Web XR User Interface Research: Design 3D Layout Framework in Static Websites
Abstract
:1. Introduction
- The research uses the HTML5 and XR interaction features to build the UI principle, and to provide users with immersive exploratory experiences.
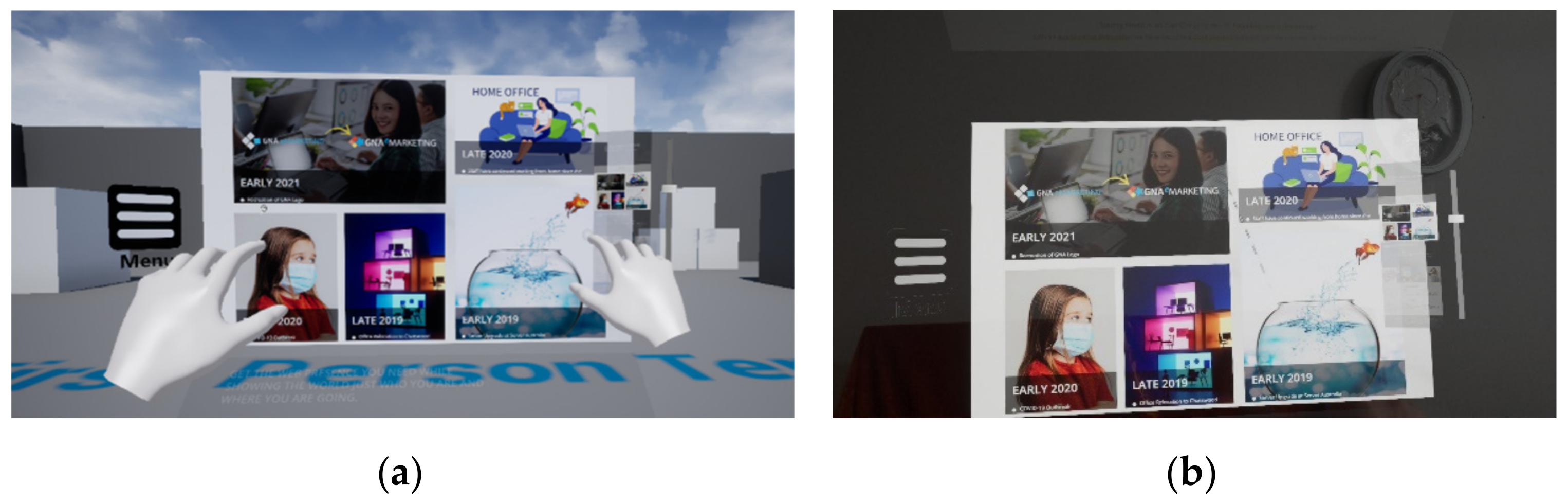
- The research balances the website’s original UI structure and XR characteristics. The research uses responsive design to display the same content as desktop websites. Meanwhile, 3D layout and gesture navigation are integrated with pages to enhance the user’s immersive experience.
- The research evaluates the performance efficiency of the framework. We conducted a user experiment involving 60 participants.
2. Related Work
2.1. Static Website Structure
2.1.1. Responsive Layout
2.1.2. Web UI Design Principles
2.1.3. Page Builder System
2.2. Web XR User Interface Analysis
2.2.1. Panoramic Vision
2.2.2. Interactive Mode
3. Design Web XR UI Principles
3.1. Main Content
3.2. Navigation
4. User Test Experiment
- Measure the effectiveness of visiting the website (all platforms);
- Compare the effectiveness of MR and the desktop platform;
- Compare the effectiveness of the Web XR UI framework and the traditional desktop version in MR.
4.1. Participants
4.2. Tasks
4.2.1. Interactive Experiment
4.2.2. Questionnaire
4.3. Data Result
- The p-value of the user score for Groups A and B is 0.67584. The p-value for Groups B and C is 0.55658. The p-value for Groups A and C is 0.88518. The data indicate that the difference in the user score between the experimental groups is insignificant.
- The average score of Group A is 3.95 and its median score is 4. The average score of Group B is 3.8 and its median score is 4. The average score of Group C is 4 and its median score is 4. The data show that the number in the user score between the experimental groups is within a limited range.
- Group C’s post-test average score was 97.5% higher than the pre-test. The median score was 100%. It is significant that the GNA website has a unified UI and provides smooth user experiences on desktops.
- Group B’s post-test average score was 61.84% higher than the pre-test, but 22.16% lower than Group C. The median score was 25% lower than Group C.
