Online Map Services: Contemporary Cartography or a New Cartographic Culture?
Abstract
:1. Introduction
2. Popular Online Map Services
- Google Maps (https://www.google.com/maps): Google Maps are developed by Google. They offer satellite imagery, maps, 360° panoramic views of streets, real-time traffic conditions and route planning for traveling on foot, by car or public transportation. They appear in most smart phones as the default mapping application.
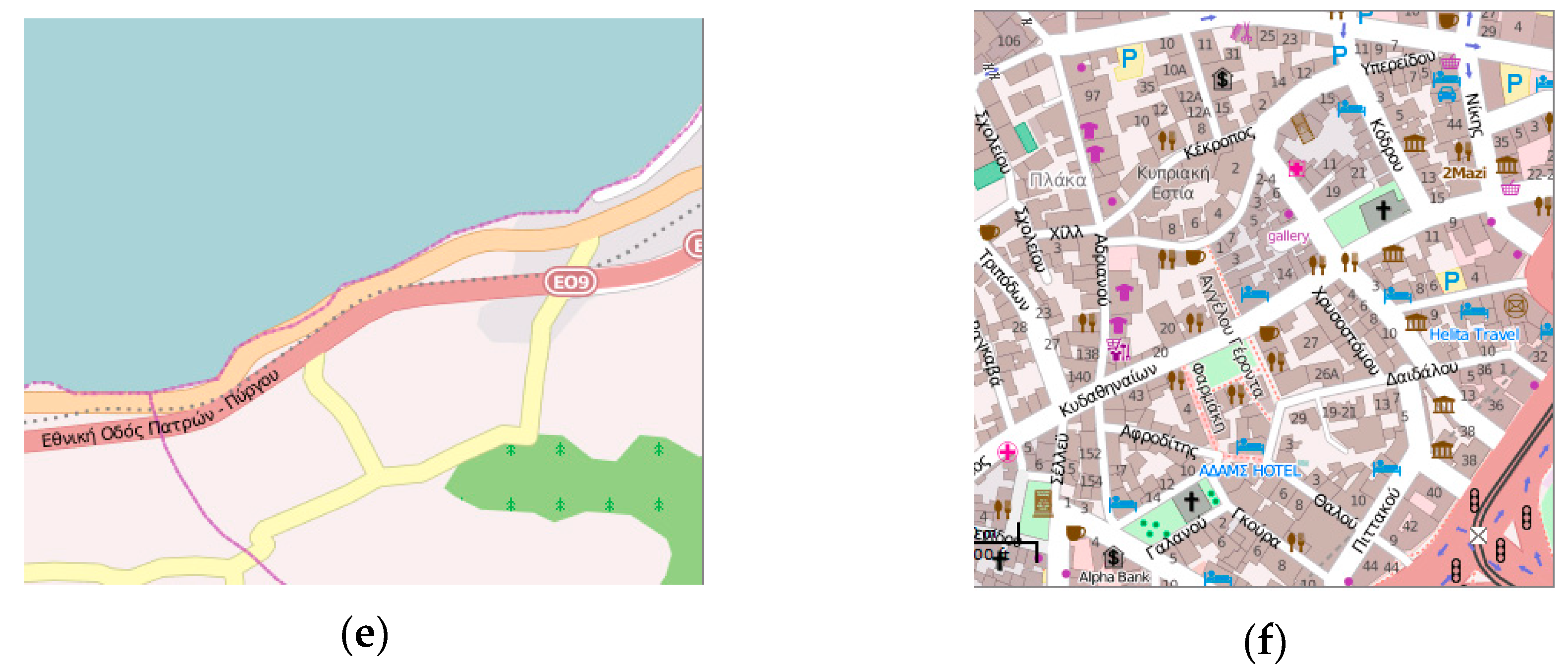
- OpenStreetMap—OSM (https://www.openstreetmap.org): OpenStreetMap is a collaborative project that aims to create a free editable map of the world. The creation and growth of OSM have been motivated by high cost, restrictions on use or availability of geographic information across the world, and the advent of inexpensive portable satellite navigation devices. OSM is considered a prominent example of Volunteered Geographic Information (VGI). Furthermore, it provides the vector geographic data to create custom maps from scratch.
