1. Introduction
Safety education refers to the way to arrive at the knowledge necessary for safe conduct in daily life or specific activities, through education. Providing employees with safety education is not only a legal obligation, but also an opportunity for a company to ensure the safety of employees and others [
1]. There have already been plenty of research results in safety education. For instance, Fransman et al. [
2] proved that computer simulation technology can be used in traffic safety education to improve people’s understanding of traffic signs. Turgut et al. [
3] studied the methods of providing students aged 10–14 with water safety education on land, and surveyed the impact of different urban environments on children receiving water safety education. Song & Han [
1] studied the influence of gender, age, experience and similar factors on teachers receiving online safety education. It was reckoned that only if teachers have deep and accurate understanding of the content of safety education can they play a good demonstrative role and pass on correct safety knowledge to students. Safety education is a broad concept, covering many fields such as traffic safety, life safety, occupational safety, and health safety. Although a lot of valuable experience has already been accumulated, there is still extensive space for research in the subdivisions of safety education.
Digitalization has become an inevitable trend in education industry. Digital public health safety education aims to spread public health knowledge widely to people through digital platforms (such as websites, smart phones and tablets), and its advantage is in guiding readers to learn independently and in easy update of their learning content [
1]. Taking digital public health safety education as the research scope, this article focuses on the safety education relevant to prevention and control of COVID-19 which is of great significance for both protecting personal life safety and restoring normal economic and social operations in countries around the world.
In this paper, an analysis will be made, from the perspective of interface visual design, on how to improve the effect of digital health safety education via smartphone in order to better popularize COVID-19 related protection knowledge, because 80% of the information processed by the human brain comes from vision [
4]. The essence of education refers to the cognitive process in which people learn unfamiliar knowledge and transform unfamiliar knowledge into acquired knowledge. The influence of emotion and layout factors in the interface on these cognitive process has been confirmed by many studies [
5,
6,
7,
8,
9].
Emotion is a psychological and physiological status and the result of human thinking after subjection to an external stimulus [
10]. Emotional design aims to convey enjoyment, pleasure, trust, satisfaction and other emotions to users through visual elements such as images or colors, aiming to cater to users’ emotional needs [
11]. Lockner and Bonnardel [
12] stated that in addition to satisfying basic operational functions, visual design should also convey emotions (especially positive emotions) through visual interaction. Based on this, two new research ideas are extended: understanding the process of the generation of emotions, and how to apply interface design to arouse conscious or unconscious emotions. However, in visual design it is not easy to adopt emotional design, because the expression of both positive emotions and negative emotions will be affected by a large number of design details [
13].
Layout design aims to present information in a meaningful visual form and expand the user’s visual range [
14]. Poor layout may cause confusion in the information architecture and increase the cognitive burden on users, thereby reducing the efficiency of users in operating equipment [
8,
15]. Ziefle [
8] illustrated that a meaningful layout can help users navigate the interface and easily identify information that matches their needs. Among the abundant research on information seeking, many scholars have reported that the interface layout is a significant factor affecting users’ task performance, and plays a significant role in the speed and accuracy of locating specific information [
9,
16,
17]. Therefore, ensuring that the interface layout organizes information in a way that users expect so that relevant content can be easily identified is critical to improving the effectiveness of digital education.
During the pandemic, digital technologies played a role in enabling public-health messaging at scale (e.g., real-time reporting of confirmed cases and deaths using data dashboards). However, relevant research focuses on population surveys, case identification, contact tracing and other fields [
18], and there is no guide for the emotional or layout design of the interface. Therefore, this present study aims to discover the best interface visual design scheme by analyzing the influence of different emotional designs and layout designs on people’s knowledge of COVID-19 protection.
3. Research Questions and Hypotheses
This research was inspired by the work of Mayer and Estrella [
26], in which emotional design was applied to multi-media courses to explain “how common cold virus attacks the body” to students. As found by the researchers, emotional design contributes to improving students’ understanding of medical knowledge and motivates them to make more effort in learning. However, Mayer and Estrella did not classify emotional design. It is unknown whether different emotional design can have a different impact on the cognition process.
In view of the controversial influence of emotion types on learning outcomes, we tend to support the view that different emotion types have their own advantages. As pointed out in the research of Moridis and Economides [
6], positive emotion may distract learning attention while promoting the cognition process; on the contrary, assuming that negative emotions (stress, anger, etc.) hinder the cognition process, students’ concentration in learning may be enhanced by these emotions. Kumar et al. [
45] indicated that the learning achievement of students was improved by applying both positive and negative emotional design to the interface. The results of research by Chung and Cheon [
52] showed that, although positive emotions can expand people’s attention span, negative emotion design facilitates the allocation of more cognitive resources.
