Multidimensional Web GIS Approach for Citizen Participation on Urban Evolution
Abstract
:1. Introduction
2. Related Work
2.1. 3D Web-Mapping Tools
2.2. Communication and Participation Features
2.3. Performance
2.4. Spatial Representations
2.5. The Relevance of Time in Web-Mapping
2.6. Time Representation
3. The Proposed Citizen Participation Platform
3.1. Design Framework
3.1.1. Citizen Participation
3.1.2. 2D/3D Representation
3.1.3. Time Representation
3.2. Architectural Components
3.2.1. Server Side (Back-End)
3.2.2. Client Side (Front-End)
3.3. Key Components
3.3.1. 3D Module
3.3.2. Spatiotemporal Module
3.3.3. Geovisualization and Interaction Interface
4. Deployment of the Proposed Platform
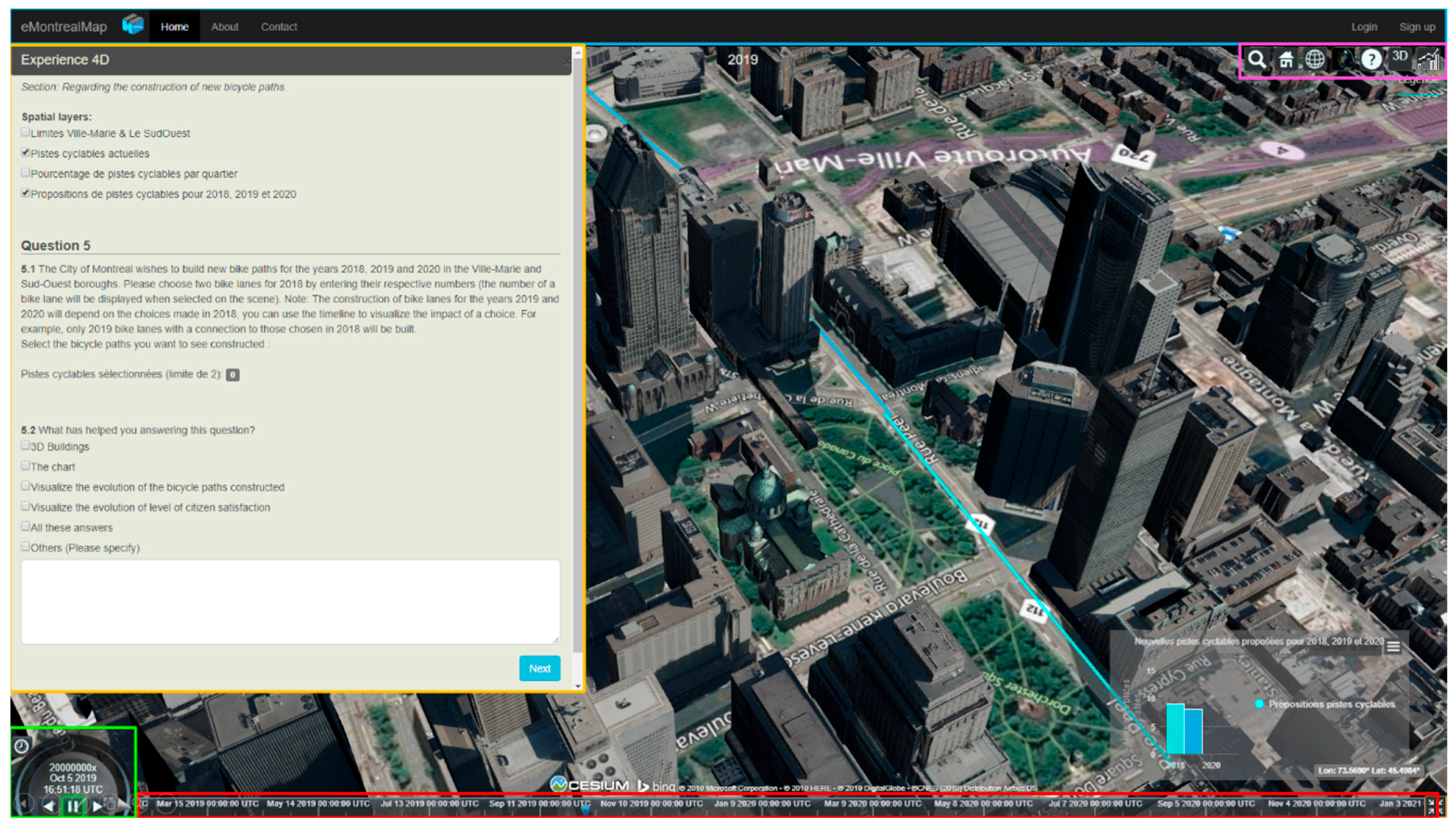
4.1. Scenario One: The Construction of New Bicycle Paths in Downtown Montreal
4.2. Scenario Two: The Construction of New Buildings in Four Neighborhoods of Montreal
5. Evaluation of the Proposed Platform
5.1. User Study Questions
5.2. Conclusion From User Study
5.2.1. Spatial Representations
5.2.2. Performance
5.2.3. Spatiotemporal Mechanism
5.2.4. Interface, Usability, and Experience
6. Discussion and Conclusions
Author Contributions
Funding
Acknowledgments
Conflicts of Interest
References
- Bryson, J.; Quick, K.S.; Slotterback, C.S.; Crosby, B.C. Designing Public Participation Process. Public Adm. Rev. 2012, 73, 23–34. [Google Scholar] [CrossRef]
- Molinari, F. On Sustainable EParticipation. In Electronic Participation. ePart 2010. Lecture Notes in Computer Science; Springer: Berlin/Heidelberg, Germany, 2010; Volume 6229, pp. 126–139. [Google Scholar] [CrossRef]
- Marzouki, A.; Lafrance, F.; Daniel, S.; Mellouli, S. The Relevance of Geovisualization in Citizen Participation Processes. In Proceedings of the 18th Annual International Conference on Digital Government Research—dg.o ’17; ACM Press: New York, NY, USA, 2017; pp. 397–406. [Google Scholar] [CrossRef]
- Al-Kodmany, K. Public Participation: Technology and Democracy. J. Archit. Educ. 2000, 53, 220–228. [Google Scholar] [CrossRef]
- Salter, J.D.; Campbell, C.; Journeay, M.; Sheppard, S.R.J. The Digital Workshop: Exploring the Use of Interactive and Immersive Visualisation Tools in Participatory Planning. J. Environ. Manag. 2009, 90, 2090–2101. [Google Scholar] [CrossRef]
- Nabatchi, T. Putting the “Public” Back in Public Values Research: Designing Participation to Identify and Respond to Values. Public Adm. Rev. 2012, 72, 699–708. [Google Scholar] [CrossRef]
- Kingston, R. Public Participation in Local Policy Decision-Making: The Role of Web-Based Mapping. Cartogr. J. 2007, 44, 138–144. [Google Scholar] [CrossRef]
- Smith, S.; Dalakiouridou, E. Contextualising Public (e)Participation in the Governance of the European Union. Eur. J. ePract. 2009, 7, 47–50. [Google Scholar]
- Al-Kodmany, K. Visualization Tools and Methods for Participatory Planning and Design. J. Urban Technol. 2001, 8, 1–37. [Google Scholar] [CrossRef]
- Sanford, C.; Rose, J. Characterizing EParticipation. Int. J. Inf. Manag. 2007, 27, 406–421. [Google Scholar] [CrossRef]
