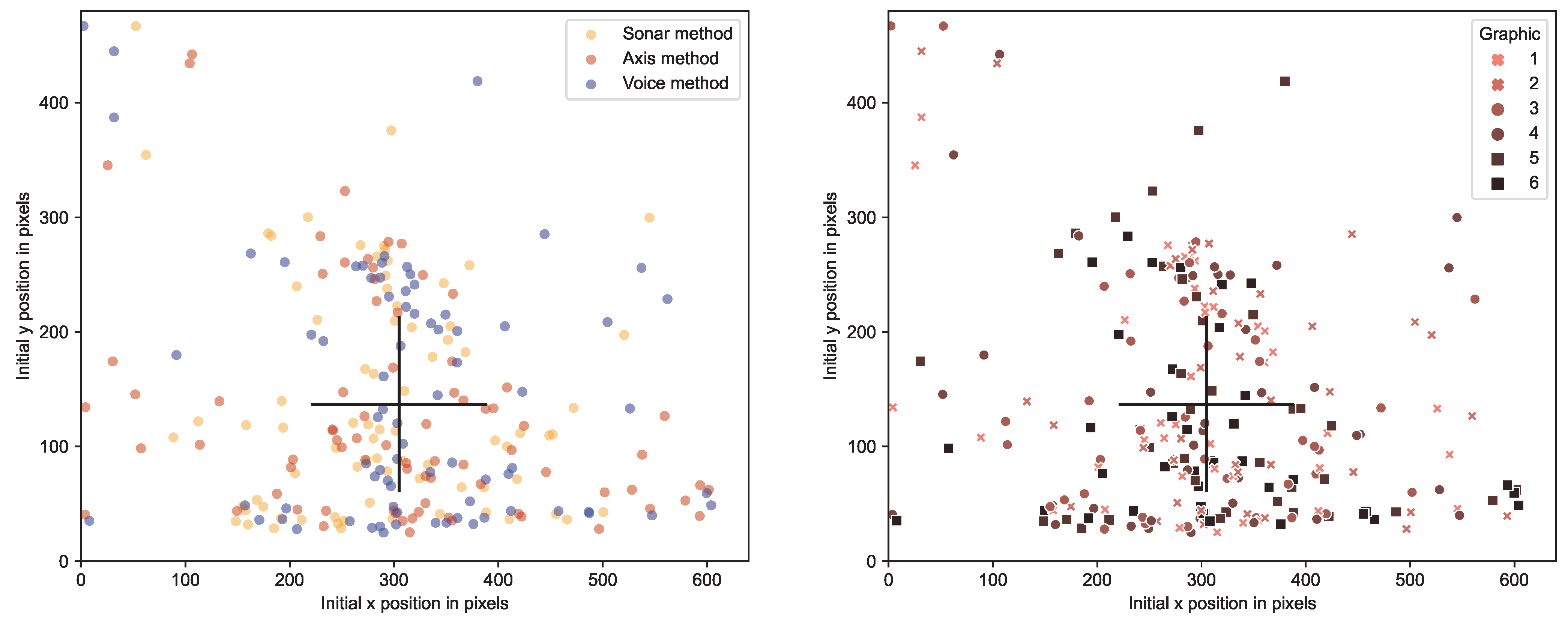
4.3. User Strategies to Locate Elements in Tactile Graphics
5. Discussion
5.1. Moving Fingertip in a Straight Direction
5.2. The Balance between Performance and User Preferences
5.3. SVG Graphics Distinctions
6. Conclusions
Supplementary Materials
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- Bornschein, D. Redesigning Input Controls of a Touch-Sensitive Pin-Matrix Device. Proc. Int. Workshop Tactile/Haptic User Interfaces Tabletops Tablets Held Conjunction ACM ITS 2014, 1324, 19–24. [Google Scholar]
- Völkel, T.; Weber, G.; Baumann, U. Tactile Graphics Revised: The Novel BrailleDis 9000 Pin-Matrix Device with Multitouch Input. In ICCHP 2008: Computers Helping People with Special Needs; Springer: Linz, Autria, 2008; Volume 5105, pp. 835–842. [Google Scholar] [CrossRef]
- Bornschein, D.; Bornschein, J.; Köhlmann, W.; Weber, G. Touching graphical applications: Bimanual tactile interaction on the HyperBraille pin-matrix display. Univers. Access Inf. Soc. 2018, 17, 391–409. [Google Scholar] [CrossRef]
- Bornschein, J. BrailleIO—A Tactile Display Abstraction Framework. Proc. Int. Workshop Tactile/Haptic User Interfaces Tabletops Tablets Held Conjunction ACM ITS 2014, 1324, 36–41. [Google Scholar]
- Bornschein, J.; Weber, G.; Götzelmann, T. Multimodales Kollaboratives Zeichensystem für Blinde Benutzer; Technische Universität Dresden: Dresden, Germany, 2020. [Google Scholar]
- Crusco, A.H.; Wetzel, C.G. The Midas touch: The effects of interpersonal touch on restaurant tipping. Personal. Soc. Psychol. Bull. 1984, 10, 512–517. [Google Scholar] [CrossRef]
- Ramôa, G. Classification of 2D refreshable tactile user interfaces. Assist. Technol. Access. Incl. ICCHP AAATE 2022, 1, 186–192. [Google Scholar] [CrossRef]
- Engel, C.; Konrad, N.; Weber, G. TouchPen: Rich Interaction Technique for Audio-Tactile Charts by Means of Digital Pens. In International Conference on Computers Helping People with Special Needs; Springer International Publishing: Lecco, Italy, 2020; pp. 446–455. [Google Scholar]
- Goncu, C.; Madugalla, A.; Marinai, S.; Marriott, K. Accessible On-Line Floor Plans. In Proceedings of the 24th International Conference on World Wide Web, Florence, Italy, 18–22 May 2015; International World Wide Web Conferences Steering Committee: Geneva, Switzerland, 2015; pp. 388–398. [Google Scholar] [CrossRef] [Green Version]
- Freitas, D.; Kouroupetroglou, G. Speech technologies for blind and low vision persons. Technol. Disabil. 2008, 20, 135–156. [Google Scholar] [CrossRef]
- Kane, S.K.; Morris, M.R.; Perkins, A.Z.; Wigdor, D.; Ladner, R.E.; Wobbrock, J.O. Access Overlays: Improving Non-Visual Access to Large Touch Screens for Blind Users. In Proceedings of the 24th Annual ACM Symposium on User Interface Software and Technology, Santa Barbara, CA, USA, 16–19 October 2011; Association for Computing Machinery: New York, NY, USA, 2011; pp. 273–282. [Google Scholar] [CrossRef]
