Designing a Situational Awareness Information Display: Adopting an Affordance-Based Framework to Amplify User Experience in Environmental Interaction Design
Abstract
:1. Introduction
2. Literature Review
2.1. Information Visualization for Enhancing Cyber Situational Awareness
2.2. Evolving Definitions of Affordance
2.3. Environment as the Mediator of Affordance
3. The System
3.1. The Task and the Data
- (1)
- An accurate portrayal of the network, such as an internal model, map, or architecture.
- (2)
- Clear, accurate communication and knowledge of the network’s current situation.
- (1)
- Health: if all computers operate normally with necessary patches applied;
- (2)
- Security: if any computer is under cyber-attack or affected by a virus;
- (3)
- Performance: if the network speed is smooth and quick.
- (1)
- Normal—everything operates as expected.
- (2)
- Routine issues—common problems with well understood solutions.
- (3)
- Non-routine issues—new or infrequent problems. An appropriate response has been established.
- (4)
- Crises—severe issues with unclear clue of cause.
3.2. Framework
3.3. Cognitive and Sensory Affordance to Drive Visualization Design
- Center: The network’s region is represented by the wheel position in the overall display, and the name of the region is attached on a badge in the wheel’s center.
- Rings: Three rings surround each wheel show statuses of security, health, and performance. Based on the priority of different statuses, we adjust the security, health, and performance from inner rings to the outer ring.
- Dots: Dots on different rings represent the issues at different status types. To differentiate the severity and volume of issues, we used green, yellow, and red to label routine issues, non-routine issues, and crises, respectively. Different radii show the volume of issues on a ring with a particular severity (e.g., the number of networks/computers affected) [28]. Furthermore, a dot will change to half-transparent if the issue has been assigned to an analyst and is under investigation.
- Corona: The outside corona curve of the wheel corresponds to network traffic. Longer rays signify higher volumes of traffic.
3.4. Interaction Design Inspired by Physical and Functional Affordances
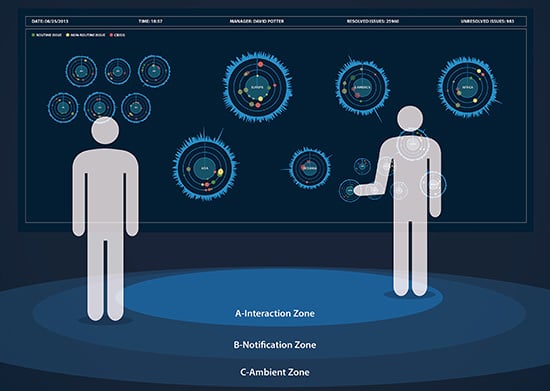
- Ambient Zone (beyond 5 m): When an analyst is standing in this zone, s/he has an overview of the entire computer network from the highest level of a hierarchy: the network status of six continents and one headquarter (Figure 5). Even if the screen has enough space to show more detail, it is not useful for users because the human eye has limited visual acuity to measure spatial resolution. With normal vision, a person can distinguish objects that are 1.75 mm apart within a distance of 6 m. In a large control room, it is ineffective to display highly detailed information for audiences at a distance greater than 6 m. Additionally, although human binocular vision can see about 120°, the visual angle of reading detailed information is limited by the fovea, which covers only 5° of the field of vision [27]. Therefore, at a distance of 5 m, the optimum size of one SolarWheel is around 0.43 m. One large SolarWheel should be able to instantly and effectively communicate to the users.
- Notification Zone (1 to 5 m): When the analyst steps into this zone, a two-step transition will take place on the SolarWheel to which the analyst is attending. A Microsoft Kinect can easily detect the analyst’s distance and walking/facing angle to the screen. When the user first touches the boundary, the attended SolarWheel will split into several slices representing its subregions, for example, Canada, United States, and Mexico in North America (Figure 6, left image). This transition provides a clear hint to the user that walking will cause the display to change. As the user continues to walk toward the screen, the three sectors expand into three smaller wheels to show the detailed network status for all subregions (Figure 6, right image). A similar two-step transition will occur when the analyst steps closer (moving toward the interaction zone) to the display driven by the intention to investigate a certain issue, for example, in the United States (Figure 7, left image). Its SolarWheel will first split into the following sectors: Midwest, Northeast, South, East, and West. Once he completely enters the Interaction Zone, the expanded five slices will split into five smaller wheels, showing the relevant network status and preparing for the analyst’s investigation or examination via direct interaction (Figure 7, right image).