- Daniel, S.; Doran, M.-A. GeoSmartCity: Geomatics Contribution to the Smart City. In Proceedings of the 14th Annual International Conference on Digital Government Research—dg.o ’13; ACM Press: New York, NY, USA, 2013; p. 65. [Google Scholar] [CrossRef]
- Hahmann, S.; Burghardt, D. How Much Information Is Geospatially Referenced? Networks and Cognition. Int. J. Geogr. Inf. Sci. 2013, 27, 1171–1189. [Google Scholar] [CrossRef]
- Resch, B.; Hillen, F.; Reimer, A.; Spitzer, W. Towards 4D Cartography—Four-Dimensional Dynamic Maps for Understanding Spatio-Temporal Correlations in Lightning Events. Cartogr. J. 2013, 50, 266–275. [Google Scholar] [CrossRef]
- Aigner, W.; Miksch, S.; Müller, W.; Schumann, H.; Tominski, C. Visualizing Time-Oriented Data-A Systematic View. Comput. Graph. 2007, 31, 401–409. [Google Scholar] [CrossRef]
- Dambruch, J.; Krämer, M. Leveraging Public Participation in Urban Planning with 3D Web Technology. In Proceedings of the Nineteenth International ACM Conference on 3D Web Technologies—Web3D ’14; ACM Press: New York, NY, USA, 2014; pp. 117–124. [Google Scholar] [CrossRef]
- Yin, L. Integrating 3D Visualization and GIS in Planning Education. J. Geogr. High. Educ. 2010, 34, 419–438. [Google Scholar] [CrossRef]
- Yin, L.; Shiode, N. 3D Spatial-Temporal GIS Modeling of Urban Environments to Support Design and Planning Processes. J. Urban. Int. Res. Placemak. Urban Sustain. 2014, 7, 152–169. [Google Scholar] [CrossRef]
- Tory, M.; Kirkpatrick, A.E.; Atkins, M.S.; Moller, T. Visualization Task Performance with 2D, 3D, and Combination Displays. IEEE Trans. Vis. Comput. Graph. 2006, 12, 2–13. [Google Scholar] [CrossRef] [PubMed]
- Hu, Y.; Lv, Z.; Wu, J.; Janowicz, K.; Zhao, X.; Yu, B. A Multi-Stage Collaborative 3D GIS to Support Public Participation. Int. J. Digit. Earth 2013, 8, 212–234. [Google Scholar] [CrossRef]
- Resch, B.; Wohlfahrt, R.; Wosniok, C. Web-Based 4D Visualization of Marine Geo-Data Using WebGL. Cartogr. Geogr. Inf. Sci. 2014, 41, 235–247. [Google Scholar] [CrossRef]
- Marzouki, A.; Mellouli, S.; Daniel, S. Towards a Context-Based Citizen Participation Approach. In Proceedings of the 10th International Conference on Theory and Practice of Electronic Governance—ICEGOV ’17; ACM Press: New York, NY, USA, 2017; pp. 204–213. [Google Scholar] [CrossRef]
- Alatalo, T.; Pouke, M.; Koskela, T.; Hurskainen, T.; Florea, C.; Ojala, T. Two Real-World Case Studies on 3D Web Applications for Participatory Urban Planning. In Proceedings of the 22nd International Conference on 3D Web Technology—Web3D ’17; ACM Press: New York, NY, USA, 2017; pp. 1–9. [Google Scholar] [CrossRef]
- Brovelli, M.A.; Minghini, M.; Zamboni, G. Participatory gis: Experimentations for a 3d social virtual globe. Int. Arch. Photogramm. Remote Sens. Spat. Inf. Sci. 2013, 2, 13–18. [Google Scholar] [CrossRef]
- Brovelli, M.A.; Hogan, P.; Prestifilippo, G.; Zamboni, G. Nasa WebWorldWind: Multidimensional Virtual Globe for Geo Big Data Visualization. Int. Arch. Photogramm. Remote Sens. Spat. Inf. Sci. 2016, 41, 563–566. [Google Scholar] [CrossRef]
