1. Introduction
Nowadays, tourist maps are an integral part of travels all over the world. They offer geographical and tourist information and are essential for tourists exploring relevant destinations [
1]. They constitute a special type of map and the most complex area to work with in cartographic concepts and processes [
2]. Special attention was paid to tourist maps in the 1970s and 1980s when scientific conferences addressed symbol standardization, map legends, content representation and interpretation, maps in travel guides, cartography contribution to tourism development, etc. [
3]. In recent years, their use seems to have increased, as the emergence of the Internet, combined with easier access to short trips and unknown destinations, has encouraged the use of web maps and map applications. People’s lifestyle today favors short trips and the need to visit unfamiliar destinations. As the demand increases, optimizing the design of tourist maps becomes an important issue of map effectiveness.
The main challenge in designing a tourist map is that it must serve different purposes and users [
2]. With an effective map design, tourist maps can encourage tourists to experience more than just the key urban landmark attractions [
4]. There is a link between cartography and tourism, a scientific discipline and a practical field, as both are concerned with the development, production and use of maps [
5]. A well-designed map provides tourists with explicit orientation and is easy to use; a poor design, on the other hand, might waste users’ time and even mislead them [
6]. Nowadays, a number of maps suffer from poor design [
7]. Travel map design deserves scientific attention for several reasons: scale, appropriateness of cartographic symbolism and text, the effectiveness of graphic language, layout, the inclusion of insets and photographs, depiction of transportation and tourism infrastructure and illustration of parks and recreation areas [
8]. Symbol design is crucial for reading tourist maps. Point symbols are particularly significant on tourist maps because they usually carry the thematic content, indicating points of interest (POIs) that should attract the attention of the user; thus, the adoption of an original graphic design can make them attractive for the users [
9].
Point symbol design is discussed at length in the cartographic literature [
10]. Forrest and Castner (1985) [
11] designed and performed an experiment on the perception of point symbols for tourist maps for the first time and concluded that pictorial symbols are the most effective, and framed symbols are visually clearer and held out when a background color is applied as well. Clarke (1989) [
12] argues that cartographic symbols are effective if they are easily and accurately understood by users and favors symbols that are already in usage, introducing the aspect of symbol familiarity. In addition, the degree of internal complexity is linked with symbol size [
12,
13]. Appropriate size may shorten the time required to find a pictorial symbols on a touch screen in the context of tourist maps [
14], although rapidity is also impacted by familiarity [
13]. Finally, graphic content clarity and simplicity are also important [
15,
16]. All point symbols for a map should be designed as an entire set to have consistent visual complexity [
17]. In addition to symbol design, symbol interpretation is influenced by map content and nearby symbols [
15]. Finally, the link of symbol design with standards is raised by Gerber et al. (1990) [
15].
From another perspective, point symbols must be straightforward to facilitate understanding of their meanings [
18]. Gerber et al. (1990) [
15] introduce the resemblance to the referent. Clarke (2013) [
12] investigated through questionnaires on two comparable published tourist maps and concluded that point symbols, i.e., abstract, geometric or pictorial symbols, can be inefficient if they bear a poor resemblance to the object they depict. This statement is in accordance with i. Ratajski’s (1973) [
10,
19] principle of forms isomorphism, e.g., shapes are similar to objects or the objects attributes; ii. MacEachren’s [
20] suggestion that the best recognizable cartographic symbols directly represent a specific object or refer to associations relating to it and iii. the imitation-based design described by Keates (1996) [
21]. Pictographic symbols can be categorized further on the basis of how the symbol (i.e., the visual representation) is linked to its meaning (i.e., the referent) [
22]. Nakamura and Zeng-Treitler (2012) [
23] provided a taxonomy of the representation strategies of pictographic symbols: arbitrary convention (e.g., a cross for a hospital), visual similarity (e.g., a building with a cross for a church) and semantic association (e.g., cutlery for a restaurant).
From the above, one can understand that the success of the pictorial symbols is related to pictogram (icon) selection. Icon characteristics include concreteness, complexity, meaningfulness, familiarity, semantic distance, distinctiveness and aesthetic appeal [
24,
25,
26]. The abovementioned icon characteristics can be grouped as graphic (simplicity, clarity, visibility, consistency, distinctiveness, aesthetic appeal) and semantic (concreteness, semantic closeness, familiarity and acceptability) [
22]. These qualities are documented in cartographic but also in the behavioral literature through research [
27]. However, the assessment of the applied basic geometric and graphic variables, visibility, concreteness and symbol dimensions can be accurately measured, but other conditions, such as the assessment of simplicity, familiarity and semantic closeness of cartographic symbols, depend on the subjective impression, background and abilities of the observer [
27].