- Interaction Zone (within touch distance to the display): In this zone, the analyst can directly interact with the wheels and get more detailed information about a certain issue by touching the display screen. If one analyst is working on one issue, the dot will become half-transparent. Other analysts can still see the issue, but they need not pay attention since they are aware that another analyst is attending to it. This design enables social translucence [31] by making analyst activities visible to others. To maintain situational awareness, analysts’ activities should be transparent among an analytics staff. Once the issue has been addressed, the dot becomes a ring. Thus, other analysts will know that there was an issue under investigation that has been mitigated. A touch on the dot will cause a figure to narrate detailed descriptions (Figure 8). To assign and solve the issue, the analyst touches the “message” icon to send a request to the corresponding personnel.
4. Evaluation and Discussion
4.1. Sensory Affordance: Aesthetic Emphasis and Representational Fidelity
4.2. Cognitive Affordance: Notification Level and Information Capacity
4.3. Physical Affordance: Physical Movement and Immediate Feedback
4.4. Functional Affordance: Learn by Exploration, Shared Use, and Fluid Interaction
5. Conclusions
Acknowledgments
Author Contributions
Conflicts of Interest
References
- Barford, P.; Dacier, M.; Dietterich, T.G.; Fredrikson, M.; Giffin, J.; Jajodia, S.; Jha, S.; Li, J.; Liu, P.; Ning, P.; et al. Cyber SA: Situational awareness for cyber defense. In Cyber Situational Awareness: Issues and Research; Jajodia, S., Liu, P., Swarup, V., Wang, C., Eds.; Springer: New York, NY, USA, 2010; pp. 3–13. [Google Scholar]
- Endsley, M.R. Toward a theory of situation awareness in dynamic systems. Hum. Factors J. Hum. Factors Ergon. Soc. 1995, 37, 32–64. [Google Scholar] [CrossRef]
- Best, D.M.; Bohn, S.; Love, D.; Wynne, A.; Pike, W.A. Real-time visualization of network behaviors for situational awareness. In Proceedings of the Seventh International Symposium on Visualization for Cyber Security, New York, NY, USA, 14 September 2010; pp. 79–90.
- Stockman, N.; Vamvoudakis, K.G.; Devendorf, L.; Höllerer, T.; Kemmerer, R.; Hespanha, J.P. A Mission-centric Visualization Tool for Cybersecurity Situation Awareness; U.S. Army Research Office: Research Triangle Park, NC, USA, 2012. [Google Scholar]
- Matuszak, W.J.; DiPippo, L.; Sun, Y.L. CyberSAVe: Situational awareness visualization for cybersecurity of smart grid systems. In Proceedings of the Tenth Workshop on Visualization for Cyber Security, Atlanta, GA, USA, 14 October 2013; pp. 25–32.
- VAST Challenge 2013: Mini-Challenge 2: Situation Awareness Display Design. Available online: http://vacommunity.org/VAST+Challenge+2013%3A+Mini-Challenge+2 (accessed on 1 November 2015).
- Cook, K.A.; Grinstein, G.; Whiting, M.; Cooper, M.; Havig, M.; Liggett, K.; Nebesh, B.; Paul, C.L. VAST challenge 2012: Visual analytics for big data. In Proceedings of the IEEE Conference on Visual Analytics Science and Technology, Seattle, WA, USA, 14–19 October 2012; pp. 151–155.
- Fukasawa, N. Naoto Fukasawa; Phaidon: London, UK, 2007. [Google Scholar]
- Norman, D.A. The Psychology of Everyday Things; Basic Books: New York, NY, USA, 1988. [Google Scholar]
- Pousman, Z.; Stasko, J. A taxonomy of ambient information systems: Four patterns of design. In Proceedings of the Working Conference on Advanced Visual Interfaces, Venezia, Italy, 23–26 May 2006; pp. 67–74.