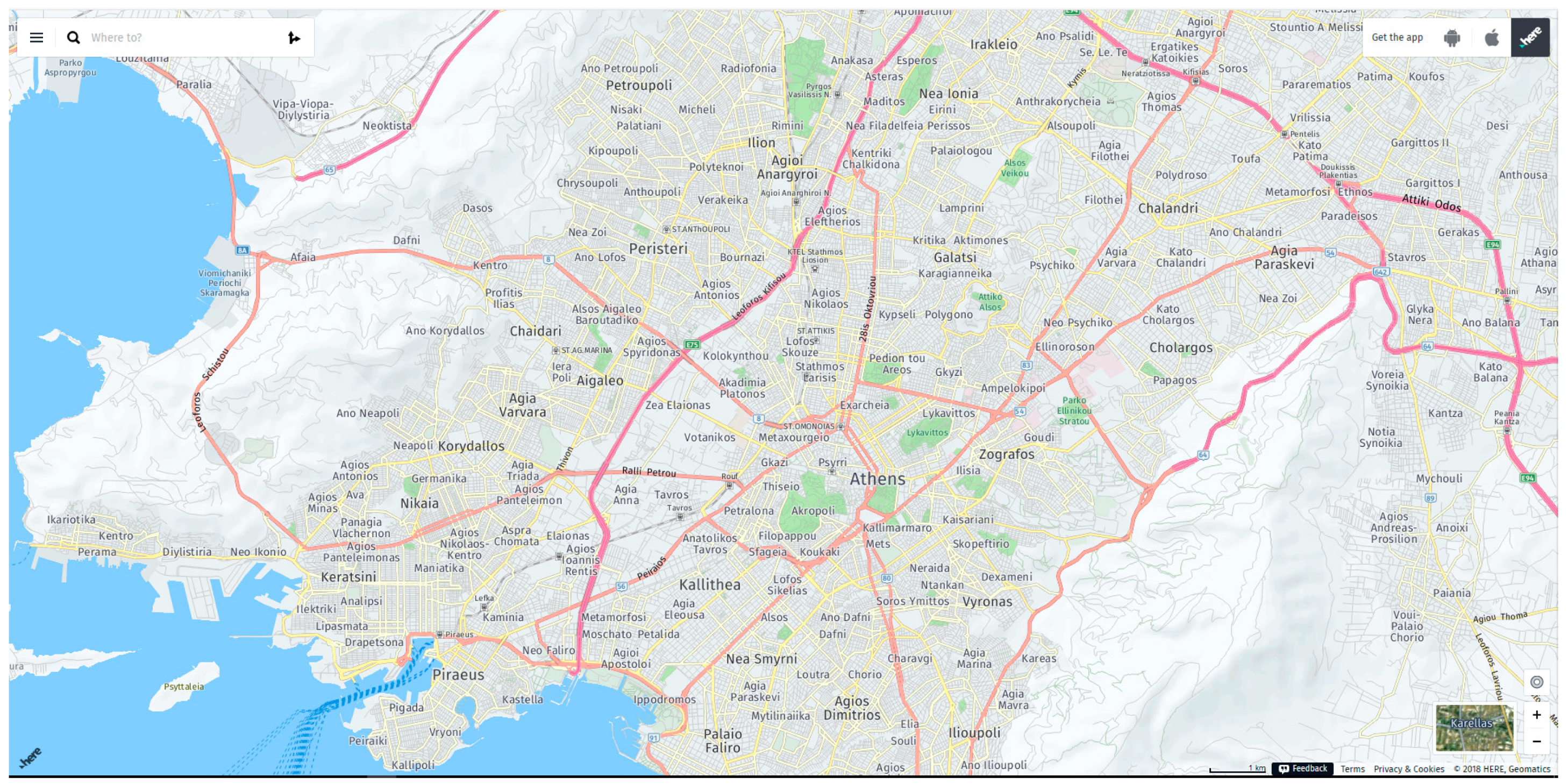
- HERE Maps (https://wego.here.com): HERE is developed by HERE Technologies. Its roots date back to Navteq, which was acquired by Nokia. HERE Technologies sells or licenses mapping content along with navigation services and location solutions to Alpine, Garmin, BMW, Oracle and Amazon.com, etc. It provides location services for GIS and government clients and other providers, such as Microsoft Bing, Facebook and Yahoo! Maps.