To illustrate our point in the context of digital health safety education and explore the role that interface layout plays, we decided to apply the theoretical framework to emotional design principles [
26,
53] and a layout design model for a human–machine interaction interface [
51,
54], and we designed three interface emotions (positive, negative, and neutral) and two interface layouts (Juxtaposition and Waterfall) to help people understand the relationship between interface emotion and interface layout, and the impact of the two on learning outcomes. Based on the literature and previous findings, these research questions were formulated.
How do different interface emotions affect participants’ learning outcomes?
Which interface layout is best for improving participants’ learning outcomes?
What is the interaction between interface emotion and interface layout?
The learning outcomes measured in this study are understanding (cognitive assessment), course evaluation, and system usability (emotional assessment). Since emotion and cognition are closely associated [
44], it was essential to have both measurements. The hypotheses were selected as null hypotheses, because we have not found any studies that analyze the impact of interface emotions and interface layout on learning about COVID-19 protection via smartphones. The hypotheses for this study are:
Hypothesis 1. Learning about COVID-19 protection on smart phones will not lead to significant differences in participants’ understanding, course evaluation and system usability due to different interface emotions.
Hypothesis 2. Learning about COVID-19 protection on smart phones will not lead to significant differences in participants’ understanding, course evaluation and system usability due to different interface layouts.
Hypothesis 3. There is no significant interaction between interface emotion and interface layout.
4. Materials and Methods
With the advent of the mobile internet wave, people have become accustomed to obtaining information on mobile devices. Hence, it is expected that the best way to provide public health safety education is via smartphones and the understanding of the role of interface design. In this research, a 3 (interface emotions) × 2 (interface layouts) two-factor experimental design was adopted and 6 interfaces were designed, where, the dependent variables included participants’ understanding, course evaluation and system usability score. This research was not only to simply discuss the impact of emotional design on dependent variables, but also to classify interface emotions and further analyze the specific advantages of different interface emotions in health safety education. Here, interface emotions were divided into positive, negative, and neutral emotions. This classification criterion was also used in previous researches on emotional design [
6,
42,
45]. Moreover, interface layout was used as another independent variable, because studies have shown that interface layout affected users’ cognitive abilities, such as in automotive multimedia systems [
15]. The design strategies for interface emotions and interface layouts will be introduced in
Section 4.2.2 in detail.
4.1. Participants
In this research, 252 college students (119 men and 133 women) were recruited as participants from local universities in southern China via a purposive sampling method. Most of them were sophomores, and all of them are volunteers without pay. The reason for this sampling is that the university is a highly populated place and most university students in China are required to live on campus so that they urgently need to receive public health safety education. All participants are randomly assigned into six groups, each with 42 people, and each group of participants only tested one of the six interfaces to avoid the influence of experience on the test results. All participants have no medical professional background, and the biological knowledge of each group of participants has no statistically significant difference. The biological knowledge questionnaire consists of seven items. The 5-point Likert scale score was used, ranging from very low (1) to very high (5). The sum of all items scores was the subject’s biological knowledge score: (1) I participated in a biology related research group; (2) In high school, biology was my favorite subject; (3) I would watch science and education channels in my spare time; (4) I can name most of the cell’s organelles from memory; (5) Sometimes, I would search the internet for knowledge relevant to biology; (6) I have (or once had) a microscope; (7) I took advanced biology classes in high school. Mayer [
53] used a similar knowledge questionnaire to measure the level of prior knowledge of participants without the need for asking specific questions about the content of the experiment.
4.2. Apparatus and Prototype
The study used a “MockingBot” for interactive prototyping (a popular interface prototyping tool in China), and “Photoshop” and “Illustrator” for image processing. The interactive prototype was developed for the iPhone 11 Pro Max, with a 6.5-inch screen, 1242 × 2688 resolution, and 458 pixel density. The simulation interface developed through “MockingBot” may run on a mobile phone, and so the participants operated on real phones rather than computers.
4.2.1. The Content of Digital Public Health Safety Education
COVID-19 related protection knowledge was taken as the content of public health safety education. As COVID-19 has had a huge impact on human society, including China, it is particularly important to master scientific knowledge of virus defense to prevent the spread of the epidemic and protect personal health. The “Coronavirus disease (COVID-19) advice for the public” [
55] shown on the Chinese official website of the World Health Organization (WHO) was taken as the learning content, as Chinese was the mother tongue of the participants (accessed on 16 March 2021). With the deepening of research on COVID-19 by medical institutions in various countries, COVID-19 related protection knowledge may be updated. However, the focus of this research was to analyze interface design methods to promote understanding of professional medical knowledge, with an expectation of influencing the popularization of new COVID-19 related protection knowledge delivery in the future.