- Card, S.K.; Mackinlay, J.; Shneiderman, B. Readings in Information Visualization: Using Vision to Think; Morgan Kaufmann: San Francisco, CA, USA, 1999. [Google Scholar]
- Doerr, C.U.; Kuester, F. CGLX: A Scalable, high-performance visualization framework for networked display environments. IEEE Trans. Visual. Comput. Graph. 2011, 17, 320–332. [Google Scholar] [CrossRef] [PubMed]
- Auber, D.; Archambault, D.; Bourqui, R.; Lambert, A.; Mathiaut, M.; Mary, P.; Delest, M.; Dubois, J.; Mélançon, G. The Tulip 3 Framework: A Scalable Software Library for Information Visualization Applications based on Relational Data; Research Report, RR-7860; Institut National de Recherche en Informatique et en Automatique (INRIA): Rocquencourt, France, 2012. [Google Scholar]
- Wu, Y.; Liu, X.; Liu, S.; Ma, K.L. ViSizer: A Visualization Resizing Framework. IEEE Trans. Visual. Comput. Graph. 2013, 19, 278–290. [Google Scholar]
- Faisal, S.; Craft, B.; Cairns, P.; Blandford, A. Internalization, qualitative methods, and evaluation. In Proceedings of the 2008 Workshop on Beyond Time and Errors: Novel Evaluation Methods for Information Visualization, Florence, Italy, 5–10 April 2008; p. 5.
- Pousman, Z.; Stasko, J.T.; Mateas, M. Casual Information Visualization: Depictions of Data in Everyday Life. IEEE Trans. Visual. Comput. Graph. 2007, 13, 1145–1152. [Google Scholar] [CrossRef] [PubMed]
- Liu, S.; Cui, W.; Wu, Y.; Liu, M. A Survey on Information Visualization: Recent Advances and Challenges. Visual Comput. 2014, 30, 1–21. [Google Scholar] [CrossRef]
- Sedlmair, M.; Meyer, M.; Munzner, T. Design Study Methodology: Reflections from the Trenches and the Stacks. IEEE Trans. Visual. Comput. Graph. 2012, 18, 2431–2440. [Google Scholar] [CrossRef] [PubMed]
- Pike, W.A.; Stasko, J.; Chang, R.; O’Connell, T.A. The Science of Interaction. Inform. Visual. 2009, 8, 263–274. [Google Scholar] [CrossRef]
- Ursyn, A. Aesthetic Expectations for Information Visualization. Int. J. Creat. Interfaces Comput. Graph. 2010, 1, 19–39. [Google Scholar] [CrossRef]
- Gibson, J.J. The concept of affordances. In Perceiving, Acting, and Knowing: Toward an Ecological Psychology; Bransford, J.D., Ed.; Lawrence Erlbaum Associate: Hillsdale, NJ, USA, 1977; pp. 67–82. [Google Scholar]
- Norman, D.A. The Design of Future Things; Basic Books: New York, NY, USA, 2009. [Google Scholar]
- Hartson, R. Cognitive, Physical, Sensory, and Functional Affordances in Interaction Design. Behav. Inform. Technol. 2003, 22, 315–338. [Google Scholar] [CrossRef]
- Maier, J.R.; Fadel, G.M.; Battisto, D.G. An Affordance-based Approach to Architectural Theory, Design, and Practice. Des. Stud. 2009, 30, 393–414. [Google Scholar] [CrossRef]
- Müller, J.; Walter, R.; Bailly, G.; Nischt, M.; Alt, F. Looking glass: A field study on noticing interactivity of a shop window. In Proceedings of the ACM SIGCHI Conference on Human Factors in Computing Systems, Austin, TX, USA, 5–10 May 2012; pp. 297–306.
- Fukasawa, N. On “Affordance”: Looking at Naoto Fukasawa’s Chair. Available online: http://www.vitra.com/en-us/magazine/details/on-affordance (accessed on 17 March 2014).
- Schmidt, A. Interactive Context-aware Systems Interacting with Ambient Intelligence. In Ambient Intelligence; Riva, G., Vatalaro, F., Davide, F., Alcañiz, M., Eds.; IOS Press: Amsterdam, The Netherlands, 2005; pp. 159–178. [Google Scholar]
- Chang, J.S.; Lei, W.T.; Wei, S.; Promann, M.; Ma, Y.A.; Chen, Y.V.; Qian, Z.C. SolarWheels: An Interactive Situation Awareness Visual Display for Large-Scale Computer Networks. In Proceedings of IEEE Conference on Visual Analytics Science and Technology, Atlanta, GA, 13–18 October 2013.