Pictographic symbols are considered the best option for tourist maps [
11,
13,
28] since they are more eye-catching than traditional topographic symbols [
29]. Moreover, image-related symbols should be used whenever possible because their comprehension is less dependent on the cultural context [
30]. They can be identified without a legend, but the symbols must be correctly interpreted before claiming this benefit [
31]. Some researchers have proposed practical guidelines for pictorial symbol design, such as using a frame and a background [
11]. Notable design decisions in GeoVista mobile map symbols include [
17]: a square frame that provides space to increase the icon size and therefore legibility, a light icon within a dark frame that provides a high figure–ground contrast with base maps which are typically light in color, a strong semantic relationship with objects being depicted and a slight shadow that promotes figure–ground relationships and helps to separate the symbols from the base map with a raised appearance. In another study [
9], guidelines to ensure consistency include a frame of consistent width and signs as filled figures that occupy a similar area and have geometric or irregular forms. More precisely, a square black frame of 0.2 mm is proposed, a 5–7 mm diameter and a black sign on a yellow background.
This paper aims to study the point symbols on web maps and applications that portray tourist information. Symbol description is based on the cognitive scheme for interpreting cartographic symbols by Bertin [
32] and MacEachren [
20]. The main trends prevalent in the design of these symbols are highlighted and commented on in relation to traditional cartographic practices and guidelines for the design of point symbols.
The rest of the paper is organized as follows.
Section 2 describes the criteria for the selection of online tourist and general maps and the methodology for describing the point symbols.
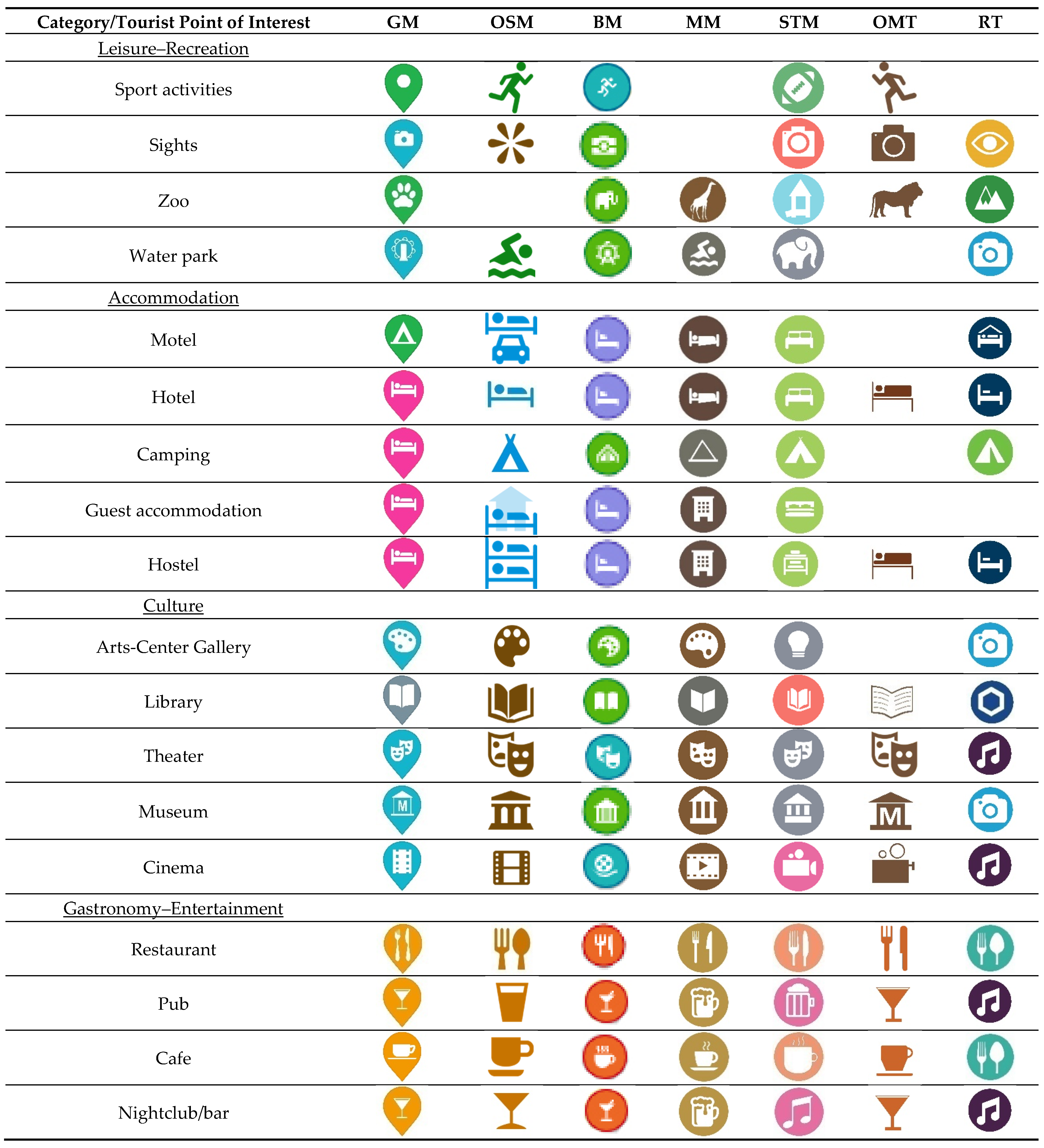
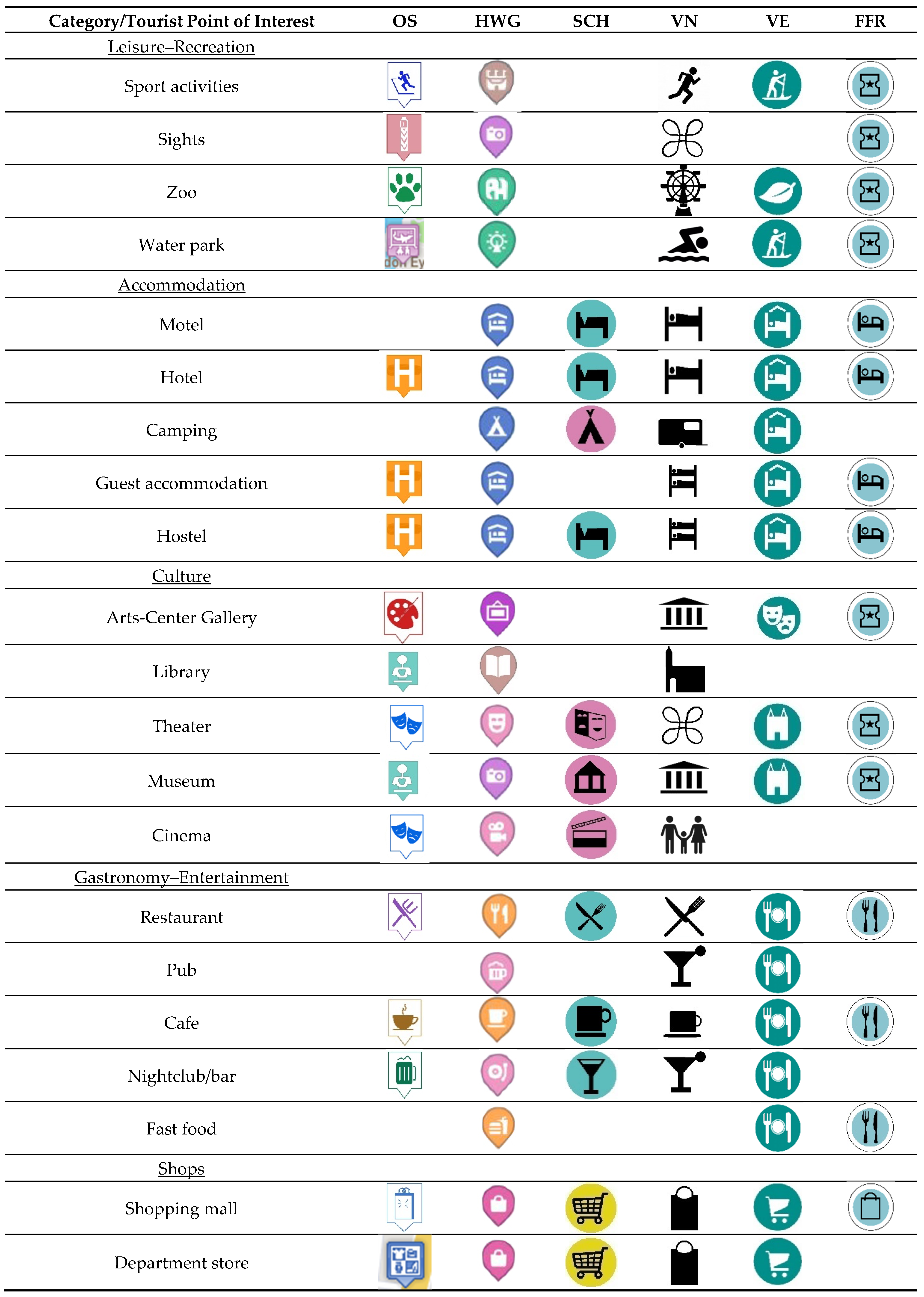
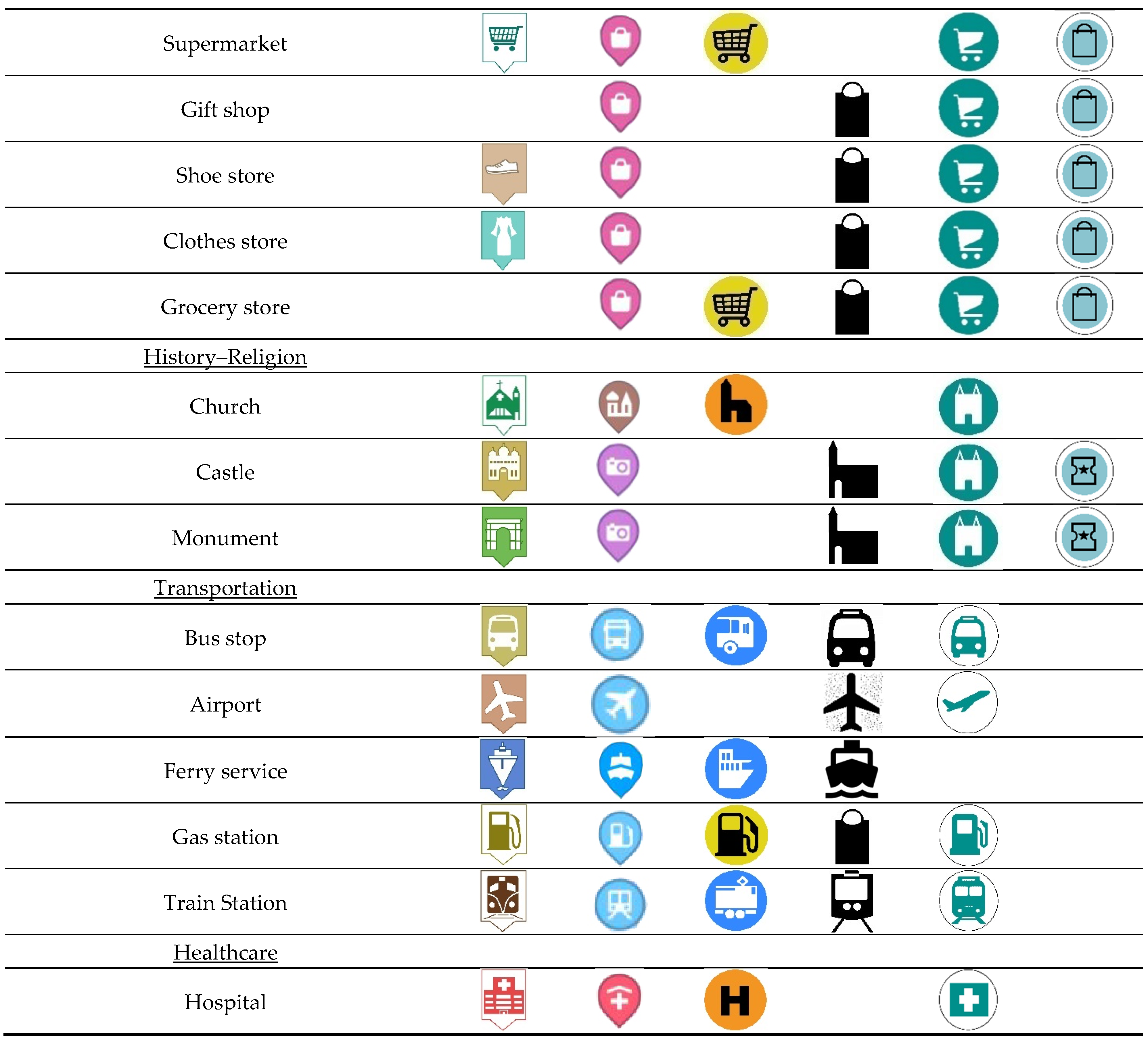
Section 3 presents the symbols of tourism POIs collected from the maps and symbol description based on the proposed variables.