4.2.2. Interface Prototype Design and Manipulation Check
Three illustrators and two interface designers were invited to complete the interface prototype design together. First, the illustrators created comics relevant to COVID-19 protection knowledge. Then, the interface designers had the comics produced into six types of interface for testing. Instead of real faces, a simplified comic style was adopted in the interface. This not only makes it easier to control facial expressions, but also avoids misinformation [
39].
In this research, interface emotion was one of the independent variables. According to emotional design principles [
26], human-like characteristics and appealing colors can promote the transfer of interface emotions. In view of this, we chose cartoon characters’ facial expressions and colors to convey interface emotions. A large number of researchers pay extensive attention to triggering learners’ corresponding emotions by manipulating facial expressions and colors. For example, they have explored the influence of virtual teachers’ facial expressions on learning performance [
41], or analyzed what colors can trigger positive emotions in the process of mobile learning [
33]. Young et al. [
56] confirmed that color can enhance the emotional transmission effect of facial expressions.
In drawing facial expressions, illustrators adopted the previous methodology used by Danev et al. [
39] who gave suggestions on how to use simplified, comic-style faces to convey emotions. After finishing the black-and-white version of the comics, we used a validated color scheme [
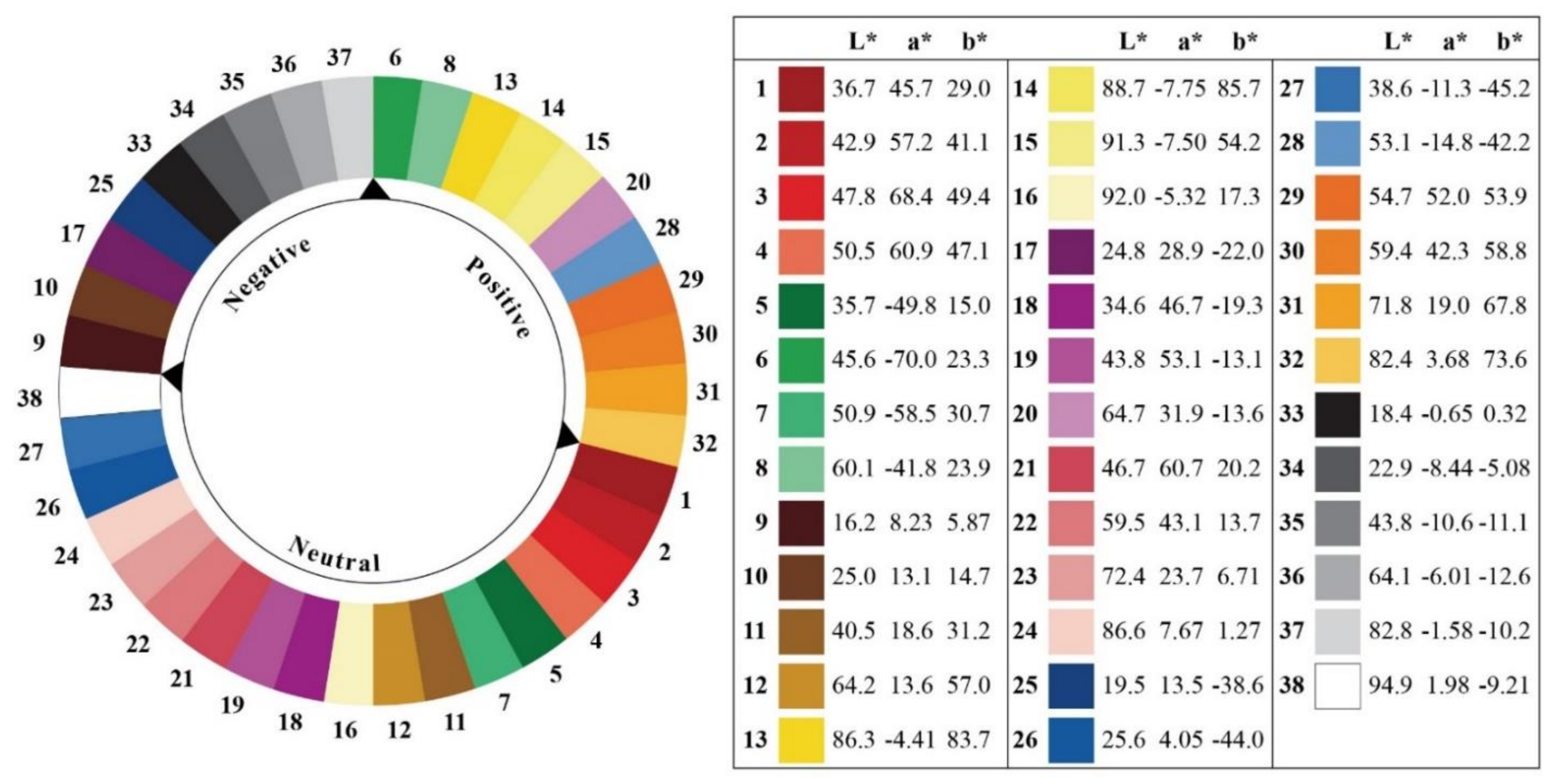
57] to color the black-and-white version. This color scheme was produced by researchers at the University of Manchester to establish a reliable and validated relationship between color and emotion. With the participation of 204 healthy volunteers, 38 colors in the color wheel were divided into three categories according to different emotional attributes, positive, negative and neutral, and the research result was of high reproducibility (
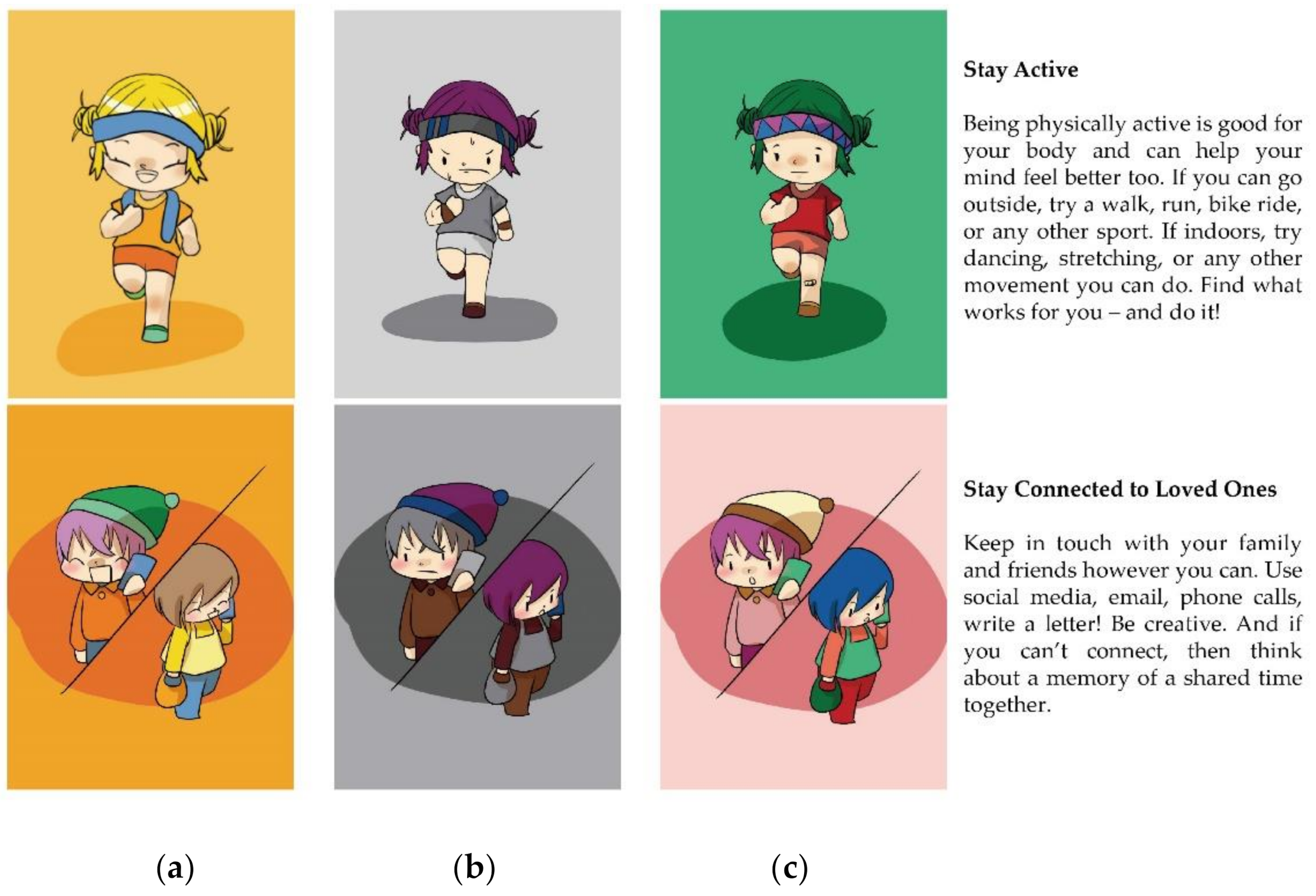
Figure 1). The colored cartoon is shown in
Figure 2.
