User Experience of Multi-Mode and Multitasked Extended Reality on Different Mobile Interaction Platforms
Abstract
:1. Introduction
- Demonstrated the multi-mode XR contents and multitasking on three different types of mobile platforms (PhoneXR, ClosedXR and LensXR),
- Experimentally confirmed the importance of ensuring the minimum level of presence and immersion, as an XR platform, even at the expense of usability problems, and
- Derived requirements for the unified mobile platform for further acceptability.
2. Related Work
3. Experiment 1—Multimode Usage
3.1. Experimental Design
3.2. MonsterGO: Concept Multi-Mode XR App
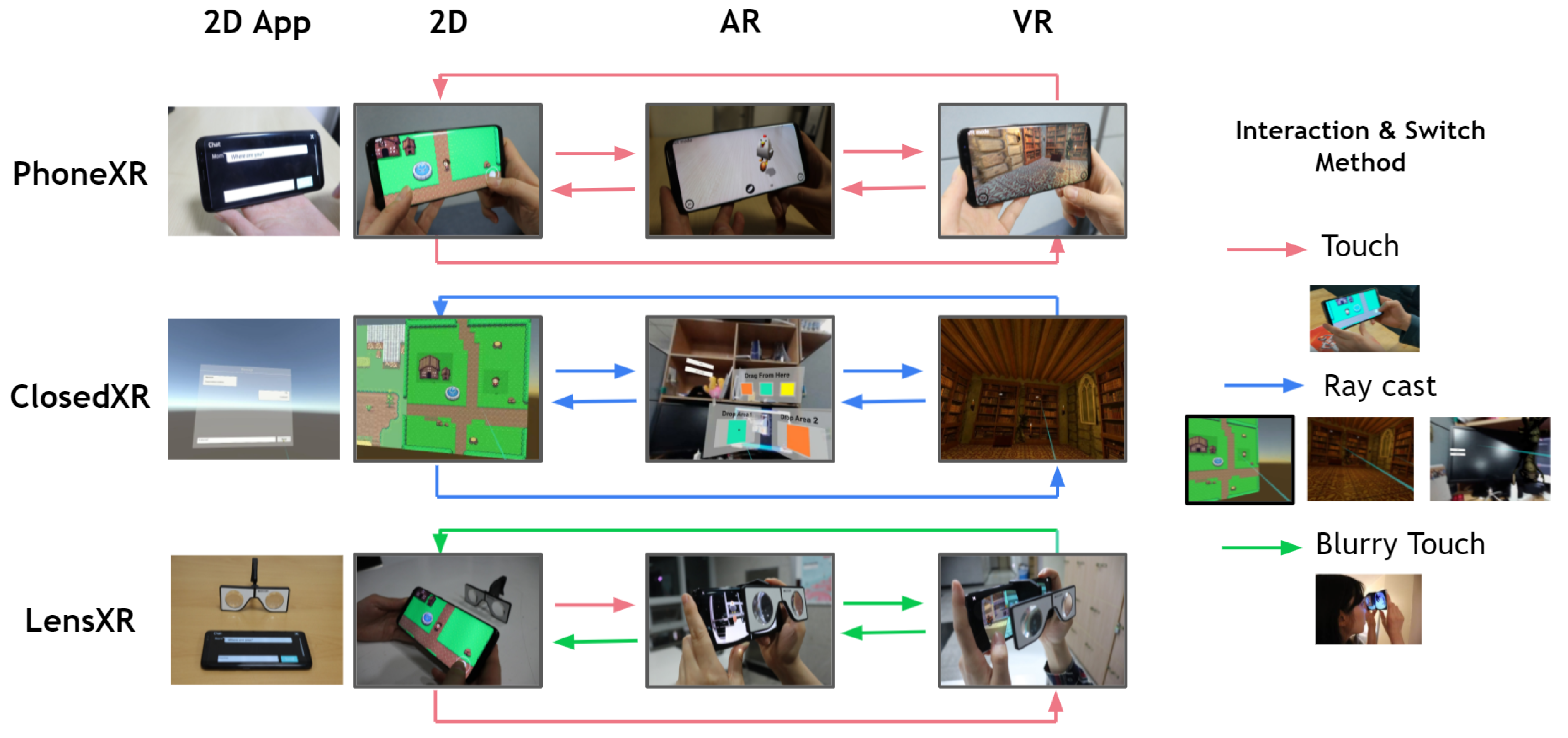
3.3. Interaction and Mode Switch and Multitasking
3.4. Experimental Set-Up and Task
3.5. Experimental Procedure
3.6. Results
4. Experiment 2—Multitasking Usage
4.1. Experimental Design
4.2. Multitasking
4.3. Experimental Set-Up and Task
4.4. Experimental Procedure
4.5. Results
5. Discussion and Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
Appendix A. Extended Reality UX Survey
Appendix A.1. Background Information
- Name
- Age
- Gender
- Have you ever used or played any mobile augmented reality (AR) app/game before (such as the PoekmonGo)?
