Moderating Effects of Visual Order in Graphical Symbol Complexity: The Practical Implications for Design
Abstract
:1. Introduction
2. Materials and Methods
2.1. Subjects
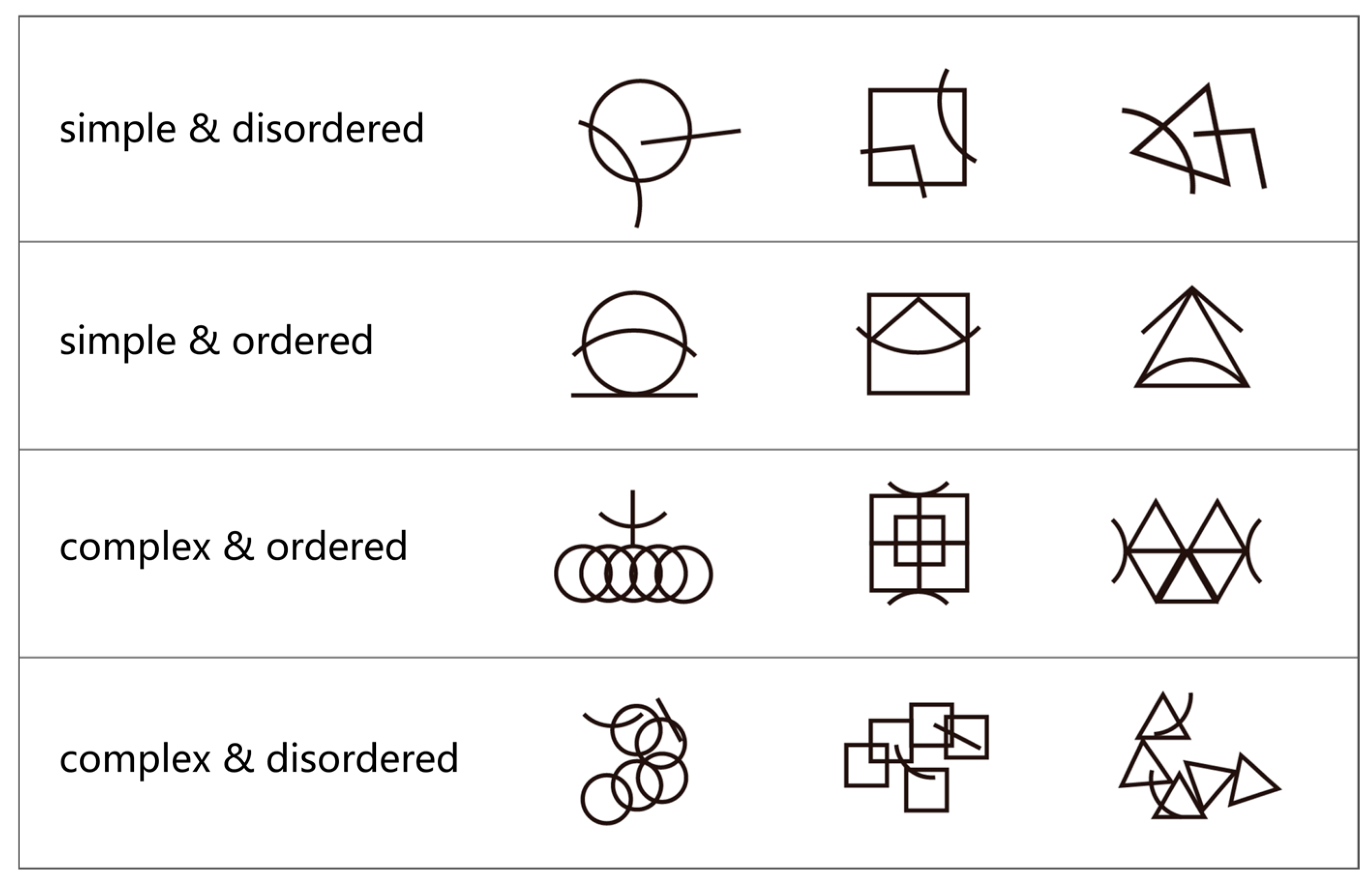
2.2. Materials and Design
2.3. Procedure
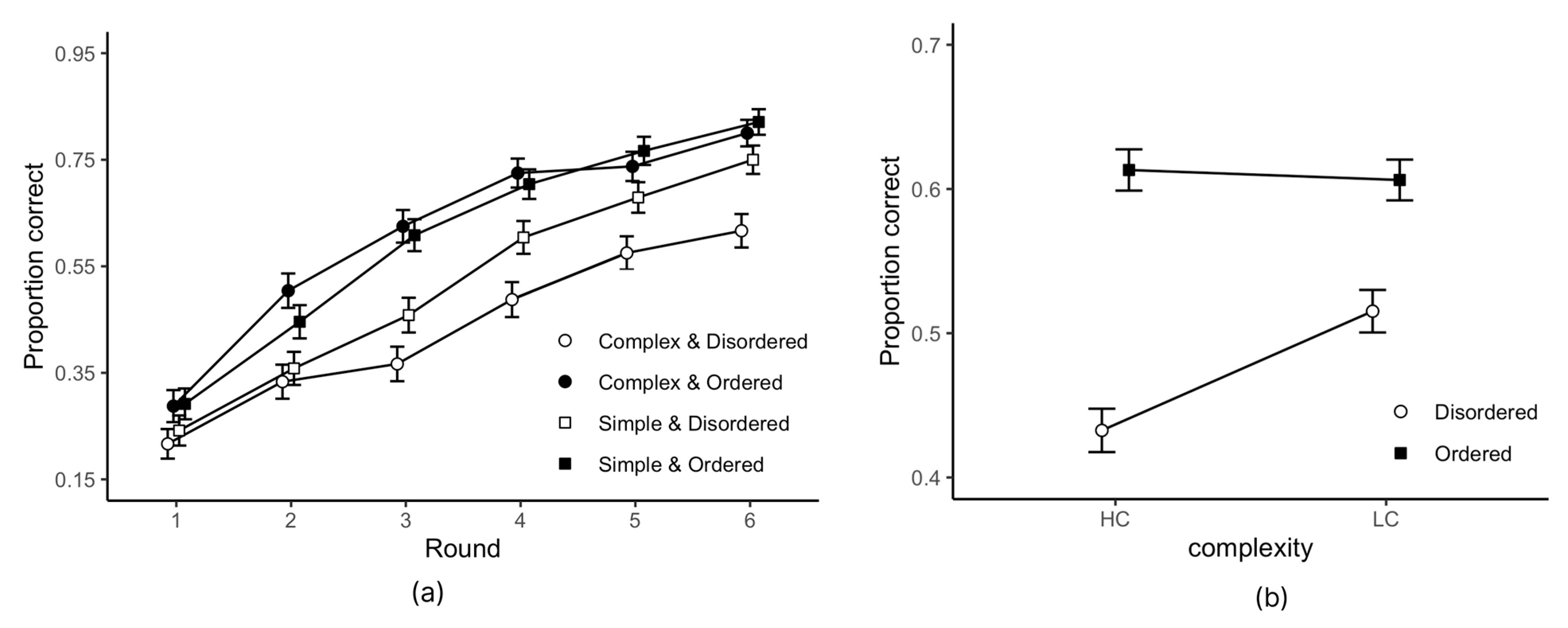
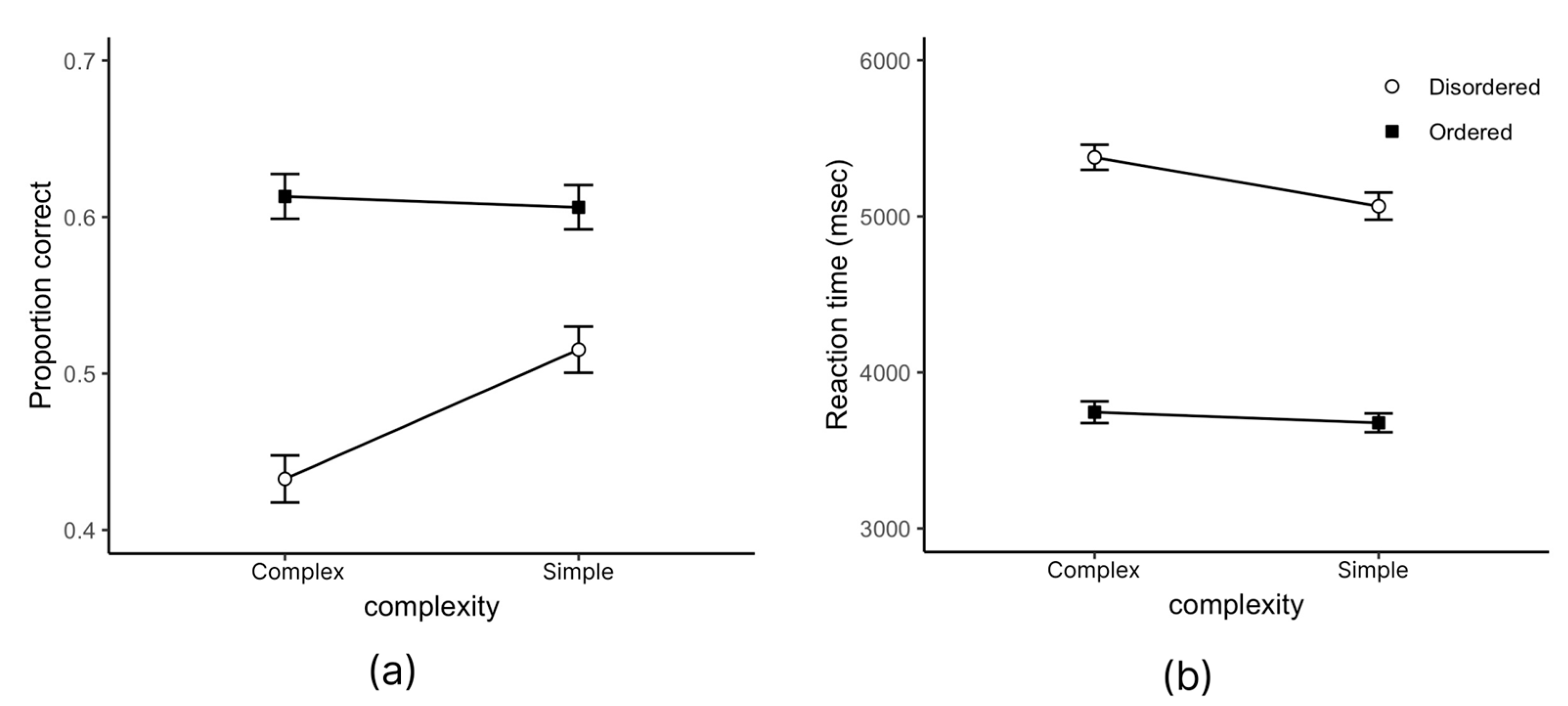
2.4. Results
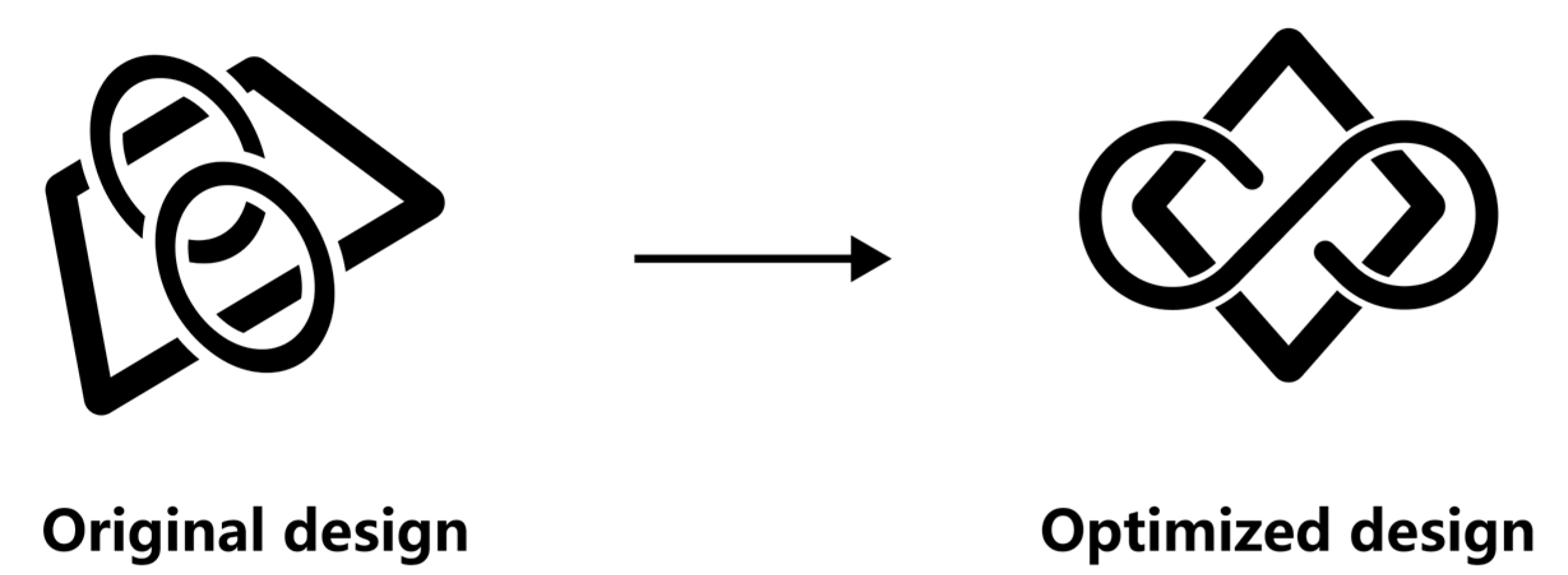
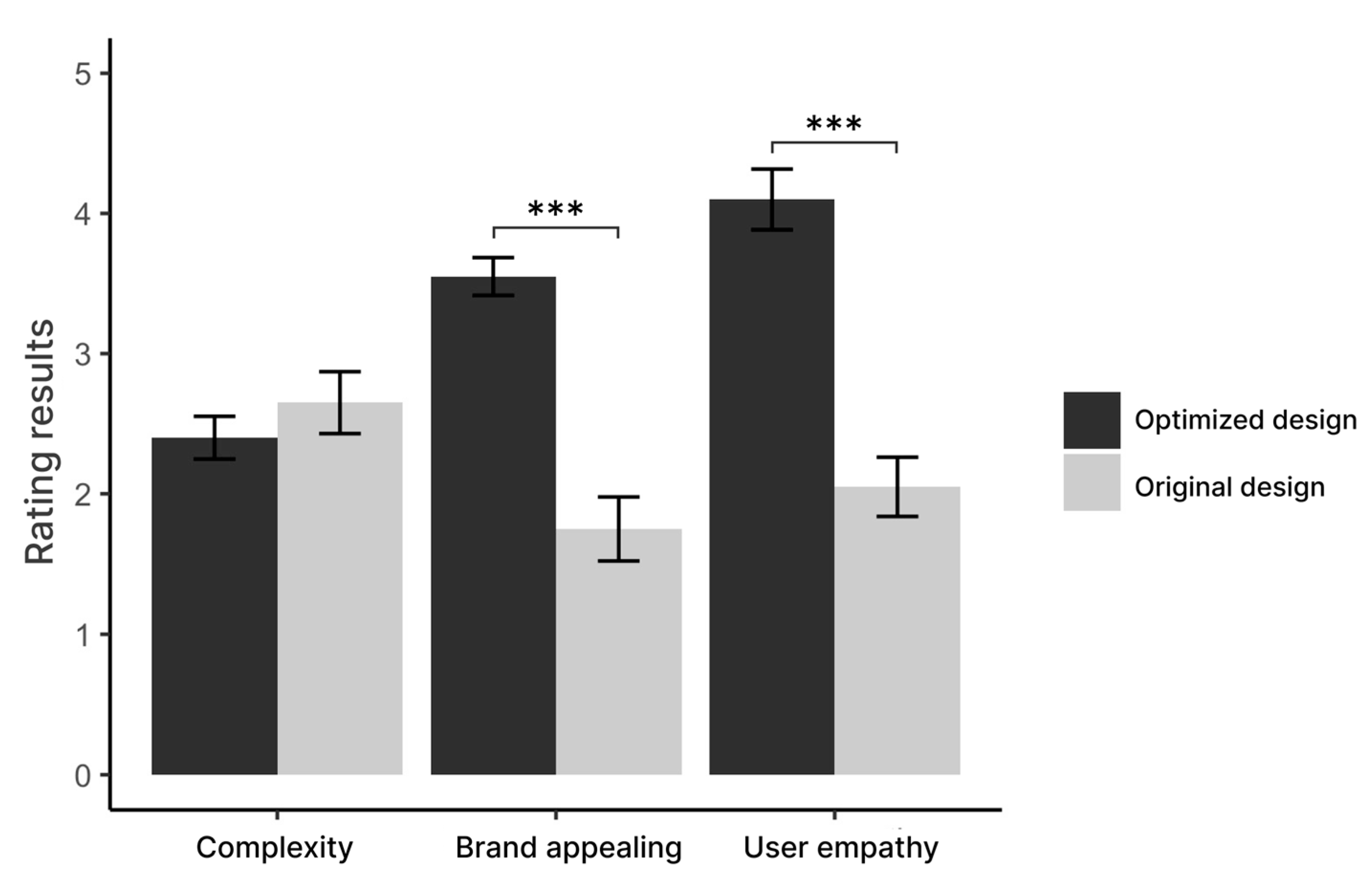
2.5. Practical Application Validation: A Case Study on User Experience Evaluation
3. Discussion with Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- Bonev, B.; Chuang, L.L.; Escolano, F. How Do Image Complexity, Task Demands and Looking Biases Influence Human Gaze Behavior? Pattern Recognit. Lett. 2013, 34, 723–730. [Google Scholar] [CrossRef]
- Guo, F.; Chen, J.; Li, M.; Lyu, W.; Zhang, J. Effects of Visual Complexity on User Search Behavior and Satisfaction: An Eye-Tracking Study of Mobile News Apps. Univers. Access Inf. Soc. 2022, 21, 795–808. [Google Scholar] [CrossRef]
- Eng, H.Y.; Chen, D.; Jiang, Y. Visual Working Memory for Simple and Complex Visual Stimuli. Psychon. Bull. Rev. 2005, 12, 1127–1133. [Google Scholar] [CrossRef]
- Liu, T.; Chen, W.; Liu, C.H.; Fu, X. Benefits and Costs of Uniqueness in Multiple Object Tracking: The Role of Object Complexity. Vis. Res. 2012, 66, 31–38. [Google Scholar] [CrossRef] [PubMed]
- Palumbo, L.; Ogden, R.; Makin, A.D.J.; Bertamini, M. Examining Visual Complexity and Its Influence on Perceived Duration. J. Vis. 2014, 14, 3. [Google Scholar] [CrossRef]
- Yoon, S.H.; Lim, J.; Ji, Y.G. Assessment Model for Perceived Visual Complexity of Automotive Instrument Cluster. Appl. Ergon. 2015, 46, 76–83. [Google Scholar] [CrossRef]
- Bieri, J. Cognitive Complexity-Simplicity and Predictive Behavior. J. Abnorm. Soc. Psychol. 1955, 51, 263–268. [Google Scholar] [CrossRef]
- Xie, F.; Li, L.; Zhao, S.; Wang, J.; Paterson, K.; White, S.; Warrington, K. Aging and Pattern Complexity Effects on the Visual Span: Evidence from Chinese Character Recognition. Vision 2019, 3, 11. [Google Scholar] [CrossRef]