Section 4 presents the results of the data analysis at global, map and POI level. Finally, results are commented on and conclusions are presented in
Section 5. In
Appendix A, POI symbols are presented, and in
Appendix B the calculated percentages of the variables for the symbol description are given.
5. Discussion and Conclusions
This research studied the design of tourist point symbols on web maps and apps. The aim was to investigate whether common cartographic practices are applied and whether the symbol is influenced by the POI it represents and/or by global design practices adopted by each provider. Symbols are described with a number of variables [
45] (
Table 3).
The first stage concerns the global analysis of symbols regardless of the map source. The sizes of symbols assure visibility and may support rapidity and ease in symbol spotting in websites and apps. Both qualities are considered important according to the bibliography [
14]. Basic hue and frame background color are mainly blue. Although the blue color in traditional cartography mainly represents water bodies [
55], it is also considered outside of cartography to be a strong but calm color that expands the space around it [
56]. Color preference studies have also proven that the blue color is appealing [
37]. In contrast, warm colors such as red, pink and yellow that exhibit small percentages are more efficient at communicating danger [
57]. This is consistent with people’s preference studies that implied that yellow is the least preferred [
58]. However, yellow is proposed by Medynska-Gulij as a frame background color [
9]. Most symbols have a frame outline (62.8%) which is white (24.1%). This tactic provides a clear boundary and distinguishes the symbol from the map background. The white color stands out clearly and is considered an effective boundary color. Most symbols have a circular frame shape (65.1%) which is considered compact and visually stable. Circles use map space efficiently, are easy to construct and are preferred by users over other shapes. Moreover, they are compact and stable, as the eye does not wander too much over them [
59]. Most symbols are not pinned (62.1%). The famous pin symbol introduced by Google Maps is only adopted by Here We Go. The use of a frame outline is also advised for the design of pictographic map symbols by a number of cartographers [
9,
11,
14,
17], but a square frame is preferred. Most symbols have a frame background (77.2%), which is also advised to help symbols pop up [
11], and white is the dominant value for pictogram color (60.5%), which provides a good figure–ground relationship [
17] with most background colors. Regarding the pictogram shape, the category “item” is the most frequent (61.8%). Items have high concreteness [
17,
22] and are therefore understandable, familiar and easy to locate on the map. Most visual variables are applied to symbol design in accordance with cartographic practices. This is consistent with a review of online map services from a cartographic perspective, which found that online map services generally conform to cartographic principles and traditional practices [
60].
Some tendencies in symbol design have been noted, but it is worth investigating whether they are followed at the map level as well. Therefore, variable values are also examined for each map. The majority of the maps adopt the general tendencies in point symbol design. Blue is the most frequent basic hue in five of thirteen maps. Seven of thirteen maps use a frame outline in their symbols exclusively. Three of seven maps that exclusively use a frame outline adopt a white or black one. Four maps use mainly the circle as a frame shape. Nine out of thirteen maps have a frame background. Regarding the pictogram color, six maps use only one color for all the symbols, i.e., black for “Visit France” and “Visit Norway” and white for “Google Maps”, ”Bing Maps”, “Maps.me”, and “Here We Go”. Finally, “item” is the most popular pictogram shape. Four maps use two colors in pictograms, mostly white or black and one more.
The use of the frame outline (
Table A11), the frame background (
Table A15) and a specific frame shape (
Table A13) is characterized by consistency and homogeneity for all maps exhibiting values close to 100%. Pictogram color is also consistent in 6 out of 13 maps. Multicolor pictograms are used with no frame background in OSM and Offline Map and in Orange Smile with a frame background. However, color is well applied only in OSM as colors group pictograms in clusters that almost follow POI classification in categories (
Figure A1). The rest of the variables are applied differently for each symbol and do not support data representation. The lack of homogeneity is due to the fact that symbols are not designed as an entire set [
17]. Ten maps (10/13), e.g., Bing Maps, Google Maps, Orange Smile, Here We Go and Visit Estonia, use more than one color for the frame outline. The variable symbol size in some maps questions the equal importance of all POIs (
Table A19 and
Table A20). Most maps (12/13) use a variety of frame background colors. In some maps, one color is used for one category (i.e., Google Maps: orange in gastronomy–entertainment, Bing Maps: red in gastronomy–entertainment, Maps.me: brown in gastronomy–entertainment and purple in shops, Sygic Travel Maps: green in accommodation and orange in shops), but this is not systematic. In most cases, colors are used randomly, are unrelated to the thematic categories and only confuse the reader. The only consistent choice is the use of red for the hospital symbol in all maps except Visit Estonia, which has a two-color symbol set (green and white). A specific frame background color or a frame outline color could be used in portraying POI categories.