- Have you ever used or played any mobile virtual reality (VR) app/game before (e.g., using Google Cardboard or GearVR like headset with the smartphone)? (Y/N, explain)
- Have you ever used or played any mobile XR app/game that combines or offers 2D, AR, and VR modes together in the content? (Y/N, explain)
- Have you ever used any AR or VR device? (Y/N, explain/list)
Appendix A.2. Main Questionnaire (Answered in the 7 Likert Scale in Which 1 Corresponds to the Negative, and 7 to the Positive Experience)
Appendix A.2.1. Mode Switch
- Rate the overall naturalness or flow of the transitions among the 2D, AR, VR and smartphone usage modes with respect to how it affected the game play on the given platform.
- Rate the ease of the transitions among the 2D, AR, VR and smartphone usage modes with respect to playing the game on the given platform.
- Rate the ease or naturalness of the transitions between the 2D text app and the MonsterGo XR app (only for Experiment 1) on the given platform.
Appendix A.2.2. 2D Mode/Smartphone Usage
- Rate the ease of use (or general usability) when playing the game in the 2D mode (map) for the given platform.
- Rate the ease of use (or general usability) when using the smartphone app (responding to the text) for the given platform.
Appendix A.2.3. AR Experience
- Rate the ease of use (or general usability) when playing the game in the AR mode for the given platform.
- Rate the overall AR experience in terms of the user and object presence with the given platform? (User/object presence refers to the degree that the user feels to be in the same environment with the augmented object spatially)
- Rate the overall AR experience in terms of the immersion into the content and game environment with the given platform—psychologically.
- Rate the overall AR experience in terms of the distraction as allowed by the given platform.
Appendix A.2.4. VR Experience
- Rate the ease of use (or general usability) when playing the game in the VR mode for the given platform.
- Rate the overall VR experience in terms of the user and object presence with the given platform? (User/object presence refers to the degree the user feels to be with the virtual objects in the virtual environment spatially)
- Rate the overall VR experience in terms of the immersion into the content and game environment with the given platform—psychologically.
- Rate the overall VR experience in terms of the distraction as allowed by the given platform.
References
- Wikipedia. Extended Reality. Available online: https://whttps://en.wikipedia.org/wiki/Extendedreality (accessed on 31 January 2023).
- Marr, B. What is Extended Reality Technology? A Simple Explanation for Anyone. Available online: https://www.forbes.com/sites/bernardmarr/2019/08/12/what-is-extended-reality-technology-a-simple-explanation-for-anyone/?sh=29253b6f7249 (accessed on 31 January 2023).