- Nadal, M.; Munar, E.; Marty, G.; Cela-Conde, C.J. Visual Complexity and Beauty Appreciation: Explaining the Divergence of Results. Empir. Stud. Arts 2010, 28, 173–191. [Google Scholar] [CrossRef]
- Tinio, P.P.L.; Leder, H. Just How Stable Are Stable Aesthetic Features? Symmetry, Complexity, and the Jaws of Massive Familiarization. Acta Psychol. 2009, 130, 241–250. [Google Scholar] [CrossRef]
- Ngo, D.C.L.; Teo, L.S.; Byrne, J.G. Modelling Interface Aesthetics. Inf. Sci. 2003, 152, 25–46. [Google Scholar] [CrossRef]
- Deng, L.; Poole, M.S. Aesthetic Design of E-Commerce Web Pages—Webpage Complexity, Order and Preference. Electron. Commer. Res. Appl. 2012, 11, 420–440. [Google Scholar] [CrossRef]
- Tang, W.; Chen, S.; Xue, C.; Niu, Y.; Shao, J.; Zhu, Y. Influence of Nuclear Power Plant Interface Complexity on User Decision-Making: An ERP Study. Ergonomics 2023, 66, 1099–1117. [Google Scholar] [CrossRef]
- Jakesch, M.; Leder, H. The Qualitative Side of Complexity: Testing Effects of Ambiguity on Complexity Judgments. Psychol. Aesthet. Creat. Arts 2015, 9, 200–205. [Google Scholar] [CrossRef]
- Berlyne, D.E.; Ogilvie, J.C.; Parham, L.C. The Dimensionality of Visual Complexity, Interestingness, and Pleasingness. Can. J. Psychol./Rev. Can. Psychol. 1968, 22, 376–387. [Google Scholar] [CrossRef]
- Snodgrass, J.G.; Vanderwart, M. A Standardized Set of 260 Pictures: Norms for Name Agreement, Image Agreement, Familiarity, and Visual Complexity. J. Exp. Psychol. Hum. Learn. Mem. 1980, 6, 174–215. [Google Scholar] [CrossRef] [PubMed]
- Chen, X.; Li, B.; Liu, Y. The Impact of Object Complexity on Visual Working Memory Capacity. Psychology 2017, 8, 929–937. [Google Scholar] [CrossRef]
- Han, K.; You, W.; Shi, S.; Deng, H.; Sun, L. The Doctrine of the Mean: Chinese Calligraphy with Moderate Visual Complexity Elicits High Aesthetic Preference. Int. J. Hum.–Comput. Interact. 2022, 40, 1355–1368. [Google Scholar] [CrossRef]