- Brovelli, M.A.; Minghini, M.; Zamboni, G. Public Participation in GIS via Mobile Applications. ISPRS J. Photogramm. Remote Sens. 2016, 114, 306–315. [Google Scholar] [CrossRef]
- Brovelli, M.A.; Hogan, P.; Prestifilippo, G.; Zamboni, G. NASA World Wind: Virtual Globe for an Open Smart City. PeerJ. Prepr. 2016. [Google Scholar] [CrossRef]
- Hu, Y.; Wu, J.; Lv, Z.; Zhong, H.; Yu, B. A Method for Representing Thematic Data in Three-Dimensional GIS. In 18th International Conference on Geoinformatics 2010; IEEE: Beijing, China, 2010; pp. 1–5. [Google Scholar] [CrossRef]
- Murshed, S.; Al-Hyari, A.; Wendel, J.; Ansart, L. Design and Implementation of a 4D Web Application for Analytical Visualization of Smart City Applications. ISPRS Int. J. Geo-Inf. 2018, 7, 276. [Google Scholar] [CrossRef]
- Wu, H.; He, Z.; Gong, J. A Virtual Globe-Based 3D Visualization and Interactive Framework for Public Participation in Urban Planning Processes. Comput. Environ. Urban Syst. 2010, 34, 291–298. [Google Scholar] [CrossRef]
- Lovett, A.; Appleton, K.; Warren-Kretzschmar, B.; Von Haaren, C. Using 3D Visualization Methods in Landscape Planning: An Evaluation of Options and Practical Issues. Landsc. Urban Plan. 2015, 142, 85–94. [Google Scholar] [CrossRef]
- Chaturvedi, K.; Yao, Z.; Kolbe, T.H. Web-Based Exploration of and Interaction with Large and Deeply Structured Semantic 3D City Models Using HTML5 and WebGL. In Bridging Scales-Skalenübergreifende Nah-und Fernerkundungsmethoden, 35; Wissenschaftlich-Technische Jahrestagung der DGPF; Deutsche Gesellschaft für Photogrammetrie, Fernerkundung und Geoinformation e.V.: Hamburg, Germany, 2015; pp. 296–306. [Google Scholar]
- Hayek, U.W. Which Is the Appropriate 3D Visualization Type for Participatory Landscape Planning Workshops? A Portfolio of Their Effectiveness. Environ. Plan. B Plan. Des. 2011, 38, 921–939. [Google Scholar] [CrossRef]
- Semmo, A.; Trapp, M.; Kyprianidis, J.E.; Döllner, J. Interactive Visualization of Generalized Virtual 3D City Models Using Level-of-Abstraction Transitions. Comput. Graph. Forum 2012, 31, 885–894. [Google Scholar] [CrossRef]
- Zheng, Y.; Wu, W.; Chen, Y.; Qu, H.; Ni, L.M. Visual Analytics in Urban Computing: An Overview. IEEE Trans. Big Data 2016, 2, 276–296. [Google Scholar] [CrossRef]
- Andrienko, N.; Andrienko, G.; Gatalsky, P. Exploratory Spatio-Temporal Visualization: An Analytical Review. J. Vis. Lang. Comput. 2003, 14, 503–541. [Google Scholar] [CrossRef]
- Andrienko, G.; Andrienko, N.; Demsar, U.; Dransch, D.; Dykes, J.; Fabrikant, S.I.; Jern, M.; Kraak, M.; Schumann, H.; Tominski, C. Space, Time and Visual Analytics. Int. J. Geogr. Inf. Sci. 2010, 24, 1577–1600. [Google Scholar] [CrossRef]
- Aigner, W.; Miksch, S.; Schumann, H.; Tominski, C. Visualization of Time-Oriented Data; Human-Computer Interaction Series; Springer London: London, UK, 2011. [Google Scholar] [CrossRef]
- Nagarajan, M.; Gomadam, K.; Sheth, A.P.; Ranabahu, A.; Mutharaju, R.; Jadhav, A. Spatio-Temporal-Thematic Analysis of Citizen Sensor Data: Challenges and Experiences. In International Conference on Web Information Systems Engineering; Springer: Berlin/Heidelberg, Germany, 2009; pp. 539–553. [Google Scholar] [CrossRef] [Green Version]