Interface layout was another independent variable. As we have introduced in related work, interface layout can affect people’s cognitive process, which has been confirmed by multiple research fields [
47,
49,
51]. Considering that all of our subjects were Chinese, the interface layout should conform to the user’s habits and experience from the perspective of cognitive psychology [
51], so this study analyzed 26 common interface layouts of digital education Apps in China rather than in overseas markets as the source of inspiration for layout design. In the process of layout design, we also followed the layout principles based on cognitive psychology [
51,
54]. For example, in order for the information to be presented clearly, the relevant information should be put together according to the proximity principle. Finally, we created two types of interface layout for the empirical study and named them Waterfall Type and Juxtaposition Type (
Figure 3). Among them, the information modules in waterfall-type layout were in uneven multi-column distribution so that the user could select learning content by sliding the phone screen up and down, resulting in a high space utilization rate of the interface, while the information modules in juxtaposition-type layout were arranged repeatedly up and down or left and right so that the user could select learning content by sliding the screen up and down or left and right.
The six types of interface designed jointly by illustrators and interface designers are provided in
Figure 4, in order to know about the impact of different interface designs on people’s learning of COVID-19 protection knowledge and seek the optimal interface design scheme. Users’ evaluation and response are usually based on overall impression rather than specific elements of the interface [
23]. Therefore, we performed a manipulation check (i.e., emotion recognition test) prior to the formal test to confirm that different interface designs can convey the three emotions we want in the overall impression.
A manipulation check was conducted at a subway station near the university. Respectively, 15 college student passengers were randomly invited for each type of interface and asked to select an emotional vocabulary suitable for the interface or select “none of the above vocabulary is correct”. There are three stages in choosing the vocabulary. First of all, we selected 34 words from the related research on Chinese emotional words [
58,
59] to constitute the initial version of the vocabulary, including 11 positive words, 10 negative words and 9 neutral words, all of which are two-word words. Then, 35 college students assessed the valence and arousal of all the items of vocabulary using the Likert seven-point scale. The results of variance analysis showed that there were significant differences between the three kinds of emotional words in valence (
p < 0.001); there was no significant difference in arousal between positive and negative words (
p > 0.05), but there was a significant difference between these and neutral words (
p < 0.001). Finally, in order to examine the typicality of these emotional words, we conducted a questionnaire survey among 98 college students, asking them to evaluate whether they had had the emotional experience described by these 34 words in the past month. The final version of the vocabulary includes four positive words, three negative words, and three neutral words, because more than 90% of people reported having experienced the emotions described by these words.
Manipulation check results are shown in
Table 1. All the words have been translated into English, the recognition rate of neutral emotional interface with waterfall-type layout is 86.7% and that of neutral emotional interface with juxtaposition-type layout is 80%, while those of the remaining four types of interface design are 100%.
4.3. Experimental Procedure
252 participants were randomly divided into six groups, each with 42 participants. In order to eliminate unnecessary interference factors, the experimental site was located in a quiet classroom. The experimental procedures of each group were the same, including three stages. In the first stage, a research assistant introduced the interface operation method and experimental content to each group of participants and answered their questions. In the second stage, participants were asked to read all the COVID-19 protection knowledge education content in the interface within 15 min. Each group was provided with one set of iPhone 11 Pro Max with a safety education prototype system and thus participants needed to finish the learning task by using this smartphone in turn. In the third stage, participants needed to take an understanding test after completing the health safety education, and to fill out the course evaluation questionnaire and Post-Study System Usability Questionnaire (PSSUQ). Ethical principles were adhered to in conducting research with human subjects. The evaluation framework adopted in this study is as shown in
Figure 5.