- Cheng, S.; Sheng, D.; Yao, J.; Shen, Z. Poster Graphic Design with Your Eyes: An Approach to Automatic Textual Layout Design Based on Visual Perception. Displays 2023, 79, 102458. [Google Scholar] [CrossRef]
- Peng, Q.; Li, Z.; Chen, J.; Liu, W. Complexity-Based Matching between Image Resolution and Map Scale for Multiscale Image-Map Generation. Int. J. Geogr. Inf. Sci. 2021, 35, 1951–1974. [Google Scholar] [CrossRef]
- Guo, X.; Qian, Y.; Li, L.; Asano, A. Assessment Model for Perceived Visual Complexity of Painting Images. Knowl. Based Syst. 2018, 159, 110–119. [Google Scholar] [CrossRef]
- Shen, Z.; Xue, C.; Wang, H. Effects of Users’ Familiarity With the Objects Depicted in Icons on the Cognitive Performance of Icon Identification. i-Perception 2018, 9, 2041669518780807. [Google Scholar] [CrossRef]
- Shen, Z.; Zhang, L.; Li, R.; Hou, J.; Liu, C.; Hu, W. The Effects of Color Combinations, Luminance Contrast, and Area Ratio on Icon Visual Search Performance. Displays 2021, 67, 101999. [Google Scholar] [CrossRef]
- Bai, T.; Peng, C.; Wu, Y.; Dong, W. Not Simply a Circle: Directional You-Are-Here Symbol Design Improves the Usability of Indoor Layout Maps. Cartogr. Geogr. Inf. Sci. 2023, 50, 214–231. [Google Scholar] [CrossRef]
- Miton, H.; Morin, O. Graphic Complexity in Writing Systems. Cognition 2021, 214, 104771. [Google Scholar] [CrossRef] [PubMed]
- Kitterman, A.C. Designing an Effective Graphic Abstract. Sci. Robot. 2021, 6, eabn1724. [Google Scholar] [CrossRef]
- Reder, L.M.; Liu, X.L.; Keinath, A.; Popov, V. Building Knowledge Requires Bricks, Not Sand: The Critical Role of Familiar Constituents in Learning. Psychon. Bull. Rev. 2015, 23, 271–277. [Google Scholar] [CrossRef]
- Braun, J.; Amirshahi, S.A.; Denzler, J.; Redies, C. Statistical Image Properties of Print Advertisements, Visual Artworks and Images of Architecture. Front. Psychol. 2013, 4, 60395. [Google Scholar] [CrossRef]
- Mather, G. The Psychology of Visual Art: Eye, Brain and Art; Cambridge University Press: Cambridge, UK, 2013. [Google Scholar]