- Radecki, A.; Bujacz, M.; Skulimowski, P.; Strumiłło, P. Interactive sonification of images in serious games as an education aid for visually impaired children. Br. J. Educ. Technol. 2020, 51, 473–497. [Google Scholar] [CrossRef]
- Poppinga, B.; Magnusson, C.; Pielot, M.; Rassmus-Gröhn, K. TouchOver Map: Audio-Tactile Exploration of Interactive Maps. In Proceedings of the 13th International Conference on Human Computer Interaction with Mobile Devices and Services, Stockholm, Sweden, 30 August–2 September 2011; Association for Computing Machinery: New York, NY, USA, 2011; pp. 545–550. [Google Scholar] [CrossRef]
- He, L.; Wan, Z.; Findlater, L.; Froehlich, J.E. TacTILE: A Preliminary Toolchain for Creating Accessible Graphics with 3D-Printed Overlays and Auditory Annotations. In Proceedings of the 19th International ACM SIGACCESS Conference on Computers and Accessibility, Baltimore, MD, USA, 20 October–1 November 2017; Association for Computing Machinery: New York, NY, USA, 2017; pp. 397–398. [Google Scholar] [CrossRef]
- Jagdish, D.; Sawhney, R.; Gupta, M.; Nangia, S. Sonic Grid: An Auditory Interface for the Visually Impaired to Navigate GUI-Based Environments. In Proceedings of the 13th International Conference on Intelligent User Interfaces, Gran Canaria, Spain, 13–16 January 2008; Association for Computing Machinery: New York, NY, USA, 2008; pp. 337–340. [Google Scholar] [CrossRef]
- Goncu, C.; Marriott, K. GraVVITAS: Generic Multi-touch Presentation of Accessible Graphics. In Human-Computer Interaction—INTERACT 2011; Campos, P., Graham, N., Jorge, J., Nunes, N., Palanque, P., Winckler, M., Eds.; Springer: Berlin/Heidelberg, Germany, 2011; pp. 30–48. [Google Scholar]
- Vázquez, M.; Steinfeld, A. Helping Visually Impaired Users Properly Aim a Camera. In Proceedings of the 14th International ACM SIGACCESS Conference on Computers and Accessibility, Boulder, CO, USA, 22–24 October 2012; Association for Computing Machinery: New York, NY, USA, 2012; pp. 95–102. [Google Scholar] [CrossRef]
- Tekin, E.; Coughlan, J.M. A Mobile Phone Application Enabling Visually Impaired Users to Find and Read Product Barcodes. In Computers Helping People with Special Needs; Springer: Berlin/Heidelberg, Germany, 2010; pp. 290–295. [Google Scholar]
- Götzelmann, T.; Winkler, K. SmartTactMaps: A Smartphone-Based Approach to Support Blind Persons in Exploring Tactile Maps. In Proceedings of the 8th ACM International Conference on PErvasive Technologies Related to Assistive Environments, Corfu, Greece, 1–3 July 2015; Association for Computing Machinery: New York, NY, USA, 2015. [Google Scholar] [CrossRef]
- Baker, C.M.; Milne, L.R.; Scofield, J.; Bennett, C.L.; Ladner, R.E. Tactile Graphics with a Voice: Using QR Codes to Access Text in Tactile Graphics. In Proceedings of the 16th International ACM SIGACCESS Conference on Computers & Accessibility, Rochester, NY, USA, 20–22 October 2014; Association for Computing Machinery: New York, NY, USA, 2014; pp. 75–82. [Google Scholar] [CrossRef]