The understanding test consists of retention and transfer tests. The retention test only has one question: “Based on the reading content, please describe how to wash and dry clothes, towels and bedding when there is a suspected or confirmed COVID-19 patient in your home”. In this test, a correct answer of every knowledge point as shown below is scored 1 point, the maximum score accumulated is 11 points and the minimum one is 0 point, regardless of specific wording: (1) Wash the patient’s clothes, towels and bedding separately; (2) If possible, wear gloves before handling the articles; (3) Never carry these dirty supplies next to your body; (4) These supplies should be placed in clearly marked non-leaking containers (such as bags or buckets); (5) Before putting these supplies into the special containers, use a flat and hard instrument to scrape the solid excrement (such as feces or vomit) from these supplies into the patient’s close-stool; (6) If no close-stool is provided in the patient’s room, scrape the excrement into a bucket with the lid, and then take it to toilet for disposal; (7) The articles should be washed in the washing machine with hot water (60–90 °C) and detergent; (8) Have the articles soaked in a large bucket with hot soapy water and then stirred with a stick, but do not tap it to splash; (9) If there is no hot water, soak in 0.05% chlorine bleach solution for about 30 min; (10) Finally, rinse with clean water, and then dry in the sun; (11) Do not forget to wash your hands, finally. As a result, two raters scored the retention test, with an inter-rater reliability of r = 0.83, and disagreements were resolved by consensus.
According to COVID-19 Protection Knowledge published by the WHO in its official website [
55] and the suggestions on transfer tests in previous relevant studies [
26,
60,
61], we developed the initial version of the questionnaire for the transfer test. Subsequently, the questionnaire items were evaluated by the Delphi method based on seven experts, four of whom were clinicians, and the other three health education and health promotion experts. They were from the school clinic and hospital. All had received training in COVID-19 epidemic prevention and control, and had a positive attitude to the study. After two-round expert consultation (with a 100% recovery of responses), we revised the content and sentences of the initial version of the questionnaire based on expert comments, which were unanimously endorsed by the experts. The final version of the questionnaire includes five questions: (1) Assume that you once were in the same indoor space (such as an office) with a COVID-19 patient, but you were not infected with the virus. What are the possible reasons? (2) Your friend becomes very anxious because of the impact of COVID-19 on life. What advice do you think can help him? (3) What should you do if you suspect that you have been infected with COVID-19? (4) If you are vaccinated against COVID-19 in the future, what impact will it have on yourself and the community? (5) Why is COVID-19 similar to seasonal flu in disease symptoms but more dangerous than the latter? In this test, each question has multiple choices. The scoring is an accumulation of the scores of the five questions, while the score of each question depends on the number of correct answers given by the participants and each correct answer is scored 1 point. The maximum score accumulated is 27 points and the minimum one is 0 point, regardless of specific wording. For example, among the “possible reasons” in the first question, there are five acceptable answers, namely: (1) The COVID-19 virus was blocked by medical masks; (2) The indoor space was well ventilated; (3) You maintained a social distance with COVID-19 patient; (4) You didn’t touch desks, door handles, handrails and other objects contaminated by the virus; (5) You didn’t stay with the COVID-19 patient in the same space for a long time. Two raters scored the transfer test, with an inter-rater reliability of r = 0.89, and disagreements were resolved by consensus.
The course evaluation concerns the effects of emotional design on participants’ ratings of affect, effort, or difficulty. Sourced from the research of Mayer and Estrella [
26], the course evaluation questionnaire investigates the impact of online course learning on emotional design and consists of five items: (1) “Please rate how difficult this lesson was for you.” on a scale from 1 (“very easy”) to 5 (“very difficult”); (2) “Please rate how much effort you exerted in learning this lesson.” on a scale from 1 (“very low”) to 5 (“very high”); (3) “Please rate how appealing this lesson was for you.” on a scale from 1 (“very appealing”) to 5 (“very unappealing”); (4) “I would like to learn from more lessons like this.” on a scale from 1 (“strongly agree”) to 5 (“strongly disagree”); (5) “I enjoyed learning from this lesson.” on a scale from 1 (“strongly agree”) to 5 (“strongly disagree”).
In this research, a Post-Study System Usability Questionnaire (PSSUQ) was used to evaluate the usability of the interface design and measure users’ perceived satisfaction with the system or product after ending the research. PSSUQ has good validity [
62]. We adopted Version 3, which is a 16-item standardized questionnaire, which starts with 1 (strongly agree) and ends with 7 (strongly disagree). User can also mark the prompts as N/A (not applicable). The lower the score, the better the performance and satisfaction.
6. Discussion
In this research, the impact of three interface emotions (positive, negative, and neutral) and two interface layouts (juxtaposition and waterfall types) on participants’ understanding, course evaluation, and system usability under different combinations and the interaction between interface emotion and interface layout were explored. The results show that visual design indeed has impact on the effectiveness of learning about COVID-19 protection.