- International Organization for Standardization. ISO 9241-11:2018—Ergonomics of Human-System Interaction—Part 11: Usability: Definitions and Concepts. Available online: https://www.iso.org/standard/63500.html (accessed on 19 January 2017).
- International Organization for Standardization. ISO/TC 211—Geographic Information/Geomatics. Available online: https://www.iso.org/committee/54904.html (accessed on 19 January 2017).
- Open Geospatial Consortium. OGC Standards | OGC. Available online: http://www.opengeospatial.org/docs/is (accessed on 19 January 2017).
- Dubel, S.; Rohlig, M.; Schumann, H.; Trapp, M. 2D and 3D Presentation of Spatial Data: A Systematic Review. In 2014 IEEE VIS International Workshop on 3DVis (3DVis); IEEE: Paris, France, 2014; pp. 11–18. [Google Scholar] [CrossRef]
- Maceachren, A.M.; Wachowicz, M.; Edsall, R.; Haug, D.; Masters, R. Constructing Knowledge from Multivariate Spatiotemporal Data: Integrating Geographical Visualization with Knowledge Discovery in Database Methods. Int. J. Geogr. Inf. Sci. 1999, 13, 311–334. [Google Scholar] [CrossRef]








| # | Question | µ | α |
|---|---|---|---|
| 4 | In comparison with the 2D spatial dimension, did 3D spatial dimension allow you to better understand the geographical context of the question, thus helping you to provide a more informed answer? | 8.1 | 1.6 |
| 5 | Was the option of changing the style between “normal” and “dark” relevant to better understand what was shown? For example, the “normal” style provided realistic details, while the “dark” style provided emphasis on information of interest. | 7.6 | 2.5 |
| 6 | Were spatiotemporal simulations helpful to better understand the evolution of the information concerned by the consultation (e.g., bicycle paths, buildings, population density)? | 8.4 | 1.6 |
| 7 | Were spatiotemporal simulations relevant to show future propositions and the impact of choices made during a consultation process? | 9.1 | 1.3 |
| 8 | Was the chart useful to better understand the spatiotemporal evolution of information concerned by the consultation (e.g., bicycle paths, population density)? | 7.9 | 1.4 |
| 9 | Were the guided tours at the beginning of each consultation scenario relevant to put into context? | 6.6 | 3.0 |
© 2019 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Lafrance, F.; Daniel, S.; Dragićević, S. Multidimensional Web GIS Approach for Citizen Participation on Urban Evolution. ISPRS Int. J. Geo-Inf. 2019, 8, 253. https://doi.org/10.3390/ijgi8060253
Lafrance F, Daniel S, Dragićević S. Multidimensional Web GIS Approach for Citizen Participation on Urban Evolution. ISPRS International Journal of Geo-Information. 2019; 8(6):253. https://doi.org/10.3390/ijgi8060253
Chicago/Turabian StyleLafrance, Frederick, Sylvie Daniel, and Suzana Dragićević. 2019. "Multidimensional Web GIS Approach for Citizen Participation on Urban Evolution" ISPRS International Journal of Geo-Information 8, no. 6: 253. https://doi.org/10.3390/ijgi8060253