- Yang, J.; Jiangtao, G.; Yingqing, X. Graille: Design research of graphical tactile display for the visually impaired. Decorate 2016, 1, 94–96. [Google Scholar]
- Prescher, D.; Weber, G. Locating widgets in different tactile information visualizations. In International Conference on Computers Helping People with Special Needs; Springer International Publishing: Linz, Austria, 2016; pp. 100–107. [Google Scholar]
- Bornschein, J.; Prescher, D.; Weber, G. Collaborative Creation of Digital Tactile Graphics. In Proceedings of the 17th International ACM SIGACCESS Conference on Computers & Accessibility, Lisbon, Portugal, 26–28 October 2015; Association for Computing Machinery: New York, NY, USA, 2015; pp. 117–126. [Google Scholar] [CrossRef]
- Prescher, D.; Weber, G.; Spindler, M. A Tactile Windowing System for Blind Users. In Proceedings of the 12th International ACM SIGACCESS Conference on Computers and Accessibility, Orlando, FL, USA, 25–27 October 2010; Association for Computing Machinery: New York, NY, USA, 2010; pp. 91–98. [Google Scholar] [CrossRef]
- Melfi, G.; Müller, K.; Schwarz, T.; Jaworek, G.; Stiefelhagen, R. Understanding What You Feel: A Mobile Audio-Tactile System for Graphics Used at Schools with Students with Visual Impairment. In Proceedings of the 2020 CHI Conference on Human Factors in Computing Systems, Honolulu, HI, USA, 25–30 April 2020; Association for Computing Machinery: New York, NY, USA, 2020; pp. 1–12. [Google Scholar]
- Brock, A.M.; Truillet, P.; Oriola, B.; Picard, D.; Jouffrais, C. Interactivity Improves Usability of Geographic Maps for Visually Impaired People. Hum. Comput. Interact. 2015, 30, 156–194. [Google Scholar] [CrossRef]
- Fusco, G.; Morash, V.S. The Tactile Graphics Helper: Providing Audio Clarification for Tactile Graphics Using Machine Vision. In Proceedings of the 17th International ACM SIGACCESS Conference on Computers & Accessibility, Lisbon, Portugal, 26–28 October 2015; Association for Computing Machinery: New York, NY, USA, 2015; pp. 97–106. [Google Scholar] [CrossRef]
- Brock, A.; Jouffrais, C. Interactive Audio-Tactile Maps for Visually Impaired People. SIGACCESS Access. Comput. 2015, 113, 3–12. [Google Scholar] [CrossRef] [Green Version]
- Gardner, J.A.; Bulatov, V. Scientific Diagrams Made Easy with IVEOTM. In Computers Helping People with Special Needs; Miesenberger, K., Klaus, J., Zagler, W.L., Karshmer, A.I., Eds.; Springer: Berlin/Heidelberg, Germany, 2006; pp. 1243–1250. [Google Scholar] [CrossRef]
- Landau, S.; Gourgey, K. Development of a talking tactile tablet. Inf. Technol. Disabil. 2001, 7. Available online: https://www.researchgate.net/publication/243786112_Development_of_a_talking_tactile_tablet (accessed on 10 October 2022).
