Developing a Virtual Museum: Experience from the Design and Creation Process
Abstract
1. Introduction
- Ease of use;
- Consideration of virtual reality motion sickness;
- Implementation of interaction mechanics with the 3D historical pieces;
- Integration of different pieces through a central narrative;
- Scalability of the experience.
2. Methodology
2.1. Awareness and Suggestion
2.1.1. Use Cases
- Use case: Introduction to the experience and context
- Actor(s): User and Controller
- Purpose: Introduce the user to the experience and how to interact with it.
- Summary: This use case begins when the user runs the experience on the Oculus HDM. The software starts with a tutorial scene with an introduction to the VR experience and context.
- Preconditions: The user has run the VR experience in the Oculus HDM.
- Use case: Interaction with 3D pieces
- Actor(s): User and Controller
- Purpose: Present to the user, through the GUI, a 3D piece with associated information.
- Summary: This use case begins when the user selects a collection and then a 3D piece to see further details. The system will present the object with its information, description and other details.
- Preconditions: The user has already completed the tutorial scene and knows how to interact with the GUI of the VR experience.
- Design of the tutorial scene;
- Design of the character with cultural value;
- Design of the GUI and environment;
- Digitization of 3D pieces and optimization;
- Mechanics for 3D pieces in a contextual GUI.
2.1.2. Narrative Summary
2.1.3. Design of the Tutorial Scene
2.1.4. Design of the GUI and Environment
2.2. Development
2.2.1. Digitization of 3D Pieces and Optimization
2.2.2. Mechanics for 3D Pieces in a Contextual GUI
2.3. Evaluation
2.3.1. Usability Testing
2.3.2. Participants
2.3.3. Procedure
2.4. Conclusions
3. Results and Conclusions
3.1. Tutorial and Introduction Scene
3.2. Collections of 3D Pieces
3.3. VR Casual Games
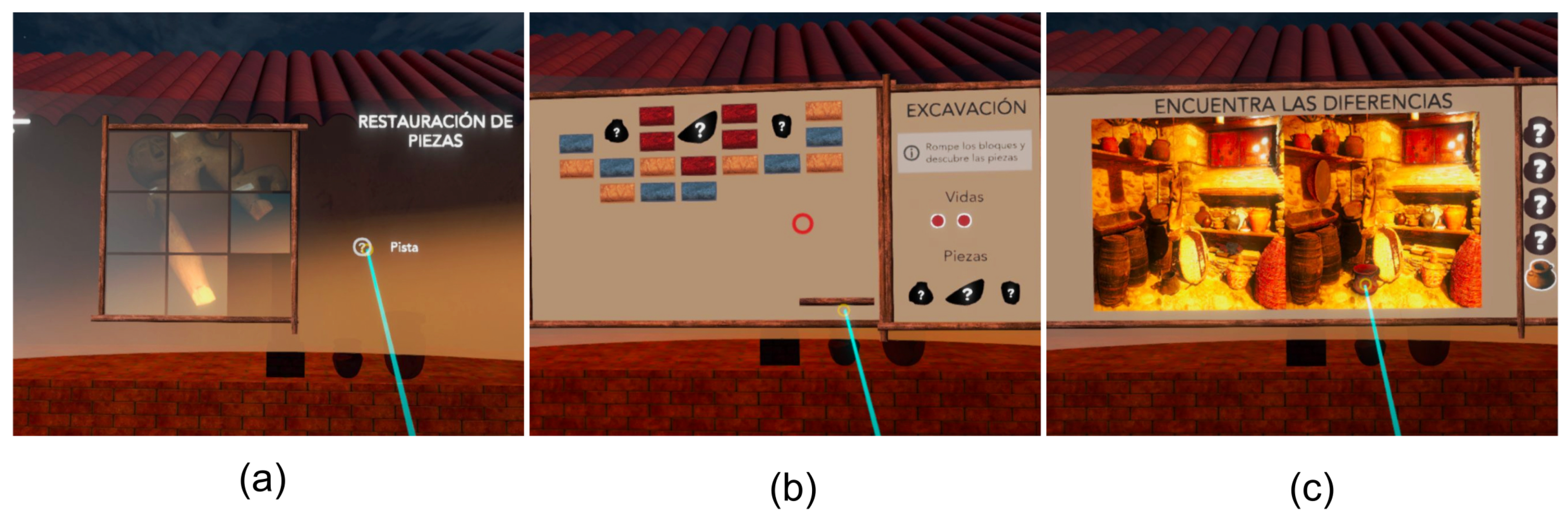
- 2D puzzle (Piece restoration): The puzzle is a grid of 3 × 3 with nine squares in total with a picture of a 3D piece. Once the game starts, each square moves randomly on the grid, disordering the original image. The challenge is to find the solution to the puzzle by sliding the squares on the grid. Since sometimes it is complicated for users to find a solution, a hint button was implemented. This button helps the user by showing the best movement in order to solve the sliding puzzle. This button was implemented with an iterative deepening A* algorithm, see Figure 6a.