The first research question was: how do different interface emotions affect participants’ learning outcomes? As found, different interface emotions do cause significant differences in transfer test scores. Negative emotional interface (M = 20.98, Sd = 2.862) scores the highest and is obviously better than positive emotional interface (M = 19.05, Sd = 2.933) and neutral emotional interface (M = 18.42, Sd = 3.863). Our conclusion supports the previous report [
6,
45], i.e., negative emotions can make the reader’s cognitive process more systematic, while positive emotions can lead to a simplification of the cognitive process and reduce the reader’s learning ability. In memory-based learning, negative affective design has more advantages than positive affective design [
32], because negative emotion facilitates the allocation of more cognitive resources [
52]. Another reason we think negative emotion performed better in the transfer test is due to the learning content. COVID-19 protection knowledge belongs to professional medical knowledge so that participants often learn about it solemnly rather than for enjoyment, so negative emotional interface caters to this learning mentality. The conclusions of this study on transfer testing are in contradiction to those of Heidig et al. [
43] and Park et al. [
42], who stated that positive emotion fosters more complex learning goals such as comprehension and transfer, whereas negative emotional states did not have the expected positive effect but instead hindered learning. This may be because our study does not cover the intensity of the emotion, since strong negative emotion may still adversely affect people’s cognition and damage the effect of learning transfer [
5,
11]. It was not found that different interface emotion affects participants’ retention of COVID-19 protection knowledge. The longer the reader pays attention to the text information, the better the retention effect will be achieved [
42], but all participants were asked to complete the learning within 15 min which might be hasty for a small number of participants, so that the role of emotional design in retention was affected.
Among the five questions about course evaluation, positive emotion interface was significantly superior for “appeal of the lesson” and “enjoyment of the lesson”. The appeal of positive emotional interface (M = 1.76, Sd = 0.786) is higher than that of neutral emotional interface (M = 2.38, Sd = 0.805). Similarly, positive emotional interface (M = 1.85, Sd = 0.685) brings the strongest enjoyment to participants, followed by negative emotional interface (M = 2.25, Sd = 0.742) and neutral emotional interface (M = 2.29, Sd = 0.704). This implies that the advantage of negative emotion interface in learning transfer has not been extended to course evaluation. In other words, although negative emotional interface can promote the learning transfer of participants, participants still prefer positive emotional interface. A reasonable explanation for this result is that positive emotion can not only promote individuals to integrate into the environment and participate in activities, but also makes people feel happy and stimulates people’s psychology in playing and exploring [
11], which makes the educational content designed with positive emotion have stronger appeal to learners and makes them experience higher enjoyment of the lesson. We find that positive emotional design has certain advantages in subjective evaluation, but this is different from the views of some scholars [
42,
45], who believe that no matter what emotional design is adopted, there will be no significant difference in subjective evaluation. One probable reason for these inconsistent results lies in the operationalization of the design factor. In addition, different questionnaires for subjective evaluation also lead to different experimental conclusions. In conclusion, Hypothesis 1 is rejected because there are significant differences in understanding, course evaluation, and system usability between different interface emotions.
The second research question is: which interface layout is best for improving learning outcomes? In this research, two interface layouts (waterfall type and juxtaposition type) were adopted, but no significant differences in the understanding and course evaluation of participants caused by different interface layout were found. This might be because the participants were only asked to do one ask in the experiment, namely learning about protection knowledge regarding COVID-19, so that they had sufficient energy to do the task and their understanding was less affected by the difference in interface layout. However, when users do multiple tasks at the same time, the impact of different interface layouts on their understanding will increase due to the fact that their limited energy is decentralized. For example, when a driver operates an on-board music player while driving a car, a different player interface layout may lead to significantly different driving performance and further affect driving safety [
15].
Although different interface layouts cannot pose a significantly different impact on the understanding and course evaluation of participants, waterfall-type interface layout (M = 2.28, Sd = 0.633) has significantly superior system usability to juxtaposition-type (M = 2.77, Sd = 0.593). In waterfall-type layout, users can browse all the information by simply sliding up and down the interface to quickly determine the knowledge they are interested in, while in juxtaposition-type layout, there is an additional gesture of sliding left and right, which invisibly affects the operation efficiency. A similar conclusion has been drawn from the research on interface design in the field of e-commerce, i.e., the vertical layout is more attractive to consumers than the horizontal layout [
48]. The conclusion also indicates that waterfall-type interface layout is more in line with the information search strategy of young people, because the elderly are exclusively used to the interface layout that scrolls up and down [
17,
47]. Therefore, we have reason to believe that when the subjects are not college students but the elderly, the results of the study are likely to change. Yi et al. [
49] reported that educational level affected the user’s preference for interface layout, and the user group with a higher educational level (such as college students) preferred an interface with rich operational gestures, which was contrary to our finding. In our study, compared to the waterfall-type layout, juxtaposition-type layout adds the gesture of sliding left and right but it does not receive preference because of this new gesture. Some participants stated that waterfall-type layout allowed them to browse information “without thinking”, while in juxtaposition-type layout, they needed to select a topic of interest before reading. Therefore, Hypothesis 2 is rejected because there are significant differences in system usability between the different interface layouts.