- Götzelmann, T. CapMaps. In Computers Helping People with Special Needs; Miesenberger, K., Bühler, C., Penaz, P., Eds.; Springer International Publishing: Cham, Switzerland, 2016; pp. 146–152. [Google Scholar]
- Götzelmann, T. LucentMaps: 3D Printed Audiovisual Tactile Maps for Blind and Visually Impaired People. In Proceedings of the 18th International ACM SIGACCESS Conference on Computers and Accessibility, Reno, NV, USA, 23–26 October 2016; Association for Computing Machinery: New York, NY, USA, 2016; pp. 81–90. [Google Scholar] [CrossRef]
- Melfi, G.; Baumgarten, J.; Müller, K.; Stiefelhagen, R. An Audio-Tactile System for Visually Impaired People to Explore Indoor Maps. In Computers Helping People with Special Needs; Miesenberger, K., Kouroupetroglou, G., Mavrou, K., Manduchi, R., Covarrubias Rodriguez, M., Penáz, P., Eds.; Springer International Publishing: Cham, Switzerland, 2022; pp. 134–142. [Google Scholar]
- Engel, C.; Weber, G. ATIM: Automated Generation of Interactive, Audio-Tactile Indoor Maps by Means of a Digital Pen. In Computers Helping People with Special Needs; Miesenberger, K., Kouroupetroglou, G., Mavrou, K., Manduchi, R., Covarrubias Rodriguez, M., Penáz, P., Eds.; Springer International Publishing: Cham, Switzerland, 2022; pp. 123–133. [Google Scholar]
- Suzuki, R.; Stangl, A.; Gross, M.D.; Yeh, T. FluxMarker: Enhancing Tactile Graphics with Dynamic Tactile Markers. In Proceedings of the 19th International ACM SIGACCESS Conference on Computers and Accessibility, Baltimore, MD, USA, 20 October–1 November 2017; Association for Computing Machinery: New York, NY, USA, 2017; pp. 190–199. [Google Scholar] [CrossRef]
- Chase, E.D.Z.; Siu, A.F.; Boadi-Agyemang, A.; Kim, G.S.H.; Gonzalez, E.J.; Follmer, S. PantoGuide: A Haptic and Audio Guidance System To Support Tactile Graphics Exploration. In Proceedings of the the 22nd International ACM SIGACCESS Conference on Computers and Accessibility, Vitual, 26–28 October 2020; Association for Computing Machinery: New York, NY, USA, 2020. [Google Scholar] [CrossRef]
- Horvath, S.; Galeotti, J.; Wu, B.; Klatzky, R.; Siegel, M.; Stetten, G. FingerSight: Fingertip Haptic Sensing of the Visual Environment. IEEE J. Transl. Eng. Health Med. 2014, 2, 2700109. [Google Scholar] [CrossRef] [PubMed]
- Li, J.; Kim, S.; Miele, J.A.; Agrawala, M.; Follmer, S. Editing Spatial Layouts through Tactile Templates for People with Visual Impairments. In Proceedings of the 2019 CHI Conference on Human Factors in Computing Systems, Glasgow, UK, 4–9 May 2019; Association for Computing Machinery: New York, NY, USA, 2019; pp. 1–11. [Google Scholar] [CrossRef]
- Tsai, H.R.; Chang, Y.C.; Wei, T.Y.; Tsao, C.A.; Koo, X.C.Y.; Wang, H.C.; Chen, B.Y. GuideBand: Intuitive 3D Multilevel Force Guidance on a Wristband in Virtual Reality. In Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, Yokohama, Japan, 8–13 May 2021; Association for Computing Machinery: New York, NY, USA, 2021. [Google Scholar] [CrossRef]
- Walker, J.M.; Zemiti, N.; Poignet, P.; Okamura, A.M. Holdable Haptic Device for 4-DOF Motion Guidance. In Proceedings of the 2019 IEEE World Haptics Conference (WHC), Tokyo, Japan, 9–12 July 2019; pp. 109–114. [Google Scholar]
- EBU. About Blindness and Partial Sight. 2020. Available online: https://www.euroblind.org/about-blindness-and-partial-sight (accessed on 10 October 2022).