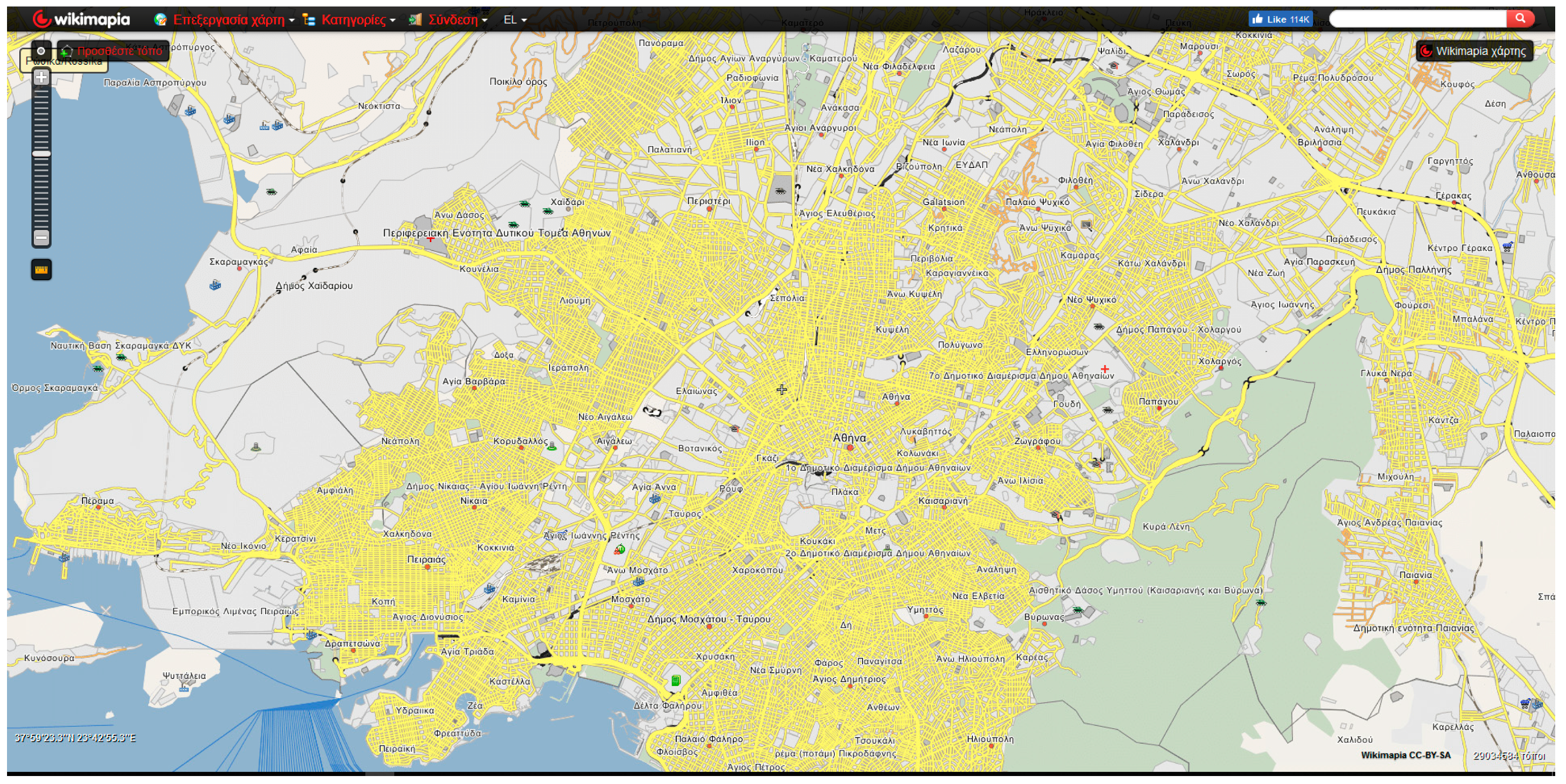
- Wikimapia (www.wikimapia.org): Wikimapia is a privatelyowned internet company that provides an open-content collaborative mapping project. Wikimapia implements an interactive web map aiming to mark and describe all geographical objects in the world.
3. Online Map Services Review
3.1. Map Elements
3.2. Spatial Data
3.3. Generalization
3.4. Lettering
3.5. Symbolization
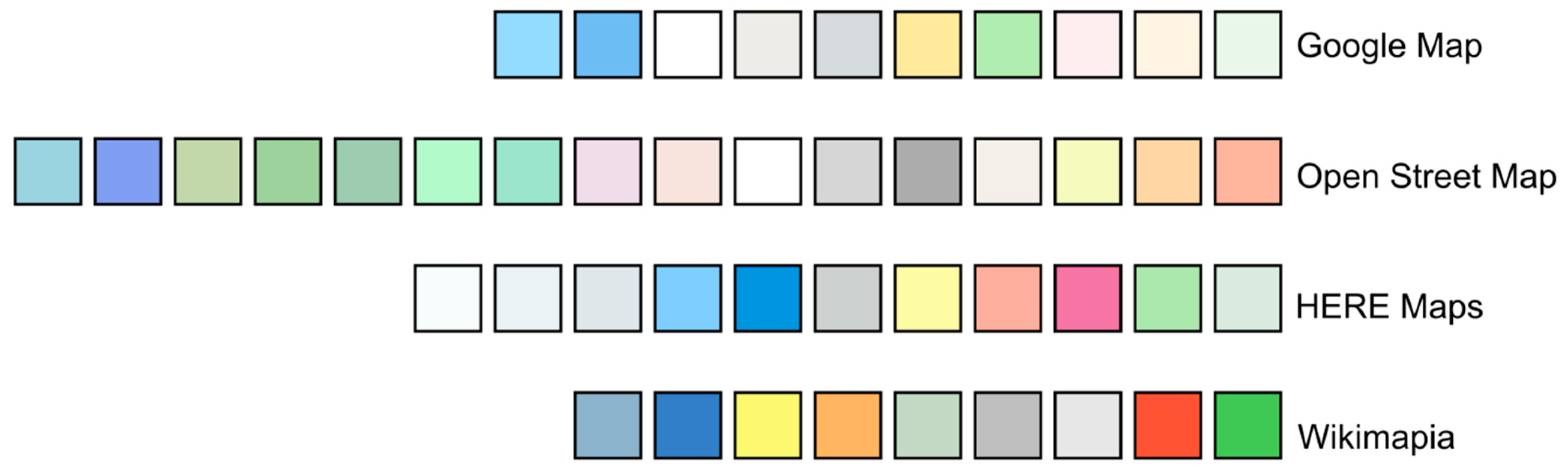
4. Color in Online Map Services
- Colors of areal and linear symbols were detected by a manual procedure
- Color palette samples were recorded as image files and
- The HEX and RGB color coordinates were recorded in an HTML file
4.1. Color Review
4.1.1. Google Map
4.1.2. OpenStreetMap
4.1.3. HERE Maps
4.1.4. Wikimapia
4.2. General Comments
5. Discussion of Map Design
6. General Discussion and Conclusions
- Information on cartographic projection and datum, e.g., Web Mercator (WGS84) should be clearly stated, otherwise people could believe that geographic coordinates can be portrayed as such on a plane.
- Report error in distance measurements, due to map projection deformation and point out the existence of area deformation. Geometry matters.
- Since Web Mercator is of mediocre cartometric value, the use of the Adaptive Composite Map Projections [10] seems to be the best alternative.
- A legend that clearly explains symbols should be included. Otherwise, the map loses its liability and users take wrong decisions, due to wrong symbol interpretation. It may be displayed upon users’ choice as in OSM and positioned so as to help visual balance. Alternatively, a TOC (Table of contents) on web maps provides an overview of thematic layers [20]. Consequently, a TOC enhanced with symbols could also work as a legend.
- Users should be informed about the location of the area they are viewing with the inclusion of the geographical coordinates of the cursor or the map area limits. This information is already known based on map tiles. An alternative solution is the inclusion of the name of the country or geographic area that covers most part of the screen. The HTML Title element (<title>) which defines the document’s title shown in a browser’s title bar or a page’s tab can be used for Title or Subtitle on online maps.