The third research question is: what is the interaction between interface emotion and interface layout? To the best of our knowledge, previous studies did not discuss the interaction between interface emotion and interface layout in the context of digital public health safety education, so no existing research results can be compared with our conclusions. It is found that interface emotion and interface layout are interactive, both in terms of “effort of the lesson” and “interface quality”, with similar results. We speculate that the reason for this conclusion is that working efficiency and learning ability makes people feel optimistic when selecting a target and plan [
12], while waterfall-type layout is less complicated. Hence, a positive emotional interface with waterfall-type layout requires participants to make less effort and is believed to show good interface quality. In contrast, a negative emotional interface with juxtaposition-type layout is preferred by participants.
Negative emotion is not conducive to the cognition process of readers, so that they may need to take longer time to understand the text content [
11,
42]. However, juxtaposition-type layout may bring a certain “sense of order” and thus is beneficial in pacifying readers’ mood and balancing the anxiety caused by negative emotion. Hence, in negative emotional interface with juxtaposition-type layout, readers often subjectively feel that they make less effort. In the interview, some participants mentioned that juxtaposition-type layout contained more operational fun. For instance, sliding left and right or up and down contributes to relieving a sense of tension in negative emotion. Another important reason may be that, in juxtaposition-type layout, a learning task needs to be completed more by manual operation so that content with negative emotion read by participants is less than that read in waterfall-type layout at the same time and participants’ “information overload” in terms of negative emotional content is avoided. However, in waterfall-type layout, content with negative emotion read by participants is more than that read in juxtaposition-type layout at the same time, due to the operational convenience of this type of layout, so that participants experience a stronger sense of oppression. Therefore, Hypothesis 3 is rejected because there is a significant interaction between the interface emotion and the interface layout in course evaluation and system usability.
7. Conclusions
The impact of emotion on learning effectiveness is a long-term concern in the academic field. Positive emotion may distract students’ thinking, while negative emotion may facilitate concentration of attention [
6,
45], which depends on many factors such as the specific learning content, form and the mentality of the learner. In this research, by analyzing the impact of different interface design on readers’ understanding, course evaluation and system usability when receiving public health safety education, the following conclusions are obtained: first, different interface emotion can cause significant difference in the understanding of participants, where negative emotional interface has the best learning transfer effect; second, different interface emotion can lead to significant difference in the course evaluation score given by participants, where positive emotional interface has obvious advantages in terms of the “appeal of the lesson”, “enjoyment of the lesson” and “interface quality”; third, different interface layout will cause significantly different “system usability”, where waterfall-type layout is highly appraised by users; fourth, interface emotion and interface layout have similar interactive effect in terms of “effort of the lesson” and “interface quality”, where positive emotional interface with waterfall-type layout and negative emotional interface with juxtaposition-type layout are favored by users.
Like most researches, this research has some limitations. First of all, all participants were Chinese residents and the experiment was carried out in a Chinese context. Whether the research conclusion is applicable to other cultural contexts or not remains to be confirmed. Second, the number of participants might limit the ability to conduct extensive confirmation and expand the research findings. In addition, individual differences such as learners’ previous knowledge reserve, cognitive style, and ability will affect their emotions and learning outcomes after receiving external stimuli [
42], which may affect the experimental results. It is necessary to conduct in-depth research on individual differences in the future. Third, some scholars presumed the existence of an arousal dimension (low or high; also called activating or deactivating) that may facilitate or impede the learning process [
26,
42,
52]. Hence, future studies, taking into account the arousal dimension, may have more interesting findings. Fourth, due to time and labor constraints, there were some factors that were not covered by our investigation (such as whether the subjects’ families were infected with the virus, and the severity), which might be helpful for further interpretation of the experimental data. Finally, a quiet experimental site was selected to keep unnecessary factors under control. Therefore, the applicability of the conclusion in a more complicated scenario (i.e., in a scene with noise or learning while walking) is to be further verified. This research is expected to stimulate constructive debate on digital public health safety education.