A general study of symbols, even at the map level, is not sufficient since the semantics of symbols often influence their design. For example, accommodation is usually depicted with a bed, while a bag may also represent a shopping mall or grocery store. The third analysis addresses such issues, focusing on the pictogram shape. Only Open Street Map uses unique pictograms for all symbols and provides distinctiveness in the symbol set [
22]. In contrast, France.fr uses all the pictograms more than once. If a tourist map aims to be detailed and clear, using unique pictograms in the symbols is more effective. Especially if the symbols belong to the same thematic category, e.g., for accommodation, the user should be able to distinguish the hotel from the hostel. At the thematic categories (e.g., leisure–recreation, accommodation, culture) level, the uniqueness of the symbols may diminish, as the POIs become similar. Characteristic examples are the accommodation category with a low share of 27% (hotel, hostel, motel etc.) and the leisure category with a high share of 80% (water park, zoo symbols, etc.). Finally, specific pictograms dominate in most popular symbols that exhibit a visual similarity such as bed for motel, cutlery for restaurant and bus for bus stop. In contrast, the less common POIs in the maps do not share a common pictogram in their symbols.
Two maps, both from National Tourism Organizations, i.e., “France.fr” and “Visit Norway”, have a specific symbol design strategy (e.g., standard pictogram color, frame shape, frame outline, frame background color and size) that makes their symbols homogeneous and recognizable. However, “Visit Norway” lags in figure–ground contrast due to the frame background absence and “France.fr” in pictogram uniqueness (0%) as four pictograms are used multiple times. As a result, it becomes obvious that one cannot judge symbol design without taking into account the pictograms’ uniqueness and representativity. On the contrary, OSM scores best in pictogram uniqueness (100%) and use of color in grouping symbols to thematic categories. It can thus be considered as the best in information transmission. As a side note, OSM is the only map that has a legend and a detailed documentation of the map features represented by symbols [
61]. It can be concluded that a good symbol design requires the existence of a cartographic data ontology.
To sum up, it seems that basic hue, frame outline, frame outline color, frame shape, frame pinned and pictogram color are considered as global decisions in symbol design, while, on the contrary, the pictogram shape depends more on the symbol semantics as expected. At the same time, it should be noted that in the present study, the frame background color generally seems to vary to a greater extent than the frame shape or the frame outline’s presence, proving the importance of color in the visualization of point symbols in tourist maps. However, except OSM, the color in frame background, frame outline or in the pictogram is not used to represent qualitative aspects such as thematic categories or POI identity. In the studied maps, symbol design better addresses general map design issues such as symbol figure–ground, legibility and visual contrast that can be decided for all point symbols at a global level. In contrast, decisions at symbol level such as the shape of the pictogram in terms of uniqueness and semantics and the frame background color are less successful. POI classification in categories is highly neglected information in symbol representation.
Appropriate use, recognition and interpretation of symbols will strengthen online tourist maps in an era when travel to unfamiliar places is easier and more frequent than ever before. After all, maps are essential, and planning a trip without a tourist map is like building a house without drawings [
62]. Symbol standardization in tourist maps as in topographic maps can be considered as solution [
9,
15]. First Ratajski (1971) [
19] has proposed a standardized set of symbols for economic maps and school atlases. Standardization is also related to familiarity, which is also a decisive factor [
12]. Standardization can be implemented through an iterative collaboration process [
63]. Nowadays, symbol standardization is a topical issue in crisis maps [
27,
64]. However, in the case of tourist maps, it is the original graphic design that makes them attractive for the users [
9]. A possible solution is the creation of templates or tools that can guide the cartographer in designing symbols for a tourist map that fully express semantics with visual variables and are in accordance with cartographic best practices and guidelines. This guidance would support symbol design without excluding creativity and innovation. In the future, research on pictorial point symbol design for tourist maps should focus on the user aspect. Information on how map users interpret and best understand symbols [
65,
66] is essential to improving symbol design, especially user’s preferences of pictograms.