- Discover the historical 3D piece (excavation): This game is a variation of the game Brick Breaker, in which users move a paddle to bounce a ball up towards bricks that break upon impact. Three pieces are hidden behind the bricks, which users need to uncover by breaking the bricks in front of them, as instructed by the panel, see Figure 6b.
- Find the differences: Two pictures are shown side by side on the GUI with an ad hoc environment. In one corner, the shapes of five pieces can be seen. The user needs to find the pieces and the differences between the two images. Once a piece is discovered, the shapes are replaced with the original piece, see Figure 6c.
3.4. Information of Physical Museums
3.5. Results of the Usability Study
3.6. Presence Questionnaire
- Realism: Overall, the opinion about this aspect was positive. Most of the participants stated that they found it to be a very realistic experience (88%), consistent with reality in terms of feeling like they are inside a museum. It was mentioned that the interaction was not completely natural, since the user had to interact with objects and elements through sight with the headset, which is quite different from how people interact with the environment in the real world. The majority of participants stated that they felt immersed inside the museum house, but aware that they were in a virtual reality experience. According to the participants, the control mechanisms within the environment were fairly real and they felt really involved in the virtual environment with all their senses.
- Possibility to act and examine: Regarding this aspect, the participants expressed they were not able to control everything within the virtual environment, since they could not correctly manipulate all the existing objects due to the limitation of only being able to use the head to move the raycast for selection. Despite this, the participants stated that they were able to examine the pieces and read the explanatory texts about them.
- Quality of interface: In general, the evaluation of the aesthetics of the interface was good, being one of the positive aspects most highlighted by participants. Most of the participants stated they could perform the tasks correctly without being distracted by the interface. According to participants, the control devices interfered somewhat with achieving their goals within the experience, due to what they expressed previously about only being able to control movement with the VR headset.There were no reports about having experienced a delay between the actions and the expected results, which means the feedback was shown immediately when they performed an action.
- Auto-evaluation of performance: Participants expressed that they were able to adapt quickly to the virtual environment and they could perform the tasks correctly despite only being able to use the headset for interactions.
3.7. Virtual Reality Sickness Questionnaire (VRSQ)
- Oculomotor: general discomfort, fatigue, eye strain, difficulty focusing.
- Disorientation: headache, fullness of head, blurred vision, dizzy (eyes closed), vertigo.