- Group A’s post-test average score was 72.15% higher than the pre-test, 10.57% higher than Group B, but 16.17% lower than Group C. The median score was 12.5% lower than Group C.
- It is encouraging that Groups A/B/C improved their score from exploring the website. However, Group B had a certain gap with Groups A and C.
4.4. Result Analysis
5. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- World Wide Web Consortium (W3C). Available online: http://www.w3.org/TR/html5/ (accessed on 1 September 2021).
- Satyanarayanan, M. Mobile computing: The next decade. In Proceedings of the 1st ACM Workshop on Mobile Cloud Computing & Services: Social Networks and Beyond, San Francisco, CA, USA, 15 June 2010; ACM: San Francisco, CA, USA, 2010; pp. 1–6. [Google Scholar]
- Maclntyre, B.; Smith, T.F. Thoughts on the future of WebXR and the immersive web. In Proceedings of the 2018 IEEE International Symposium on Mixed and Augmented Reality Adjunct (ISMAR-Adjunct), Munich, Germany, 16–20 October 2018; IEEE: Munich, Germany, 2018; pp. 338–342. [Google Scholar]
- Arnaldi, B.; Guitton, P.; Moreau, G. (Eds.) . Virtual Reality and Augmented Reality: Myths and Realities; John Wiley & Sons: Hoboken, NJ, USA, 2018. [Google Scholar]
- Xing, Y.; Liang, Z.; Shell, J.; Fahy, C.; Guan, K.; Liu, B. Historical Data Trend Analysis in Extended Reality Education Field. In Proceedings of the 2021 IEEE 7th International Conference on Virtual Reality, Foshan, China, 20–22 May 2021; IEEE: Foshan, China, 2021; pp. 434–440. [Google Scholar]
- Milgram, P.; Kishino, F. A taxonomy of mixed reality visual displays. IEICE Trans. Inf. Syst. 1994, 77, 1321–1329. [Google Scholar]
- Flavián, C.; Ibáñez-Sánchez, S.; Orús, C. The impact of virtual, augmented and mixed reality technologies on the customer experience. J. Bus. Res. 2019, 100, 547–560. [Google Scholar] [CrossRef]
- Zarka, O.M.; Shah, Z.J. Virtual Reality cinema: A study. Int. J. Res. Anal. Rev. 2016, 3, 62–66. [Google Scholar]
- Xing, Y.; Shell, J.; Fahy, C.; Guan, K.; Zhang, Q.; Xie, T. User Interface Research in Web Extended Reality. In Proceedings of the 2021 IEEE 7th International Conference on Virtual Reality, Foshan, China, 20–22 May 2021; IEEE: Foshan, China, 2021; pp. 76–81. [Google Scholar]
- Seo, D.; Yoo, B.; Ko, H. Webizing collaborative interaction space for cross reality with various human interface devices. In Proceedings of the 23rd International ACM Conference on 3D Web Technology, Poznań, Poland, 20–22 June 2018; ACM: Poznań, Poland, 2018; pp. 1–8. [Google Scholar]
- Piumsomboon, T.; Lee, G.; Lindeman, R.W.; Billinghurst, M. Exploring natural eye-gaze-based interaction for immersive virtual reality. In Proceedings of the 2017 IEEE Symposium on 3D User Interfaces (3DUI), Los Angeles, CA, USA, 18–19 March 2017; IEEE: Los Angeles, CA, USA, 2017; pp. 36–39. [Google Scholar]
- Porter, M.E.; Heppelmann, J.E. Why every organization needs an augmented reality strategy. Harv. Bus. Rev. 2017, 95, 46–57. [Google Scholar]
- Taylor, A.G. Develop Microsoft HoloLens Apps Now; Springer: Berlin, Germany, 2016; pp. 3–7. [Google Scholar]
- Qiao, X.; Ren, P.; Dustdar, S.; Liu, L.; Ma, H.; Chen, J. Web AR: A promising future for mobile augmented reality—State of the art, challenges, and insights. Proc. IEEE 2019, 107, 180–209. [Google Scholar] [CrossRef]
- Hussain, J.; Ul Hassan, A.; Muhammad Bilal, H.S.; Ali, R.; Afzal, M.; Hussain, S.; Lee, S. Model-based adaptive user interface based on context and user experience evaluation. J. Multimodal User Interfaces 2018, 12, 1–16. [Google Scholar] [CrossRef]
- McMahon, D.; Samuel, S.; John, B. Nonprofit adoption of websites and website types. J. Mark. Dev. Compet. 2011, 5, 43–50. [Google Scholar]
- Cebi, S. Determining importance degrees of website design parameters based on interactions and types of websites. Decis. Support Syst. 2013, 54, 1030–1043. [Google Scholar] [CrossRef]
- 100+ Internet Statistics and Facts for 2021. Available online: https://www.websiterating.com/research/internet-statistics-facts/ (accessed on 28 October 2021).