- Takagi, H.; Saito, S.; Fukuda, K.; Asakawa, C. Analysis of Navigability of Web Applications for Improving Blind Usability. ACM Trans. Comput. Hum. Interact. 2007, 14, 13-es. [Google Scholar] [CrossRef]
- Petrie, H.; Hamilton, F.; King, N.; Pavan, P. Remote Usability Evaluations with Disabled People. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems; Association for Computing Machinery: New York, NY, USA, 2006; pp. 1133–1141. [Google Scholar] [CrossRef]
- Madugalla, A.; Marriott, K.; Marinai, S.; Capobianco, S.; Goncu, C. Creating Accessible Online Floor Plans for Visually Impaired Readers. ACM Trans. Access. Comput. 2020, 13, 1–37. [Google Scholar] [CrossRef]
- Inventivio GmbH. Tactonom Reader (The Tactile Graphics Reader); Inventivio GmbH: Nürnberg, Germany, 2022; Available online: https://www.tactonom.com/en/tactonomreader-2/ (accessed on 10 October 2022).
- ProBlind. ProBlind (Open-Source Tactile Graphics Dataset); ProBlind: Nürnberg, Germany, 2022; Available online: https://www.problind.org/en/ (accessed on 10 October 2022).
- Merz, E.X. Sonifying Processing: The Beads Tutorial. 2011, pp. 1–138. Available online: https://emptyurglass.com/wp-content/uploads/2018/02/Sonifying_Processing_The_Beads_Tutorial.pdf (accessed on 10 October 2022).
- Piaf Tactile: Adaptive Technology. PIAF Tactile Image Maker; Herpo: Poznań, Poland, 2022; Available online: https://piaf-tactile.com/ (accessed on 10 October 2022).
- Petit, G.; Dufresne, A.; Levesque, V.; Hayward, V.; Trudeau, N. Refreshable Tactile Graphics Applied to Schoolbook Illustrations for Students with Visual Impairment. In Proceedings of the 10th International ACM SIGACCESS Conference on Computers and Accessibility, Halifax, NS, Canada, 13–15 October 2008; Association for Computing Machinery: New York, NY, USA, 2008; pp. 89–96. [Google Scholar] [CrossRef]












Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Ramôa, G.; Schmidt, V.; König, P. Developing Dynamic Audio Navigation UIs to Pinpoint Elements in Tactile Graphics. Multimodal Technol. Interact. 2022, 6, 113. https://doi.org/10.3390/mti6120113
Ramôa G, Schmidt V, König P. Developing Dynamic Audio Navigation UIs to Pinpoint Elements in Tactile Graphics. Multimodal Technologies and Interaction. 2022; 6(12):113. https://doi.org/10.3390/mti6120113
Chicago/Turabian StyleRamôa, Gaspar, Vincent Schmidt, and Peter König. 2022. "Developing Dynamic Audio Navigation UIs to Pinpoint Elements in Tactile Graphics" Multimodal Technologies and Interaction 6, no. 12: 113. https://doi.org/10.3390/mti6120113
APA StyleRamôa, G., Schmidt, V., & König, P. (2022). Developing Dynamic Audio Navigation UIs to Pinpoint Elements in Tactile Graphics. Multimodal Technologies and Interaction, 6(12), 113. https://doi.org/10.3390/mti6120113