- The need for insets can be solved with the existence of multiple map views in the same browser window.
- Graphical scale design should be improved.
- Content enhancement with the inclusion of terrain in OSM and Wikipedia, the upgrade of land use by adding more categories and the sea area enhancement with bathymetric information.
- Improve generalization in terms of information density, homogeneity in vector detail and consistency between layers. Additionally, generalization could be improved by the inclusion of the TOC that helps the user to manage the display (on/off) and thus limit the number of layers portrayed.
- Enhance lettering with the use of more than one font and/or form.
- Symbolization is generally formed according to cartographic practice. However, as online maps do not carry a legend, it is impossible to really comment on symbolization when the identity of the portrayed features is unknown.
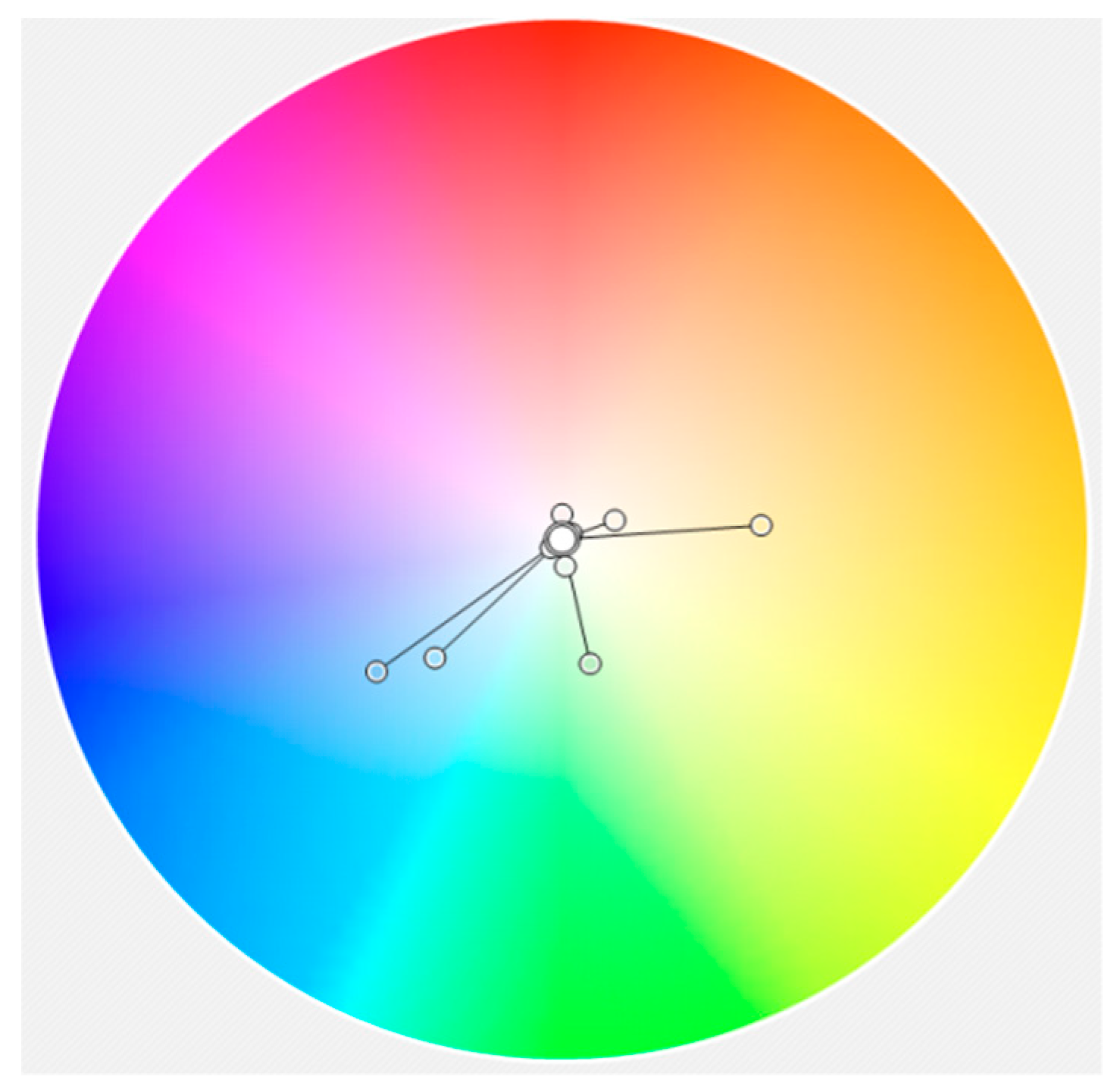
- Color usage is basically compliant with main cartographic principles in color use but color theory about visual balance, colors relationships and color harmony have not been widely exploited. Due to the numerous users of these services, the adaptation of color schemes for people with color perception deficiencies should be considered.
- Map design cannot be developed through a cartographic perspective, due to the fixed layout limitations. Symbolization is the only creative field which might be used to support the aesthetic scope and the successful communication with the user. Consequently, the synthesis of symbolization is of high importance. Appearance matters.
Author Contributions
Funding
Conflicts of Interest
Appendix A




Appendix B
| Color Name | Current Values | Suggested Values | |
|---|---|---|---|
| HEX | RGB | RGB | |
| Light blue | #AADAFF | 170,218,255 | |
| Blue | #89BCF3 | 137,188,243 | |
| Light gray | #EDEBE8 | 237,235,232 | |
| Gray | #D7DADD | 215,218,221 | |
| Green | #C3ECB2 | 195,236,178 | |
| Light Pink | #F9EDED | 249,237,237 | |
| Beige | #FDF4E2 | 253,244,226 | |