- The Ultimate List of Online Business Statistics (2021). Available online: https://wpforms.com/the-ultimate-list-of-online-business-statistics/ (accessed on 30 October 2021).
- Safikhani, S.; Holly, M.; Kainz, A.; Pirker, J. The influence of In-VR questionnaire design on the user experience. In Proceedings of the 27th ACM Symposium on Virtual Reality Software and Technology, Osaka, Japan, 8–10 December 2021; ACM: Osaka, Japan, 2021; pp. 1–8. [Google Scholar]
- Xing, Y.; Shell, J.; Fahy, C.; Wen, C.; Da, Z.; Kwan, H. Web XR user interface study in designing 3D layout framework in static websites. In Proceedings of the 2022 IEEE Conference on Virtual Reality and 3D User Interfaces Abstracts and Workshops (VRW), Christchurch, New Zealand, 12–16 March 2022; IEEE: Christchurch, New Zealand, 2022; pp. 243–246. [Google Scholar]
- Arshad, N.H.; Ahmad, F.; Shah, S.N.; Hamid, N.R.A. eCRM features in telecommunication websites. Links 2009, 10, 0–50. [Google Scholar]
- Lam, W.W.; Chan, K.C. Analyzing web layout structures using graph mining. In Proceedings of the 2008 IEEE International Conference on Granular Computing, Hangzhou, China, 26–28 August 2008; IEEE: Hangzhou, China, 2008; pp. 361–366. [Google Scholar]
- Gardner, B.S. Responsive web design: Enriching the user experience. Sigma J. Inside Digit. Ecosyst. 2011, 11, 13–19. [Google Scholar]
- Lee, J.; Lee, I.; Kwon, I.; Yun, H.; Lee, J.; Jung, M.; Kim, H. Responsive web design according to the resolution. In Proceedings of the 2015 8th International Conference on u-and e-Service, Science and Technology (UNESST), Jeju, Korea, 25–28 November 2015; IEEE: Jeju, Korea, 2015; pp. 1–5. [Google Scholar]
- Savage, T. Componentizing the Web: We may be on the cusp of a new revolution in web development. Queue 2015, 13, 60–79. [Google Scholar] [CrossRef]
- Marenkov, J.; Robal, T.; Kalja, A. Guideliner: A tool to improve web UI development for better usability. In Proceedings of the 8th International Conference on Web Intelligence, Mining and Semantics, Novi Sad, Serbia, 25–27 June 2018; ACM: Novi Sad, Serbia, 2018; pp. 1–9. [Google Scholar]
- Savage, T. Componentizing the web. Commun. ACM 2015, 58, 55–61. [Google Scholar] [CrossRef]
- Lee, H.J. Development of Web UX Pattern System for WordPress Service, and Design Suggestion for WordPress Theme Filtering Service. Int. J. Contents 2017, 13, 9–21. [Google Scholar]
- Dreyer, D.; Oberhauser, M.; Bandow, D. HUD symbology evaluation in a virtual reality flight simulation. In Proceedings of the International Conference on Human-Computer Interaction in Aerospace, Santa Clara, CA, USA, 30 July–1 August 2014; ACM: Santa Clara, CA, USA, 2014; pp. 1–6. [Google Scholar]
- Keil, J.; Edler, D.; O’Meara, D.; Korte, A.; Dickmann, F. Effects of virtual reality locomotion techniques on distance estimations. ISPRS Int. J. Geo-Inf. 2021, 10, 150. [Google Scholar] [CrossRef]
- Bovet, S.; Kehoe, A.; Crowley, K.; Curran, N.; Gutierrez, M.; Meisser, M.; Rouvinez, T. Using traditional keyboards in vr: Steamvr developer kit and pilot game user study. In Proceedings of the 2018 IEEE Games, Entertainment, Media Conference (GEM), Galway, Ireland, 15–17 August 2018; IEEE: Galway, Ireland, 2018; pp. 1–9. [Google Scholar]
- Ko, G.; Ryu, S.; Nam, S.; Lee, J.; Suh, K. Design of Virtual Reality Prototyping System and Hand-Held Haptic Controller. Int. J. Comput. Theory Eng. 2019, 11, 72–75. [Google Scholar] [CrossRef]
- Nagao, K.; Yokoyama, Y. Cyber Trainground: Building-Scale Virtual Reality for Immersive Presentation Training. In Proceedings of the 2020 IEEE Intl Conf on Dependable, Autonomic and Secure Computing, Intl Conf on Pervasive Intelligence and Computing, Intl Conf on Cloud and Big Data Computing, Intl Conf on Cyber Science and Technology Congress (DASC/PiCom/CBDCom/CyberSciTech), Calgary, AB, Canada, 17–22 August 2020; IEEE: Calgary, AB, Canada, 2020; pp. 192–200. [Google Scholar]
- Valve’s Steam VR Knuckles Controllers Revealed in Setup Guide. Available online: https://uploadvr.com/valves-steamvr-kunckles-controllers-revealed-setup-guide/ (accessed on 24 September 2021).
