Buttons on Demand Sliding Mechanism Driven by Smart Materials and Mechanical Design
Abstract
:1. Introduction
2. Materials
2.1. Shape Memory Alloy (SMA)
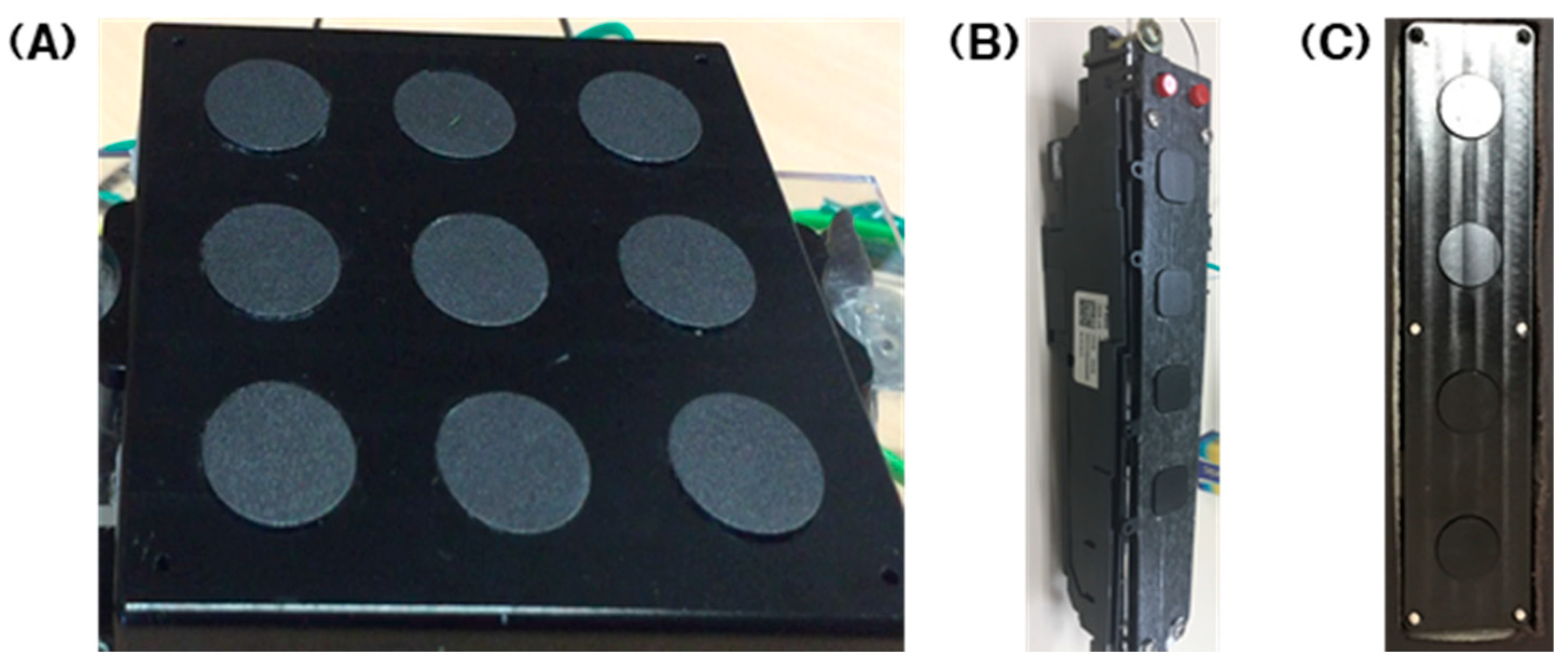
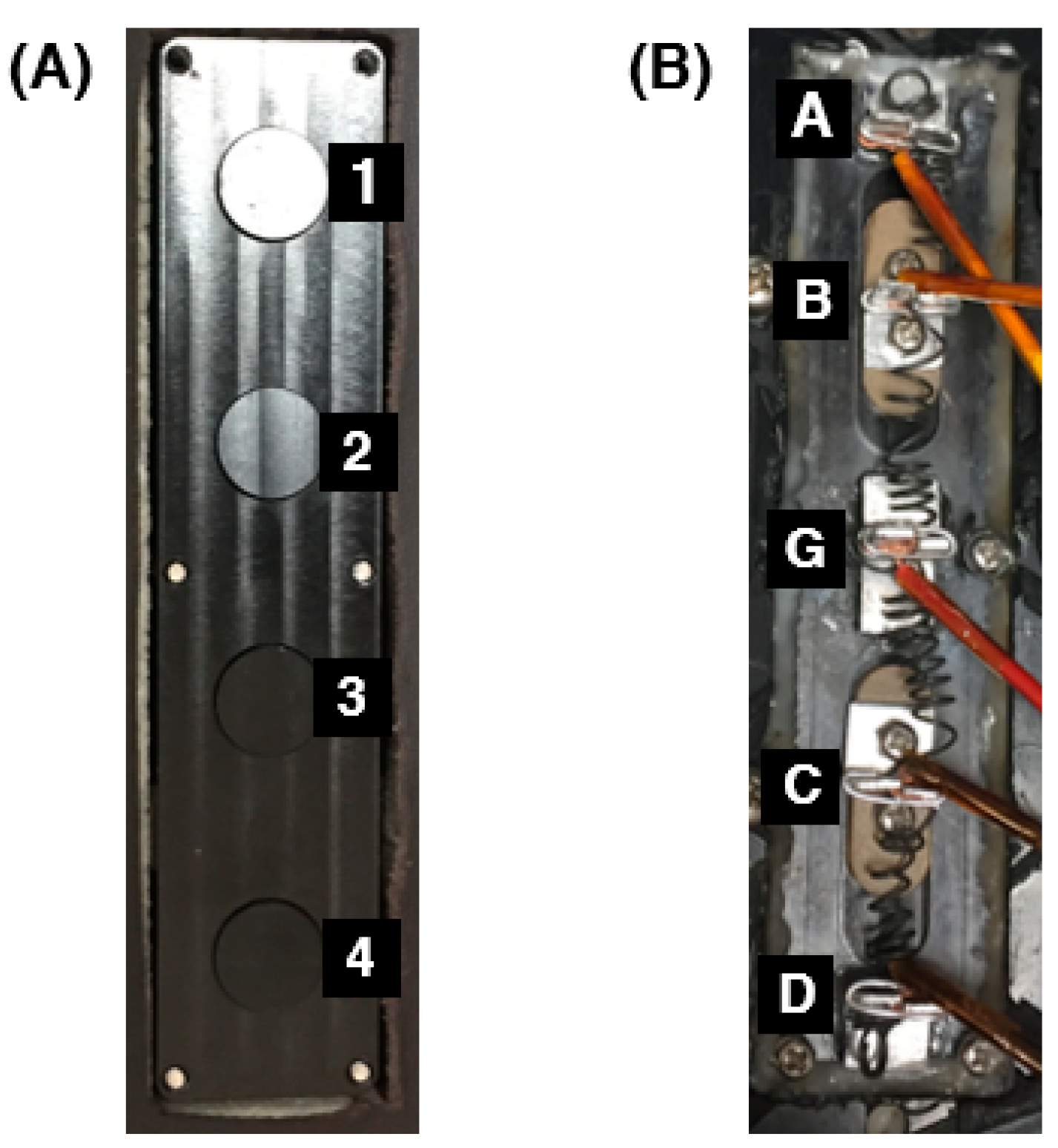
2.2. Device Prototypes
2.3. Color Change Visual Enhancement Materials
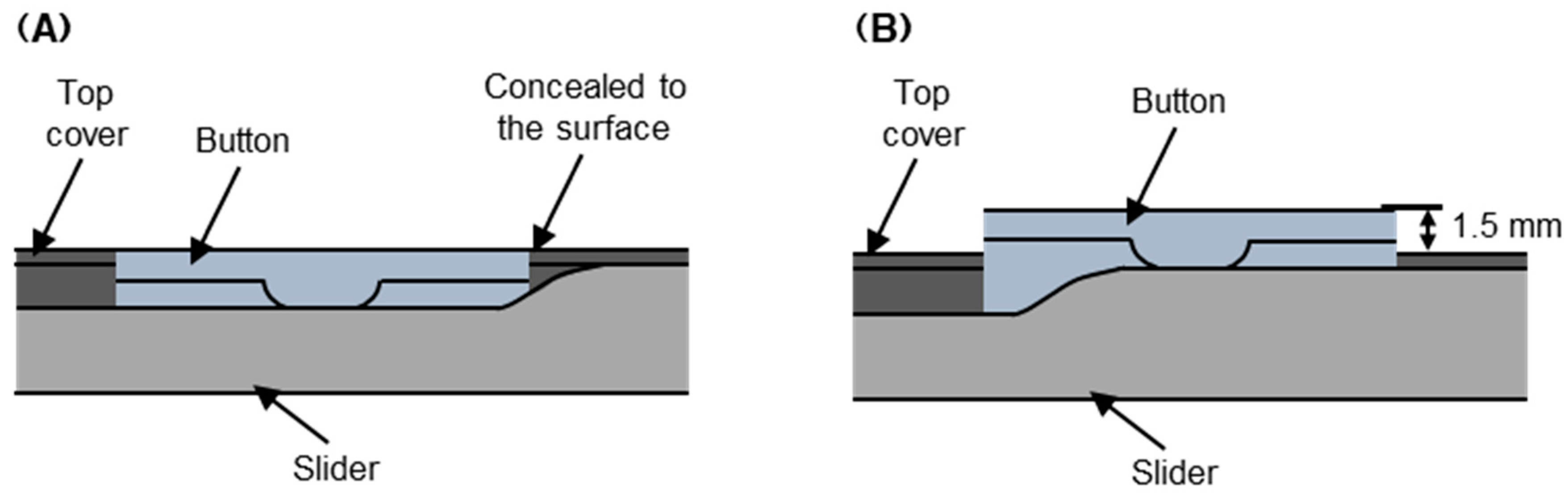
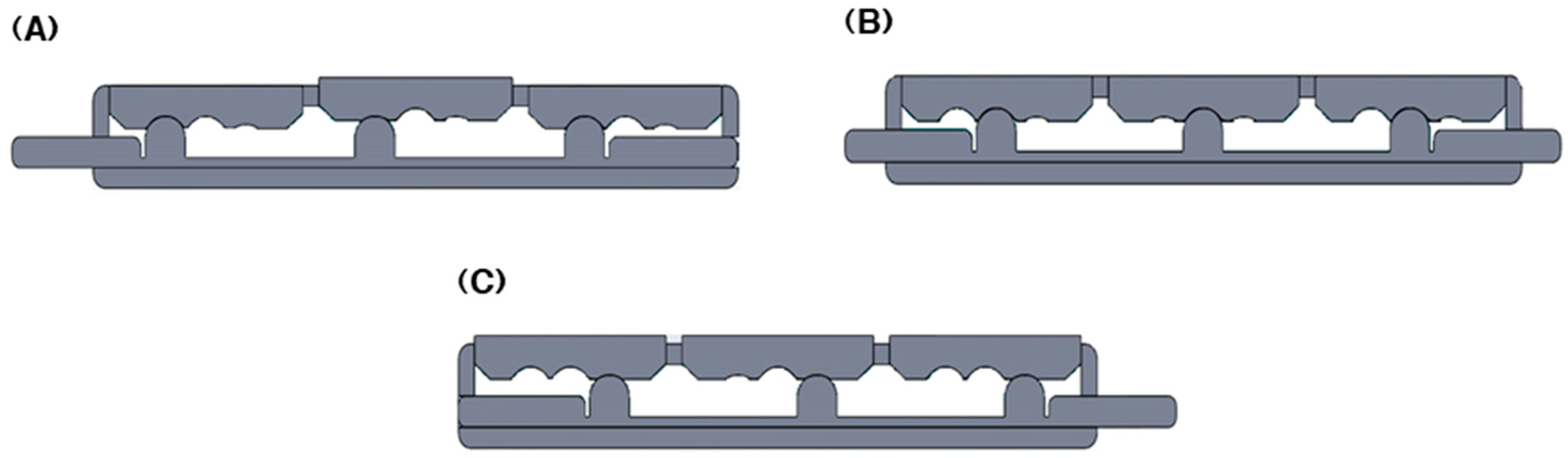
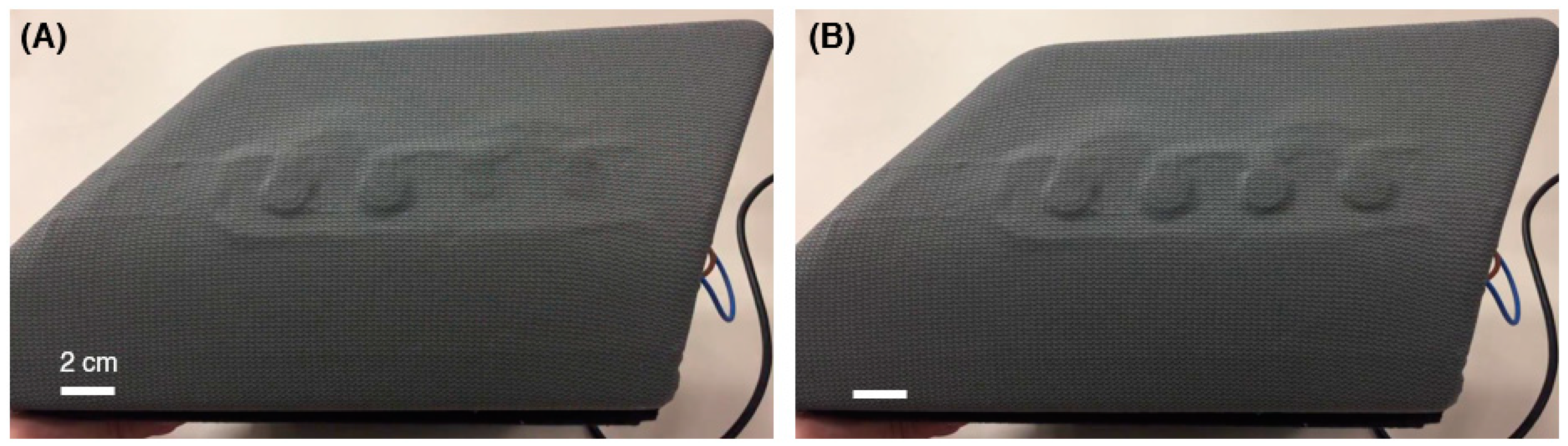