- Ratcliffe, J.; Soave, F.; Bryan-Kinns, N.; Tokarchuk, L.; Farkhatdinov, I. Extended Reality (XR) Remote Research: A Survey of Drawbacks and Opportunities. In Proceedings of the CHI ’21—2021 CHI Conference on Human Factors in Computing Systems, Yokohama, Japan, 8–13 May 2021; Association for Computing Machinery: New York, NY, USA, 2021. [Google Scholar] [CrossRef]
- Bekele, M.K.; Pierdicca, R.; Frontoni, E.; Malinverni, E.S.; Gain, J. A Survey of Augmented, Virtual, and Mixed Reality for Cultural Heritage. J. Comput. Cult. Herit. 2018, 11, 1–36. [Google Scholar] [CrossRef]
- Knibbe, J.; Schjerlund, J.; Petraeus, M.; Hornbæk, K. The Dream is Collapsing: The Experience of Exiting VR. In Proceedings of the CHI ’18—2018 CHI Conference on Human Factors in Computing Systems, Montreal, QC, Canada, 21–26 April 2018; Association for Computing Machinery: New York, NY, USA, 2018; pp. 1–13. [Google Scholar] [CrossRef] [Green Version]
- Li, J.; Deng, H.; Michalatos, P. CatEscape: An Asymmetrical Multiplatform Game Connecting Virtual, Augmented and Physical World. In Proceedings of the Extended Abstracts Publication of the Annual Symposium on Computer-Human Interaction in Play, Amsterdam, The Netherlands, 15–18 October 2017; Association for Computing Machinery: New York, NY, USA, 2017; pp. 585–590. [Google Scholar] [CrossRef]
- Grandi, J.G.; Debarba, H.G.; Maciel, A. Characterizing Asymmetric Collaborative Interactions in Virtual and Augmented Realities. In Proceedings of the 2019 IEEE Conference on Virtual Reality and 3D User Interfaces (VR), Osaka, Japan, 23–27 March 2019; pp. 127–135. [Google Scholar] [CrossRef]
- Wang, J.; Budhiraja, R.; Leach, O.; Clifford, R.; Matsuda, D. Escape from Meadwyn 4: A cross-platform environment for collaborative navigation tasks. In Proceedings of the 2012 IEEE Symposium on 3D User Interfaces (3DUI), Costa Mesa, CA, USA, 4–5 March 2012; pp. 179–180. [Google Scholar] [CrossRef]
- Billinghurst, M.; Kato, H.; Poupyrev, I. The MagicBook: A transitional AR interface. Comput. Graph. 2001, 25, 745–753. [Google Scholar] [CrossRef] [Green Version]
- Harley, D.; Tarun, A.P.; Elsharawy, S.; Verni, A.; Tibu, T.; Bilic, M.; Bakogeorge, A.; Mazalek, A. Mobile Realities: Designing for the Medium of Smartphone-VR. In Proceedings of the DIS ’19—2019 on Designing Interactive Systems Conference, San Diego, CA, USA, 23–28 June 2019; Association for Computing Machinery: New York, NY, USA, 2019; pp. 1131–1144. [Google Scholar] [CrossRef]
- Vive. Vive pro. Available online: https://www.vive.com/kr/product/ (accessed on 31 January 2023).
- Dionisio, M.; Bala, P.; Nisi, V.; Nunes, N. Fragments of Laura: Incorporating Mobile Virtual Reality in Location Aware Mobile Storytelling Experiences. In Proceedings of the MUM ’17—16th International Conference on Mobile and Ubiquitous Multimedia, Stuttgart, Germany, 26–29 November 2017; Association for Computing Machinery: New York, NY, USA, 2017; pp. 165–176. [Google Scholar] [CrossRef]
- Liao, T.; Humphreys, L. Layar-ed places: Using mobile augmented reality to tactically reengage, reproduce, and reappropriate public space. New Media Soc. 2015, 17, 1418–1435. [Google Scholar] [CrossRef] [Green Version]
- Bertelsen, O.W.; Nielsen, C. Augmented Reality as a Design Tool for Mobile Interfaces. In Proceedings of the DIS ’00—3rd Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques, New York City, NY, USA, 17–19 August 2000; Association for Computing Machinery: New York, NY, USA, 2000; pp. 185–192. [Google Scholar] [CrossRef] [Green Version]
- Niantic. Pokemon Go. Available online: https://www.pokemongo.com/en-us/ (accessed on 31 January 2023).
- Sugiura, Y.; Ibayashi, H.; Chong, T.; Sakamoto, D.; Miyata, N.; Tada, M.; Okuma, T.; Kurata, T.; Shinmura, T.; Mochimaru, M.; et al. An Asymmetric Collaborative System for Architectural-Scale Space Design. In Proceedings of the VRCAI ’18—16th ACM SIGGRAPH International Conference on Virtual-Reality Continuum and Its Applications in Industry, Hachioji, Japan, 2–3 December 2018; Association for Computing Machinery: New York, NY, USA, 2018. [Google Scholar] [CrossRef]
- vTime Limited. vTime XR. Available online: http://www.vtime.net/ (accessed on 31 January 2023).