| Light green | #ECF7EA | 236,247,234 | |
| White | #FFFFFF | 255,255,255 | |
| Yellow | #FFE99E | 255,233,158 | |
| Orange | 242,157,41 | ||
| Color Name | Current Values | Suggested Values | |||
|---|---|---|---|---|---|
| HEX | RGB | RGB (a) | RGB (b) | RGB (c) | |
| Light blue | #AAD3DF | 170,211,223 | |||
| Blue(purple) | #899DEF | 137,157,239 | 60,96,240 | ||
| Green1 | #C8D7AB | 200,215,171 | 200,215,171 | 173,209,158 | |
| Green2 | #ADD19E | 173,209,158 | 214,215,171 | 203,209,159 | |
| Green3 | #AACBAF | 170,203,175 | 209,215,171 | 194,209,159 | |
| Lilac | #EBDBE8 | 235,219,232 | |||
| Pink | #F3E3DD | 243,227,221 | |||
| White | #FFFFFF | 255,255,255 | |||
| Light gray | #D6D5D5 | 214,213,213 | |||
| Dark gray | #AAAAAA | 170,170,170 | |||
| Green4 | #C8FACC | 200,250,204 | 183,215,171 | 159,209,163 | |
| Green5 | #B2E4CC | 178,228,204 | 171,215,177 | 159,209,193 | |
| Yellow | #F7FABF | 247,250,191 | 244,250,162 | 250,228,232 | 250,219,224 |
| Light Coral | #FBD6A4 | 251,214,164 | 250,219,162 | 250,206,214 | 250,187,199 |
| Salmon | #F9B29C | 249,178,156 | 250,183,162 | 250,184,196 | 250,156,174 |
| Dark pink | #E892A2 | 232,146,162 | 250,162,178 | 250,162,178 | 250,125,148 |
| Color Name | Current Values | Suggested Values | ||||
|---|---|---|---|---|---|---|
| HEX | RGB | RGB (a) | RGB (b) | RGB (c) | RGB (d) | |
| Very light gray | #F9FCFD | 249,252,253 | 249,249,249 | |||
| Light gray | #ECF1F4 | 236,241,244 | 236,236,236 | |||
| Medium gray | #E0E6E9 | 224,230,233 | 224,224,224 | |||
| Light blue | #99CDFE | 153,205,254 | ||||
| Blue | #4A93DF | 74,147,223 | ||||
| Gray | #CED0D0 | 206,208,208 | 255,215,207 | 254,234,230 | 219,178,196 | 219,193,205 |
| Yellow | #FEFBA8 | 254,251,168 | 255,175,160 | 254,213,206 | 219,137,173 | 219,168,190 |
| Pink | #FEAD9D | 254,173,157 | 255,136,112 | 254,193,181 | 219,96,149 | 219,142,176 |
| Coral | #DB74A1 | 219,116,161 | 255,96,64 | 254,173,157 | 219,55,126 | 219,116,161 |
| Green | #BEE7B0 | 190,231,176 | ||||
| Light green | #DDEADF | 221,234,223 | ||||
| Color Name | Current Values | Suggested Values | ||
|---|---|---|---|---|
| HEX | RGB | RGB (a) | RGB (b) | |
| Light blue | #97B1CA | 151,177,202 | ||