- Shneiderman, B.; Plaisant, C.; Cohen, M.S.; Jacobs, S.; Elmqvist, N.; Diakopoulos, N. Designing the User Interface: Strategies for Effective Human-Computer Interaction; Pearson: London, UK, 2016; pp. 106–192. [Google Scholar]
- Funk, M.; Kritzler, M.; Michahelles, F. HoloLens is more than air Tap: Natural and intuitive interaction with holograms. In Proceedings of the seventh international conference on the internet of things, Linz, Austria, 22–25 October 2017; ACM: Linz, Austria, 2017; pp. 1–2. [Google Scholar]
- GNA Web Design Website. Available online: https://gnawebdesign.com.au/ (accessed on 15 August 2021).















| Group A | Group B | Group C | |
|---|---|---|---|
| Participant | 20 | 20 | 20 |
| Background | Bachelor’s degree student | Bachelor’s degree student | Bachelor’s degree student |
| UI Version | 3D Layout (MR prototype) | Desktop | Desktop |
| Platform | HoloLens 2 (MR) | HoloLens 2 (MR) | Desktop |
| Question Topic | Question Type | Question Detail |
|---|---|---|
| GNA Business Introduction | Single Choice | ● Where is the GNA Corporation location? |
| Single Choice | ● How long has GNA Corporation existed? | |
| Web Design Service | Single Choice | ● Select the incorrect web design service scope of GNA Corporation. |
| Single Choice | ● How many GNA web design packages are there? | |
| Single Choice | ● Can PayPal pay for GNA’s services? | |
| Judgment Question | ● Do WooCommerce and Shopify plans offer product uploads? | |
| Web eMarketing | Single Choices | ● How many keywords can be optimized in the Standard package of the SEO services? |
| Single Choices | ● Which of the following services are not within GNA’s social network promotion? | |
| Judgment Question | ● Do Google (Google) ADS need to be paid to Google? | |
| GNA Recruiting | Single Choices | ● Select a quality that GNA Corporation does not want its staff to have. |
| Compared Group | Group A (Pre-test) and Group B (Pre-test) |
| p-value | 0.67584 |
| Compared Group | Group B (Pre-test) and Group C(Pre-test) |
| p-value | 0.55658 |
| Compared Group | Group A (Pre-test) and Group C(Pre-test) |
| p-value | 0.88518 |
| Group A | Group B | Group C | |
|---|---|---|---|
| Average Score (Pre-test) | 3.95 | 3.8 | 4 |
| Median Score (Pre-test) | 4 | 4 | 4 |
| Average Score (Post-test) | 6.8 | 6.15 | 7.9 |
| Median Score (Post-test) | 7 | 6 | 8 |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Xing, Y.; Shell, J.; Fahy, C.; Xie, T.; Kwan, H.Y.; Xie, W. Web XR User Interface Research: Design 3D Layout Framework in Static Websites. Appl. Sci. 2022, 12, 5600. https://doi.org/10.3390/app12115600
Xing Y, Shell J, Fahy C, Xie T, Kwan HY, Xie W. Web XR User Interface Research: Design 3D Layout Framework in Static Websites. Applied Sciences. 2022; 12(11):5600. https://doi.org/10.3390/app12115600
Chicago/Turabian StyleXing, Yongkang, Jethro Shell, Conor Fahy, Tiande Xie, Ho Yan Kwan, and Wenqiang Xie. 2022. "Web XR User Interface Research: Design 3D Layout Framework in Static Websites" Applied Sciences 12, no. 11: 5600. https://doi.org/10.3390/app12115600
APA StyleXing, Y., Shell, J., Fahy, C., Xie, T., Kwan, H. Y., & Xie, W. (2022). Web XR User Interface Research: Design 3D Layout Framework in Static Websites. Applied Sciences, 12(11), 5600. https://doi.org/10.3390/app12115600