- Marin, M.M.; Leder, H. Examining Complexity across Domains: Relating Subjective and Objective Measures of Affective Environmental Scenes, Paintings and Music. PLoS ONE 2013, 8, e72412. [Google Scholar] [CrossRef]
- Zhang, J.; Liu, X.L.; So, M.; Reder, L.M. Familiarity Acts as a Reduction in Objective Complexity. Mem. Cogn. 2020, 48, 1376–1387. [Google Scholar] [CrossRef]
- Wagemans, J. Perceptual Organization. In Stevens’ Handbook of Experimental Psychology and Cognitive Neuroscience; Wixted, J.T., Ed.; Wiley: Hoboken, NJ, USA, 2018; pp. 1–70. [Google Scholar]
- Chipman, S.F. Complexity and Structure in Visual Patterns. J. Exp. Psychol. Gen. 1977, 106, 269–301. [Google Scholar] [CrossRef] [PubMed]
- Oliva, A.; Mack, M.L.; Shrestha, M.; Peeper, A. Identifying the Perceptual Dimensions of Visual Complexity of Scenes. In Proceedings of the Twenty-Sixth Annual Conference of the Cognitive Science Society, Chicago, IL, USA, 4–7 August 2004; Forbus, K., Gentner, D., Regier, T., Eds.; Lawrence Erlbaum Assoc Publish: Mahwah, NJ, USA, 2004; pp. 1041–1046. [Google Scholar]
- Yang, X.; Yang, B.; Tang, C.; Mo, X.; Hu, B. Visual Attention Quality Research for Social Media Applications: A Case Study on Photo Sharing Applications. Int. J. Hum.–Comput. Interact. 2023, 40, 3827–3840. [Google Scholar] [CrossRef]
- Reder, M.S.; Van Der Vloed, G.; Van Der Helm, P.A. Interactions between Constituent Single Symmetries in Multiple Symmetry. Atten. Percept. Psychophys. 2011, 73, 1487–1502. [Google Scholar]
- Li, R.; Chen, Y.V.; Sha, C.; Lu, Z. Effects of Interface Layout on the Usability of In-Vehicle Information Systems and Driving Safety. Displays 2017, 49, 124–132. [Google Scholar] [CrossRef]
- Chen, K.; Li, Z.; Jamieson, G.A. Influence of Information Layout on Diagnosis Performance. IEEE Trans. Hum.-Mach. Syst. 2018, 48, 316–323. [Google Scholar] [CrossRef]