| Blue | #517EC5 | 81,126,197 | ||
| Yellow | #FBF879 | 251,248,121 | 242,241,191 | 250,239,197 |
| Red-orange | #F3B465 | 243,180,101 | ||
| Light gray | #C9D8C2 | 201,216,194 | ||
| Medium gray | #BDBDBD | 189,189,189 | ||
| Very light gray | #E6E6E6 | 230,230,230 | ||
| Red | #F15437 | 241,84,55 | ||
| Green | #7BC85E | 123,200,94 | ||
References
- Nivala, A.M.; Brewster, S.; Sarjakoski, T.L. Usability evaluation of web mapping sites. Cartogr. J. 2008, 45, 129–138. [Google Scholar] [CrossRef]
- Wang, C. Usability evaluation of public web mapping sites. Int. Arch. Photogramm. Remote Sens. Spat. Inf. Sci. 2014, 40, 285. [Google Scholar] [CrossRef]
- Stehlíková, J.; Řezníková, H.; Kočová, H.; Stachoň, Z. Visualization Problems in Worldwide Map Portals. In Modern Trends in Cartography; Brus, J., Vondrakova, A., Vozenilek, V., Eds.; Springer: Cham, Germany, 2015; pp. 213–225. [Google Scholar]
- Stamou, L.; Skopeliti, A. Web maps: Common cartographic practices and cartographic innovations. In Proceedings of the 13th National Cartographic Conference, Hellenic Cartographic Society, Patra, Greece, 22–24 October 2014. [Google Scholar]
- Heywood, D.I.; Cornelius, S.; Carver, S. Chapter 8 Output: From new maps to enhanced decisions. In An Introduction to Geographical Information Systems, 3rd ed.; Pearson Education Limited: Essex, UK, 2006; p. 254. [Google Scholar]
- Slocum, T.A.; McMaster, R.M.; Kessler, F.C.; Howard, H.H.; Mc Master, R.B. Thematic Cartography and Geographic Visualization, 3rd ed.; Prentice Hall: New Jersey, NJ, USA, 2008. [Google Scholar]
- Brewer, C.A.; Hanchett, C.L.; Buttenfield, B.P.; Usery, E.L. Performance of map symbol and label design with format and display resolution options through scale for The National Map. In Proceedings of the Special joint symposium of ISPRS Technical Commission IV & AutoCarto in conjunction with ASPRS/CaGIS, Orlando, FL, USA, 15–19 November 2010. [Google Scholar]
- National Geospatial Intelligence Agency, Implementation Practice Web Mercator Map Projection. Available online: http://earth-info.nga.mil/GandG/wgs84/web_mercator/%28U%29%20NGA_SIG_0011_1.0.0_WEBMERC.pdf (accessed on 14 March 2019).