4. Discussion
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
Abbreviations
| VR | Virtual Reality |
| HDM | Head Mounted Display |
| GUI | Graphical User Interface |
| VE | Virtual Environment |
Appendix A
| Questions |
|---|
| How much were you able to control events? |
| How responsive was the environment to actions that you initiated (or performed)? |
| How natural did your interactions with the environment seem? |
| How much did the visual aspects of the environment involve you? |
| How natural was the mechanism which controlled movement through the environment? |
| How compelling was your sense of objects moving through space? |
| How much did your experiences in the virtual environment seem consistent with your real world experiences? |
| Were you able to anticipate what would happen next in response to the actions that you performed? |
| How completely were you able to actively survey or search the environment using vision? |
| How compelling was your sense of moving around inside the virtual environment? |
| How closely were you able to examine objects? |
| How well could you examine objects from multiple viewpoints? |
| How involved were you in the virtual environment experience? |
| How much delay did you experience between your actions and expected outcomes? |
| How quickly did you adjust to the virtual environment experience? |
| How proficient in moving and interacting with the virtual environment did you feel at the end of the experience? |
| How much did the visual display quality interfere or distract you from performing assigned tasks or required activities? |
| How much did the control devices interfere with the performance of assigned tasks or with other activities? |
| How well could you concentrate on the assigned tasks or required activities rather than on the mechanisms used to perform those tasks or activities? |
| How much did the auditory aspects of the environment involve you? |
| How well could you identify sounds? |
| How well could you localize sounds? |
| How well could you actively survey or search the virtual environment using touch? |
| How well could you move or manipulate objects in the virtual environment? |
References
- Kavoura, N.; Sylaiou, S. Effective Cultural Communication via Information and Communication Technologies and Social Media Use. IGI Glob. 2017. [Google Scholar] [CrossRef]
- Slater, M. A Note on Presence Terminology. Presence Connect 2003, 3, 1–5. [Google Scholar]
- Bowman, D.A.; McMahan, R.P. Virtual Reality: How Much Immersion Is Enough? Computer 2007, 40, 36–43. [Google Scholar] [CrossRef]
- North, M.M.; North, S.M. Dynamic Immersive Visualisation Environments: Enhancing Pedagogical Techniques. Australas. J. Inform. Syst. 2019, 23. [Google Scholar] [CrossRef]
- Virtual Reality (VR)—Statistics & Facts. Available online: https://www.statista.com/topics/2532/virtual-reality-vr/ (accessed on 10 February 2021).
- Cervera, M.; Grandon, N.; Rivera, M.; Besoain, F. Improving the selection of IQF raspberries in processing lines: A Virtual Reality approach for training and selecting personnel. In Proceedings of the 2018 IEEE Biennial Congress of Argentina (ARGENCON), San Miguel de Tucuman, Argentina, 6–8 June 2018; pp. 1–7. [Google Scholar] [CrossRef]
- Becker, G.D.I.; Plaza, E.; Besoain, F. Enhancing spherical photography with videogame visual effects in virtual reality experiences for users with limited mobility. In Proceedings of the JIISIC 2018-Jornadas Iberoamericanas de Ingenieria de Software e Ingenieria del Conocimiento, Copiapo, Chile, 13–15 June 2018; pp. 61–72. [Google Scholar]
- Besoain, F.; Jego, L.; Arenas-Salinas, M. Implementation of a Gamified Puzzle Based on Pro-origami Protein Structure Cartoons: An Experience in Virtual Reality. In Proceedings of the 2018 IEEE Biennial Congress of Argentina (ARGENCON), IEEE, San Miguel de Tucuman, Argentina, 6–8 June 2018; pp. 1–7. [Google Scholar]
- Jego, L.; Gallardo, I.; Besoain, F. Developing a Virtual Reality Experience with Game Elements for Tourism: Kayak Simulator. In Proceedings of the 2019 IEEE CHILEAN Conference on Electrical, Electronics Engineering, Information and Communication Technologies (CHILECON), Valparaiso, Chile, 13–27 November 2019; pp. 1–6. [Google Scholar] [CrossRef]
- Mohammad, A.; Ismail, H. Development and evaluation of an interactive 360 virtual tour for tourist destinations. J. Inform. Technol. Impact 2009, 9, 137–182. [Google Scholar]
- Ruiz Torres, D. La realidad aumentada: Un nuevo recurso dentro de las tecnologías de la información y la comunicación (TIC) para los museos del siglo XXI. Intervención (México DF) 2012, 3, 39–44. [Google Scholar]
- Remondino, F. Heritage recording and 3D modeling with photogrammetry and 3D scanning. Remote Sens. 2011, 3, 1104–1138. [Google Scholar] [CrossRef]
- UNESCO—Concept of Digital Heritage. Available online: https://web.archive.org/web/20210112000755/https://en.unesco.org/themes/information-preservation/digital-heritage/concept-digital-heritage (accessed on 10 February 2021).
- Tzima, S.; Styliaras, G.; Bassounas, A. Revealing Hidden Local Cultural Heritage through a Serious Escape Game in Outdoor Settings. Information 2021, 12, 10. [Google Scholar] [CrossRef]
- Schweibenz, W. The virtual museum: An overview of its origins, concepts, and terminology. Mus. Rev. 2019, 4, 1–29. [Google Scholar]
- Loaiza Carvajal, D.A.; Morita, M.M.; Bilmes, G.M. Virtual museums. Captured reality and 3D modeling. J. Cult. Herit. 2020, 45, 234–239. [Google Scholar] [CrossRef]
- Lee, H.; Jung, T.H.; Tom Dieck, M.; Chung, N. Experiencing immersive virtual reality in museums. Inform. Manag. 2020, 57, 103229. [Google Scholar] [CrossRef]
- Oculus Go: Standalone VR Headset|Oculus. Available online: http://web.archive.org/web/20190607051256/https://www.oculus.com/go/ (accessed on 7 July 2019).