- Spatial.io. Available online: https://spatial.io/ (accessed on 31 January 2023).
- Lee, J.; Olwal, A.; Ishii, H.; Boulanger, C. SpaceTop: Integrating 2D and Spatial 3D Interactions in a See-through Desktop Environment. In Proceedings of the CHI ’13—SIGCHI Conference on Human Factors in Computing Systems, Paris, France, 27 April–2 May 2013; Association for Computing Machinery: New York, NY, USA, 2013; pp. 189–192. [Google Scholar] [CrossRef] [Green Version]
- Google. Google Cardboard. Available online: https://arvr.google.com/cardboard/ (accessed on 31 January 2023).
- Pocket-VR. Pocket-VR: Portable VR Glasses. Available online: https://mocomvr.com/products/portable-vr-viewer-nabi/. (accessed on 31 January 2023).
- Kim, Y.R.; Kim, G.J. Presence and Immersion of “Easy” Mobile VR with Open Flip-on Lenses. In Proceedings of the VRST ’17—23rd ACM Symposium on Virtual Reality Software and Technology, Gothenburg, Sweden, 8–10 November 2017; Association for Computing Machinery: New York, NY, USA, 2017. [Google Scholar] [CrossRef]
- Salvucci, D.D.; Bogunovich, P. Multitasking and Monotasking: The Effects of Mental Workload on Deferred Task Interruptions. In Proceedings of the CHI ’10—SIGCHI Conference on Human Factors in Computing Systems, Atlanta, GA, USA, 10–15 April 2010; Association for Computing Machinery: New York, NY, USA, 2010; pp. 85–88. [Google Scholar] [CrossRef]
- Kim, Y.R.; Park, S.; Kim, G.J. “Blurry Touch Finger”: Touch-Based Interaction for Mobile Virtual Reality with Clip-on Lenses. Appl. Sci. 2020, 10, 7920. [Google Scholar] [CrossRef]
- Bala, K.; Sharma, S.; Kaur, G. Article: A Study on Smartphone based Operating System. Int. J. Comput. Appl. 2015, 121, 17–22. [Google Scholar]
- Samsung. Samsung Galaxy S8. Available online: https://www.samsung.com/global/galaxy/galaxy-s8/specs/ (accessed on 31 January 2023).
- Google. 3-Button Navigation. Available online: https://support.google.com/android/answer/9079644?hl=en (accessed on 31 January 2023).















| Platform | 2D App Mode | XR Modes | ||
|---|---|---|---|---|
| 2D | 2D | AR | VR | |
| PhoneXR | Phone | Phone | Phone | |
| ClosedXR | Headset | Headset | Headset | |
| LensXR | Phone (Lenses clipped off) | Lenses | Lenses | |
| Platform | Web Search/Browsing | Marker Based AR | 360 Deg. Video VR |
|---|---|---|---|
| PhoneXR | Phone | Phone | Phone |
| ClosedXR | Headset | Headset | Headset |
| LensXR | Phone (Lenses clipped off) | Lenses | Lenses |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Choi, H.; Jeong, H.; Kim, G.J. User Experience of Multi-Mode and Multitasked Extended Reality on Different Mobile Interaction Platforms. Electronics 2023, 12, 1457. https://doi.org/10.3390/electronics12061457
Choi H, Jeong H, Kim GJ. User Experience of Multi-Mode and Multitasked Extended Reality on Different Mobile Interaction Platforms. Electronics. 2023; 12(6):1457. https://doi.org/10.3390/electronics12061457
Chicago/Turabian StyleChoi, Hyeonah, Heeyoon Jeong, and Gerard Jounghyun Kim. 2023. "User Experience of Multi-Mode and Multitasked Extended Reality on Different Mobile Interaction Platforms" Electronics 12, no. 6: 1457. https://doi.org/10.3390/electronics12061457
APA StyleChoi, H., Jeong, H., & Kim, G. J. (2023). User Experience of Multi-Mode and Multitasked Extended Reality on Different Mobile Interaction Platforms. Electronics, 12(6), 1457. https://doi.org/10.3390/electronics12061457