- Battersby, S.E.; Finn, M.P.; Usery, E.L.; Yamamoto, K.H. Implications of Web Mercator and its use in onlinemapping. Cartographica 2014, 49, 85–101. [Google Scholar] [CrossRef]
- Jenny, B.; Šavrič, B. Enhancing adaptive composite map projections: Wagner transformation between the Lambert azimuthal and the transverse cylindrical equal-area projections. Cartogr. Geogr. Inf. Sci. 2018, 45, 456–463. [Google Scholar] [CrossRef]
- Robinson, A.H.; Morrison, J.L.; Muehrcke, P.C.; Guptill, S.C. Elements of Cartography, 6th ed.; John Wiley and Sons Inc.: New York, NY, USA, 1995. [Google Scholar]
- Google Maps Pin. Available online: https://en.wikipedia.org/wiki/Google_Maps_pin (accessed on 14 March 2019).
- Stamou, L. Maps and Art: Color as a Critical Parameter. Ph.D. Thesis, National Technical University of Athens, Athens, Greece, 2019. [Google Scholar]
- Bertin, J. Sémiologie Graphique—Les Diagrammes, les Réseaux, les Cartes; Gauthier-Villars: Paris, France, 1967. [Google Scholar]
- Robinson, A. The Look of Maps; University of Wisconsin Press: Madison, WI, USA, 1952. [Google Scholar]
- Zekki, S. Inner Vision: An Exploration of Art and the Brain, 1st ed.; Crete University Press: Heraklion, Crete, Greece, 2002. [Google Scholar]
- Ortag, F. Variables of Aesthetics in Maps. In Cartography and Art; Springer: Berlin/Heidelberg, Germany, 2009; pp. 123–131. [Google Scholar]
- Itten, J. The Art of Color: The Subjective Experience and Objective Rationale of Color; Van Nostrand Reinhold Company: New York, NY, USA, 1973. [Google Scholar]
- Brewer, C. Chapter 7 Color Use Guidelines for Mapping and Visualization. In Visualization in Modern Cartography; Elsevier Science: Tarrytown, NY, USA, 1994; pp. 123–147. [Google Scholar]
- Netek, R.; Vozenilek, V.; Vondrakova, A. WebGIS 2.0 as approach for flexible web-based map application. In Proceedings of the International Conference on Geoinformatics and Data Analysis, ACM, Prague, Czech Republic, 20–22 April 2018. [Google Scholar]


















| Online Map Services | Monthly Visits (Millions) (August 2018–October 2018) | Percentage of Visits from the Country with Greatest Popularity | Year Founded | Main Traffic Source on Desktop | Rank in Reference Maps | Global Rank | Platform Used by the Majority |
|---|---|---|---|---|---|---|---|
| Google Maps | 108 | USA (30.04%) | 1998 | Direct | 1 | 691 | Mobile |
| OpenStreetMap | 10 | Germany (14.72%) | 2004 | Direct | 6 | 1819 | Mobile/Desktop |
| HERE Maps | 16 | USA (19.23%) | 1985 | Social | 8 | 2021 | Desktop |
| Wikimapia | 9 | Russia (36.76) | 2006 | Search | 10 | 2692 | Mobile/Desktop |
| Online Map Services | Paper Maps | Consequences | |
|---|---|---|---|
| Geographic area | Upon user choice Global coverage (up to 85° N except for Google maps that cover the whole earth) | Fixed | Visual hierarchy |
| Credits | Web map provider | Reported in map marginalia | Lack of information, such as projection, map area, etc. |
| Cartographic projection | Web Mercator (except Google maps that use a perspective projection in smaller scales). | Fixed Selected upon map area, scale and scope in order to minimize distortions. | Severe area deformation. Error in length measurements in small scales |
| Frame (border) and Neatline | N/A | Yes | Visual hierarchy Lack of geographic context |
| Orientation | N/A | Grid and/or graticule An orientation indicator (e.g., north arrow) | North orientation implied Lack of geographic context |
| Scale | Zoom level Graphic scale or zoom level description | Fixed scale Representative fraction | |
| Title/Subtitle/Inset | N/A | Yes | Lack of theme/geographic context |
| Legend | Only in OSM | Yes | Intuitive explanation of symbols Liability issues |
| Map layout | Fixed | Designed for each map, but also fixed in map series | Questionable visual balance |
| Interactivity | Yes | N/A | Enhanced cartographic application |
| Thematic Layers | Google Maps | OpenStreetMap | HERE | Wikimapia | Topographic Map 1:50 000 |
|---|---|---|---|---|---|
| Coastline | No | Yes | No | No | Yes |
| Terrain | Upon user selection or in smaller scales (shading) | No | Yes | No | Yes |
| Spot elevation | No | Yes | No | No | Yes |
| Land Use | Partial | Yes | Partial | Partial | Partial |