- Oculus Quest 2|Oculus. Available online: https://web.archive.org/web/20210217103845/https://www.oculus.com/quest-2/ (accessed on 7 July 2019).
- Unity 3D, Game Engine. Available online: https://unity3d.com (accessed on 10 February 2021).
- Oates, B.J. Researching Information Systems and Computing; Sage: London, UK, 2005. [Google Scholar]
- Vaishnavi, V.; Kuechler, W. Design Science Research in Information Systems. 2004. Available online: https://web.archive.org/web/20201118185551/http://desrist.org/desrist/article.aspx (accessed on 10 February 2021).
- Kim, H.K.; Park, J.; Choi, Y.; Choe, M. Virtual reality sickness questionnaire (VRSQ): Motion sickness measurement index in a virtual reality environment. Appl. Erg. 2018, 69, 66–73. [Google Scholar] [CrossRef] [PubMed]
- Basketry in Horsehair—Artesanía en Crin. Available online: http://web.archive.org/web/20210218183943/https://artesaniasdechile.cl/cesteria-con-crin-rari/ (accessed on 15 February 2021).
- Rari—City for Horse Hair Work. Available online: http://web.archive.org/web/20210218184932/https://www.wccinternational.org/rari (accessed on 15 February 2021).
- Oculus Go: Not Longer Avariable|Oculus. Available online: https://web.archive.org/web/20210218182526/https://www.oculus.com/go/ (accessed on 7 July 2019).
- Oculus for Developers Play Area Recommendations. Available online: https://web.archive.org/web/20200115085926/https://developer.oculus.com/design/latest/concepts/oculus-device-specs/ (accessed on 20 January 2021).
- Rogers, Y.; Sharp, H.; Preece, J. Interaction Design: Beyond Human—Computer Interaction; Wiley: Hoboken, NJ, USA, 2011. [Google Scholar]
- Sundstrom, M. How to Design for Virtual Reality. Available online: https://medium.com/backchannel/immersive-design-76499204d5f6 (accessed on 2 April 2021).
- Youngs, K. Managing the Digitisation of Library, Archive and Museum Materials; NPO: Hilversum, The Netherlands, 2001. [Google Scholar]
- Granshaw, S.I. Photogrammetric Terminology: Third Edition. Photogramm. Rec. 2016, 31, 210–252. [Google Scholar] [CrossRef]
- Morita, M.M.; Bilmes, G.M. Applications of Low-Cost 3D Imaging Techniques for the Documentation of Heritage Objects; CONICET Digital Institutional Repository: Godoy Cruz, Argentina, 2018. [Google Scholar]
- Boehler, W.; Marbs, A. 3D scanning and photogrammetry for heritage recording. A comparison. In Proceedings of the 12th International Conference on Geoinformatics—Geospatial Information Research: Bridging the Pacific and Atlantic, Gävle, Sweden, 7–9 June 2012. [Google Scholar]
- Jegó, L.; Aliaga, C.; Besoain, F. A framework for digitizing historical pieces for the development of interactive software. In Proceedings of the 2019 IEEE CHILEAN Conference on Electrical, Electronics Engineering, Information and Communication Technologies (CHILECON), Valparaiso, Chile, 13–27 November 2019; pp. 1–6. [Google Scholar] [CrossRef]
- Usability Evaluation Basics Usability.gov. Available online: https://www.usability.gov/what-and-why/usability-evaluation.html (accessed on 2 April 2021).
- Usability Testing 101 Nielsen Norman Group logoNielsen Norman Group. Available online: https://web.archive.org/web/20201210180045/https://www.nngroup.com/articles/usability-testing-101/ (accessed on 10 February 2021).