- Chen, H.; Pang, L.; Wanyan, X.; Liu, S.; Fang, Y.; Tao, D. Effects of Air Route Alternation and Display Design on an Operator’s Situation Awareness, Task Performance and Mental Workload in Simulated Flight Tasks. Appl. Sci. 2021, 11, 5745. [Google Scholar] [CrossRef]
- Wilson, A.; Chatterjee, A. The Assessment of Preference for Balance: Introducing a New Test. Empir. Stud. Arts 2005, 23, 165–180. [Google Scholar] [CrossRef]
- Goldberg, J.H.; Kotval, X.P. Computer Interface Evaluation Using Eye Movements: Methods and Constructs. Int. J. Ind. Ergon. 1999, 24, 631–645. [Google Scholar] [CrossRef]
- Katkov, M.; Harris, H.; Sagi, D. Visual Perception of Order-Disorder Transition. Front. Psychol. 2015, 6, 734. [Google Scholar] [CrossRef]
- Arnheim, R. Toward a Psychology of Art: Collected Essays; University of California Press: Berkeley, CA, USA, 1966; Volume 242. [Google Scholar]
- Eysenck, H.J. The Experimental Study of the ’Good Gestalt’—A New Approach. Psychol. Rev. 1942, 49, 344–364. [Google Scholar] [CrossRef]
- Birkhoff, G.D. Aesthetic Measure; Harvard University Press: Cambridge, MA, USA, 2013. [Google Scholar]
- Gartus, A.; Leder, H. Predicting Perceived Visual Complexity of Abstract Patterns Using Computational Measures: The Influence of Mirror Symmetry on Complexity Perception. PLoS ONE 2017, 12, e0185276. [Google Scholar] [CrossRef]
- Van Geert, E.; Wagemans, J. Order, Complexity, and Aesthetic Appreciation. Psychol. Aesthet. Creat. Arts 2020, 14, 135–154. [Google Scholar] [CrossRef]
- Post, R.A.G.; Blijlevens, J.; Hekkert, P. ‘To Preserve Unity While Almost Allowing for Chaos’: Testing the Aesthetic Principle of Unity-in-Variety in Product Design. Acta Psychol. 2016, 163, 142–152. [Google Scholar] [CrossRef]
- Eisenman, R. Pleasing and Interesting Visual Complexity: Support for Berlyne. Percept. Mot. Ski. 1966, 23, 1167–1170. [Google Scholar] [CrossRef] [PubMed]
- Sigaki, H.Y.D.; Perc, M.; Ribeiro, H.V. History of Art Paintings through the Lens of Entropy and Complexity. Proc. Natl. Acad. Sci. USA 2018, 115, E8585–E8594. [Google Scholar] [CrossRef] [PubMed]