| Lakes | Yes | Yes | Yes | Yes | Yes |
| Rivers | Yes | Yes | Yes | Yes | Yes |
| Administrative borders | No | Yes | Yes | Yes | Yes |
| Road Network | Yes | Yes | Yes | Yes | Yes |
| Railway Network | Yes | Yes | Yes | Yes | Yes |
| Settlements/ Neighborhoods | Yes | Yes | Yes | Yes | Yes |
| City Blocks | Yes | Yes | Yes | Yes | Yes |
| Ship route | Yes | Yes | Yes | Yes | No |
| Other layers | Tram, Stations, Points of Interest, etc. | Metro Stations, etc. | Points of Interest, etc. | Points of Interest, etc. | No |
| Google Maps | OpenStreetMap | HERE | Wikimapia | |
|---|---|---|---|---|
| Layers with text | Neighborhoods (no symbol) POI Roads Green Areas Sea routes | Neighborhoods (no symbol) Roads Green Areas Spot heights Sea routes | Neighborhoods (no symbol) Roads Green Areas Metro stations | Neighborhoods Landmarks Administrative areas |
| Style (Font) | sans serif | sans serif | sans serif | sans serif |
| Form | simple/bold | uniform | uniform | uniform |
| Size | Different visible sizes | Different visible sizes | Different visible sizes | Different visible sizes |
| Color (hue and value) | Neighborhoods: (black) POI: Text color is the same with the point symbol color, e.g., entertainment/leisure (blue), civil services (gray), outdoor (green) Road names (black) | Neighborhoods: (black) Landmarks (brown, green) Sea names (blue) Transportation (magenta) Road names (black) Spot elevation (brown) | Neighborhoods (black) Landmarks (green) Road names (black) | Neighborhoods (black) |
| Mask | White | White | White | White too wide |
| Positioning Guidelines | Point horizontal Linear along the features Areal sometimes along features most of the times horizontal | Point horizontal Linear along the features Areal horizontal | Point horizontal Linear along the features Areal horizontal | All horizontal |
| Text Overlay with symbols | Yes | Yes | Yes | Yes |
| Language | Double (English and local language, e.g., Greek) | Local language | English | Local language |
| Completeness | Scarcity of sea names | Scarcity of sea names | Complete lack of sea names | Complete lack of sea names |
| Text Hierarchy (variable used) Number of Levels | Neighborhoods Yes (size—form (simple—bold)) 4 levels | Neighborhoods Yes (size) 3 levels | Neighborhoods Yes (size) 3 levels | Neighborhoods Yes (size, all bold) 2 levels |
| Thematic Layer | Google Map | OSM | HERE | Wikimapia |
|---|---|---|---|---|
| Coastline | No symbol | Administrative border symbol | No symbol | Color |
| Road Network | Color (2 hues) Size | Color (4 hues) Size | Color (4 hues) Size | Color (1 hue) Size |
| Railway Network | Color | Shape | Shape | Shape |
| Blocks | Color | Color | Color | Color |
| Populated area Settlements | Name | Name | Name | Name |
| Land use | Color | Color and pattern | Color | Color |
| Sea | Color | Color | Color | Color |
| Terrain | Shading (gray scale) in smaller scales | Spot elevation (color, shape) | Shading (gray scale) | No |
| Points of interest | Pictorial symbols in the well-known Google location symbol, different colors | Pictorial symbols in different colors with no border or background | Pictorial symbols in different colors with no border or background | - |
| Other layers | Tram station (pictorial symbols) | Train station (pictorial symbols) |
© 2019 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Skopeliti, A.; Stamou, L. Online Map Services: Contemporary Cartography or a New Cartographic Culture? ISPRS Int. J. Geo-Inf. 2019, 8, 215. https://doi.org/10.3390/ijgi8050215
Skopeliti A, Stamou L. Online Map Services: Contemporary Cartography or a New Cartographic Culture? ISPRS International Journal of Geo-Information. 2019; 8(5):215. https://doi.org/10.3390/ijgi8050215
Chicago/Turabian StyleSkopeliti, Andriani, and Leda Stamou. 2019. "Online Map Services: Contemporary Cartography or a New Cartographic Culture?" ISPRS International Journal of Geo-Information 8, no. 5: 215. https://doi.org/10.3390/ijgi8050215
APA StyleSkopeliti, A., & Stamou, L. (2019). Online Map Services: Contemporary Cartography or a New Cartographic Culture? ISPRS International Journal of Geo-Information, 8(5), 215. https://doi.org/10.3390/ijgi8050215