- Ishii, H.; Wisneski, C.; Brave, S.; Dahley, A.; Gorbet, M.; Ullmer, B.; Yarin, P. ambientROOM: Integrating ambient media with architectural space. In Proceedings of CHI’ 98 Conference Summary on Human Factors in Computing Systems, Los Angeles, CA, USA, 18–23 April 1998; pp. 173–174.
- Streitz, N.A.; Röcker, C.; Prante, T.; Stenzel, R.; van Alphen, D. Situated Interaction with Ambient Information: Facilitating Awareness and Communication in Ubiquitous Work Environments. In Human-Centred Computing: Cognitive, Social, and Ergonomic Aspects; Harris, D., Duffy, V., Smith, M., Stephanidis, C., Eds.; Lawrence Erlbaum Associate: Hillsdale, NJ, USA, 2003; pp. 133–137. [Google Scholar]
- Erickson, T.; Kellogg, W.A. Social translucence: An approach to designing systems that support social processes. ACM Trans. Comput. Hum. Interact. 2000, 7, 59–83. [Google Scholar] [CrossRef]
- Parsons, P.; Sedig, K. Adjustable Properties of Visual Representations: Improving the Quality of Human–Information Interaction. J. Ass. Inform. Sci. Technol. 2014, 65, 455–482. [Google Scholar] [CrossRef]
- Olive, J. Computer Tools for Interactive Mathematical Activity in the Elementary School. Int. J. Comput. Math. Learn. 2000, 5, 241–262. [Google Scholar] [CrossRef]
- Cawthon, N.; Moere, A.V. A conceptual model for evaluating aesthetic effect within the user experience of information visualization. In Proceedings of Tenth International Conference on Information Visualisation, London, UK, 5–7 July 2006; pp. 374–382.
- Freitas, C.M.D.S.; Pimenta, M.S.; Scapin, D.L. User-Centered Evaluation of Information Visualization Techniques: Making the HCI-InfoVis Connection Explicit. In Handbook of Human Centric Visualization; Huang, W., Ed.; Springer: New York, NY, USA, 2014; pp. 315–336. [Google Scholar]
- Plaisant, C. The challenge of information visualization evaluation. In Proceedings of the Working Conference on Advanced Visual Interfaces, Gallipoli, Italy, 25–28 May 2004; pp. 109–116.
- Zuk, T.; Schlesier, L.; Neumann, P.; Hancock, M.S.; Carpendale, S. Heuristics for information visualization evaluation. In Proceedings of the 2006 AVI Workshop on Beyond Time and Errors: Novel Evaluation Methods for Information Visualization, Venezia, Italy, 23–26 May 2006; pp. 1–6.
- Nielsen, J.; Molich, R. Heuristic evaluation of user interfaces. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Seattle, WA, USA, 1–5 April 1990; pp. 249–256.
- Vogel, D.; Balakrishnan, R. Interactive public ambient displays: Transitioning from implicit to explicit, public to personal, interaction with multiple users. In Proceedings of the 17th Annual ACM Symposium on User Interface Software and Technology, Santa Fe, NM, USA, 24–27 October 2004; pp. 137–146.








© 2016 by the authors; licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution license ( http://creativecommons.org/licenses/by/4.0/).
Share and Cite
Chen, Y.V.; Qian, Z.C.; Lei, W.T. Designing a Situational Awareness Information Display: Adopting an Affordance-Based Framework to Amplify User Experience in Environmental Interaction Design. Informatics 2016, 3, 6. https://doi.org/10.3390/informatics3020006
Chen YV, Qian ZC, Lei WT. Designing a Situational Awareness Information Display: Adopting an Affordance-Based Framework to Amplify User Experience in Environmental Interaction Design. Informatics. 2016; 3(2):6. https://doi.org/10.3390/informatics3020006
Chicago/Turabian StyleChen, Yingjie Victor, Zhenyu Cheryl Qian, and Weiran Tyki Lei. 2016. "Designing a Situational Awareness Information Display: Adopting an Affordance-Based Framework to Amplify User Experience in Environmental Interaction Design" Informatics 3, no. 2: 6. https://doi.org/10.3390/informatics3020006