- Arnheim, R. Order and Complexity in Landscape Design; University of California Press: Berkeley, CA, USA, 1968. [Google Scholar]
- Miller, G.A. The Magical Number Seven, plus or Minus Two: Some Limits on Our Capacity for Processing Information. Psychol. Rev. 1956, 63, 81–97. [Google Scholar] [CrossRef] [PubMed]
- Simon, H.A. How Big Is a Chunk?: By Combining Data from Several Experiments, a Basic Human Memory Unit Can Be Identified and Measured. Science 1974, 183, 482–488. [Google Scholar] [CrossRef]
- Shen, Z.; Popov, V.; Delahay, A.B.; Reder, L.M. Item Strength Affects Working Memory Capacity. Mem. Cogn. 2018, 46, 204–215. [Google Scholar] [CrossRef]
- Gilhooly, K.J.; Logie, R.H. Age-of-Acquisition, Imagery, Concreteness, Familiarity, and Ambiguity Measures for 1944 Words. Behav. Res. Methods Instrum. 1980, 12, 395–427. [Google Scholar] [CrossRef]
- Pwr: Basic Functions for Power Analysis. 2017. Available online: https://nyuscholars.nyu.edu/en/publications/pwr-basic-functions-for-power-analysis (accessed on 25 July 2024).
- Muller, K. Statistical Power Analysis for the Behavioral Sciences. Technometrics 1989, 31, 499–500. [Google Scholar] [CrossRef]
- Cohen, J. A Power Primer. Psychol. Bull. 1992, 112, 155–159. [Google Scholar] [CrossRef] [PubMed]
- Baayen, R.H.; Davidson, D.J.; Bates, D.M. Mixed-Effects Modeling with Crossed Random Effects for Subjects and Items. J. Mem. Lang. 2008, 59, 390–412. [Google Scholar] [CrossRef]
- Jaeger, T.F. Categorical Data Analysis: Away from ANOVAs (Transformation or Not) and towards Logit Mixed Models. J. Mem. Lang. 2008, 59, 434–446. [Google Scholar] [CrossRef]
- Schrepp, M.; Hinderks, A.; Thomaschewski, J. Construction of a Benchmark for the User Experience Questionnaire (UEQ). Int. J. Interact. Multimed. Artif. Intell. 2017, 4, 40. [Google Scholar] [CrossRef]
- Keil, J.; Edler, D.; Kuchinke, L.; Dickmann, F. Effects of Visual Map Complexity on the Attentional Processing of Landmarks. PLoS ONE 2020, 15, e0229575. [Google Scholar] [CrossRef]