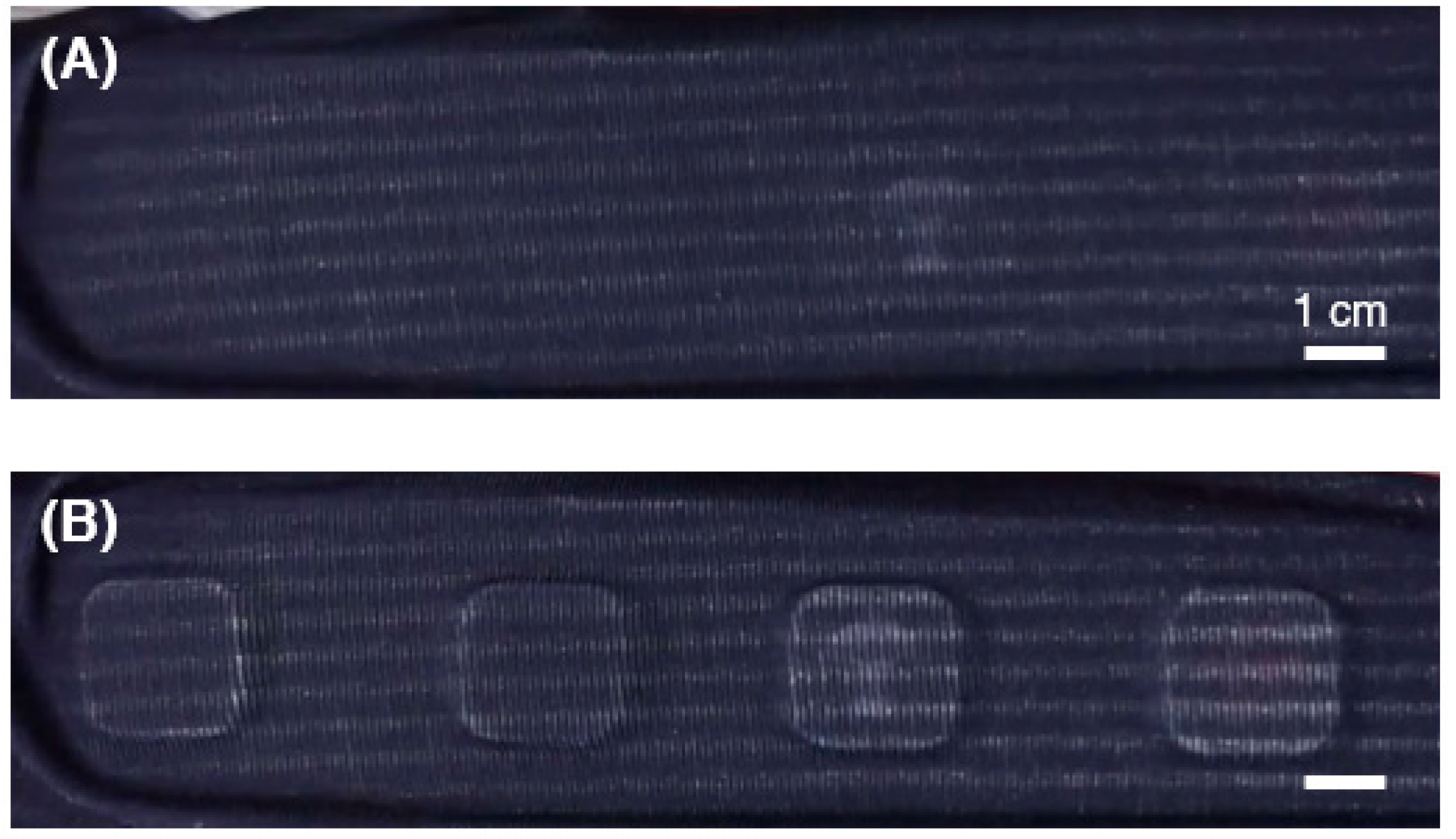
3. Working Mechanism of Buttons on Demand
3.1. Mechanism of Two-Button and Three-Button Patterns of Buttons on Demand Device
3.2. Mechanism of Button Set C
4. Simulation and Demonstration of Buttons on Demand Device
4.1. Electrical Voltage Requirement for Activation
4.2. In-Car Demonstration with User Interface
4.3. Visual Enhancement with Mechanochromic Material
5. Future Works