- Fonteyn, M.E.; Kuipers, B.; Grobe, S.J. A Description of Think Aloud Method and Protocol Analysis. Qual. Health Res. 1993, 3, 430–441. [Google Scholar] [CrossRef]
- Witmer, B.G.; Singer, M.J. Measuring Presence in Virtual Environments: A Presence Questionnaire. Presence Teleoperators Virtual Environ. 1998, 7, 225–240. [Google Scholar] [CrossRef]
- Pedro Olmos Collection—MAV Utalca. Available online: https://mav.utalca.cl/ (accessed on 15 February 2021).
- Bles, W.; Bos, J.; De Graaf, B.; Groen, E.; Wertheim, A. Motion sickness: Only one provocative conflict? Brain Res. Bull. 1998, 47, 481–487. [Google Scholar] [CrossRef]
- Raaen, K.; Kjellmo, I. Measuring Latency in Virtual Reality Systems. In Proceedings of the 14th International Conference, Entertainment Computing—ICEC 2015, Trondheim, Norway, 29 September–2 October 2015; Chorianopoulos, K., Divitini, M., Baalsrud Hauge, J., Jaccheri, L., Malaka, R., Eds.; Springer International Publishing: Cham, Switzerland, 2015; pp. 457–462. [Google Scholar]






| Actor’s Actions | System’s Answers |
|---|---|
| 1. This use case begins when the user runs the experience on the Oculus HDM. | 2. An orb with particles is presented to draw the user’s attention. |
| 3. The user points at the orb with the controller and gets visual feedback. | 4. The orb moves in the environment to a different position. |
| 5. The user points at the orb with the controller and gets visual feedback. | 6. A main character is presented (woken up). |
| Alternative flow | 3. If the user does not point and interact with the controller and the orb, and instead looks somewhere else, then a notification audio sound will be played to draw the user’s attention. |
| Actor’s Actions | System’s Answers |
|---|---|
| 1. This use case begins when the user selects a collection on the panel. | 2. The system presents a list of pieces with 2D images. |
| 3. The user selects a pieces | 4. An interface is presented with the 3D piece and its information on the right side. |
| 5. The user selects to zoom in or out. | 6. The object zooms in or out according to the previous event. |
| 7. The user selects auto spin. | 8. The object spins on the y axis on its central pivot point. |
| Alternative flow: | The user goes back to the previous information panel. In this case, the system will present the previous panel, i.e., Collection information. |
| Negative Aspects Mentioned | Implemented Solution |
|---|---|
| Some texts were very long and could not be read well. | The texts were revised, the resolution was improved and the blurring of the letters was removed. |
| The buttons are small. | Buttons were enlarged, based on the design guidelines for interface development. |
| There is no way to go back to the first menu. | Go back buttons were added. |
| At the beginning, it is not known what to do, since I did not receive instructions and I thought it was loading the application. | The tutorial at the beginning of the experience was improved; it explains how to interact with the virtual environment. |
| When the chest is opened, it is not very easy to notice that there are panels on each side. | Signs were added to indicate the position of the panels to the user. |
| There is no change of soundtracks in the mini games. | Different soundtracks for the games were included. |
| Some of the buttons are misplaced. | The position of all the buttons was checked and they were positioned correctly. |
| Positive Aspects Mentioned |
|---|
| Graphically it is beautiful and pleasing to the eye, the place is thematic and immersive. |
| It delivers information in a “nice” way, not over-reporting, but rather highlights the most important points. |
| The museum allows learning in a fun way. |
| Good introduction. |
| The music is immersive. |
| I was able to learn to use it easily. |
| Variety of content. |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Besoain, F.; Jego, L.; Gallardo, I. Developing a Virtual Museum: Experience from the Design and Creation Process. Information 2021, 12, 244. https://doi.org/10.3390/info12060244
Besoain F, Jego L, Gallardo I. Developing a Virtual Museum: Experience from the Design and Creation Process. Information. 2021; 12(6):244. https://doi.org/10.3390/info12060244
Chicago/Turabian StyleBesoain, Felipe, Liza Jego, and Ismael Gallardo. 2021. "Developing a Virtual Museum: Experience from the Design and Creation Process" Information 12, no. 6: 244. https://doi.org/10.3390/info12060244
APA StyleBesoain, F., Jego, L., & Gallardo, I. (2021). Developing a Virtual Museum: Experience from the Design and Creation Process. Information, 12(6), 244. https://doi.org/10.3390/info12060244