- Yanyan, C.; Huijuan, W.; Xinjiang, M. Digital Image Enhancement Method Based on Image Complexity. Int. J. Hybrid Inf. Technol. 2016, 9, 395–402. [Google Scholar] [CrossRef]
- Lin, S.-W.; Lo, L.Y.-S.; Huang, T.K. Visual Complexity and Figure-Background Color Contrast of E-Commerce Websites: Effects on Consumers’ Emotional Responses. In Proceedings of the 2016 49th Hawaii International Conference on System Sciences (HICSS), Koloa, HI, USA, 5–8 January 2016; IEEE: Piscataway, NJ, USA, 2016; pp. 3594–3603. [Google Scholar]
- Sweller, J. Element Interactivity and Intrinsic, Extraneous, and Germane Cognitive Load. Educ. Psychol. Rev. 2010, 22, 123–138. [Google Scholar] [CrossRef]
- Rosenholtz, R.; Li, Y.; Nakano, L. Measuring Visual Clutter. J. Vis. 2007, 7, 17–22. [Google Scholar] [CrossRef]
- Wagemans, J.; Elder, J.H.; Kubovy, M.; Palmer, S.E.; Peterson, M.A.; Singh, M.; von der Heydt, R. A Century of Gestalt Psychology in Visual Perception: I. Perceptual Grouping and Figure–Ground Organization. Psychol. Bull. 2012, 138, 1172–1217. [Google Scholar] [CrossRef]
- Wertheimer, M. Untersuchungen Zur Lehre von Der Gestalt. II. Psychol. Forsch. 1923, 4, 301–350. [Google Scholar] [CrossRef]
- Simon, H.A. Information-Processing Models of Cognition. J. Am. Soc. Inf. Sci. 1981, 32, 364–377. [Google Scholar] [CrossRef]
- Baddeley, A.D.; Hitch, G.J.; Allen, R.J. Working Memory and Binding in Sentence Recall. J. Mem. Lang. 2009, 61, 438–456. [Google Scholar] [CrossRef]
- Kemps, E. Effects of Complexity on Visuo-Spatial Working Memory. Eur. J. Cogn. Psychol. 1999, 11, 335–356. [Google Scholar] [CrossRef]
- Attneave, F.; Arnoult, M.D. The Quantitative Study of Shape and Pattern Perception. Psychol. Bull. 1956, 53, 452–471. [Google Scholar] [CrossRef]
- Kocaoğlu Aslanoğlu, R.; Olguntürk, N. Color and Visual Complexity in Abstract Images: Part II. Color Res. Appl. 2019, 44, 941–947. [Google Scholar] [CrossRef]