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- Sousanis, J. World Vehicle Population Tops 1 Billion Units. Available online: http://wardsauto.com/news-analysis/world-vehicle-population-tops-1-billion-units (accessed on 22 November 2016).
- Tencer, D. Number Of Cars Worldwide Surpasses 1 Billion; Can The World Handle This Many Wheels? Available online: http://www.huffingtonpost.ca/2011/08/23/car-population_n_934291.html (accessed on 22 November 2016).
- MobileBurn.com. What Is Haptic Feedback? Available online: http://www.mobileburn.com/definition.jsp?term=haptic+feedback (accessed on 22 November 2016).
- Sallnas, E.-L.; Rassmus-Grohn, K.; Sjostrom, C. Supporting Presence in Collaborative Environments by Haptic Force Feedback. ACM Trans. Comput.-Hum. Interact. (TOCHI) 2000, 7, 461–476. [Google Scholar] [CrossRef]
- Garzon, S.R.; Poguntke, M. The Personal Adaptive In-Car HMI: Integration of External Applications for Personalized Use. In UMAP 2011: Advances in User Modelling; Ardissono, L., Kuflik, T., Eds.; Springer: Berlin/Heidelberg, Germany, 2012; Volume 7138, pp. 35–46. [Google Scholar]
- Jolda, M.; McClain, M.; Rudolph, A.; Henze, S.; Toggweiler, J. Sliding Hard Keys. U.S. Patent 13852579, 28 March 2013. [Google Scholar]
- Tactus A New Dimension of Touch; Tactus Technology: Fremont, CA, USA, 2012.