- Kimmons, R. Color Theory in Experience Design. In Learner and User Experience Research; EdTech Books: London, UK, 2020; pp. 103–125. Available online: https://edtechbooks.org/ (accessed on 25 July 2024).









| Complexity | Familiarity | Order | Concreteness | |||||
|---|---|---|---|---|---|---|---|---|
| Mean | SD | Mean | SD | Mean | SD | Mean | SD | |
| Simple and Disordered | 2.02 | 0.43 | 1.21 | 0.32 | 2.21 | 0.56 | 1.23 | 0.37 |
| Simple and Ordered | 1.98 | 0.38 | 1.12 | 0.40 | 1.79 | 0.36 | 1.14 | 0.31 |
| Complex and Disordered | 4.06 | 0.54 | 1.18 | 0.32 | 3.98 | 0.46 | 1.18 | 0.32 |
| Complex and Ordered | 3.94 | 0.33 | 1.24 | 0.37 | 3.74 | 0.37 | 1.09 | 0.41 |
| Variables | Effects | ΔAIC | LLR χ2 (1) | p Value |
|---|---|---|---|---|
| Proportion correct | round | −36.4 | 38.404 | <0.001 |
| order condition | −12.7 | 14.671 | <0.001 | |
| complex condition | −7.6 | 9.624 | <0.05 | |
| four types | 162.4 | 168.379 | <0.001 | |
| complexity * order | −11 | 13.027 | <0.001 |
| Variables | Effects | ΔAIC | LLR χ2 (1) | p Value |
|---|---|---|---|---|
| Reaction time | round | −225.2 | 265.19 | <0.001 |
| order condition | −106.9 | 108.89 | <0.001 | |
| complex condition | −1463.4 | 1465.34 | <0.001 | |
| four types | −1580.8 | 1584.76 | <0.001 | |
| complexity * order | −248.1 | 250.11 | <0.001 |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Zhang, N.; Zhang, J.; Jiang, S.; Di, X.; Li, W. Moderating Effects of Visual Order in Graphical Symbol Complexity: The Practical Implications for Design. Appl. Sci. 2024, 14, 7592. https://doi.org/10.3390/app14177592
Zhang N, Zhang J, Jiang S, Di X, Li W. Moderating Effects of Visual Order in Graphical Symbol Complexity: The Practical Implications for Design. Applied Sciences. 2024; 14(17):7592. https://doi.org/10.3390/app14177592
Chicago/Turabian StyleZhang, Nuowen, Jing Zhang, Shangsong Jiang, Xingcheng Di, and Weijun Li. 2024. "Moderating Effects of Visual Order in Graphical Symbol Complexity: The Practical Implications for Design" Applied Sciences 14, no. 17: 7592. https://doi.org/10.3390/app14177592