- Savioz, G. Multi-Finger Haptic Devices Integrating Miniature Short-Stroke Actuators. Ph.D. Thesis, École Polytechnique Fédérale de Lausanne, Lausanne, Switzerland, 2012. [Google Scholar]
- Kalairaj, M.S.; Huang, W.M. Shape memory actuated sliding mechanism for rapid switching between button-patterns for adapted human-machine interaction at different automatization levels in automobiles. In MATEC Web of Conferences; EDP Sciences: Les Ulis, France, 2017; Volume 90, p. 01010. [Google Scholar]
- Kalairaj, M.S.; Huang, W.M.; Klanner, F. Buttons on Demand Using Sliding Mechanism. In Proceedings of the International Conference on Electrical Engineering and Automation (EEA2016), Hong Kong, China, 24–26 June 2016; pp. 996–1004. [Google Scholar]
- Konfigurierbare Eingabe-Vorrichtung (Configurable Input Device). DE102016215828A1, 23 August 2016.
- Jani, J.M.; Leary, M.; Subic, A.; Gibson, M.A. A Review of Shape Memory Alloy Research, Applications, and Opportunities. Mater. Des. 2014, 56, 1078–1113. [Google Scholar] [CrossRef]
- Huang, W.M.; Sun, L.; Ding, Z.; Zhao, Y.; Wang, C.C.; Purnawali, H.; Tang, C. Stimulus-responsive Shape Memory Materials: A Review. Mater. Des. 2012, 33, 577–640. [Google Scholar]
- Huang, W.M.; Ding, Z.; Wang, C.C.; Wei, J.; Zhao, Y.; Purnawali, H. Shape Memory Materials. Mater. Today 2010, 13, 54–61. [Google Scholar] [CrossRef]
- Wang, C.C.; Huang, W.M.; Ding, Z.; Zhao, Y.; Purnawali, H.; Zheng, L.; Fan, H.; He, C.B. Rubber-like shape memory polymeric materials with repeatable thermal-assisted healing function. Smart Mater. Struct. 2012, 21, 115010. [Google Scholar] [CrossRef]
- Lei, M.; Xu, B.; Pei, Y.; Lu, H.; Fu, Y.Q. Micro-mechanics of nanostructured carbon/shape memory polymer hybrid thin film. Soft Matter 2016, 12, 106–114. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Weder, C. Mechanochromic Polymers. In Encyclopedia of Polymeric Nanomaterials; Kobayashi, S., Mullen, K., Eds.; Springer: Berlin/Heidelberg, Germany, 2015; pp. 1–11. [Google Scholar]
- Peterson, G.I.; Larsen, M.B.; Ganter, M.A.; Storti, D.W.; Boydston, A.J. 3D-Printed Mechanochromic Materials. ACS Appl. Mater. Interfaces 2015, 7, 577–583. [Google Scholar] [CrossRef] [PubMed]
- Smart Surface. Continental AG. Available online: https://conti-engineering.com/components/smart-surface/ (accessed on 30 June 2018).
















Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Renata, C.; Kalairaj, M.S.; Chen, H.M.; Lau, G.K.; Huang, W.M. Buttons on Demand Sliding Mechanism Driven by Smart Materials and Mechanical Design. Actuators 2021, 10, 251. https://doi.org/10.3390/act10100251
Renata C, Kalairaj MS, Chen HM, Lau GK, Huang WM. Buttons on Demand Sliding Mechanism Driven by Smart Materials and Mechanical Design. Actuators. 2021; 10(10):251. https://doi.org/10.3390/act10100251
Chicago/Turabian StyleRenata, Christianto, Manivannan Sivaperuman Kalairaj, Hong Mei Chen, Gih Keong Lau, and Wei Min Huang. 2021. "Buttons on Demand Sliding Mechanism Driven by Smart Materials and Mechanical Design" Actuators 10, no. 10: 251. https://doi.org/10.3390/act10100251
APA StyleRenata, C., Kalairaj, M. S., Chen, H. M., Lau, G. K., & Huang, W. M. (2021). Buttons on Demand Sliding Mechanism Driven by Smart Materials and Mechanical Design. Actuators, 10(10), 251. https://doi.org/10.3390/act10100251








