Perspectives of Young Digital Natives on Digital Marketing: Exploring Annoyance and Effectiveness with Eye-Tracking Analysis
Abstract
1. Introduction
1.1. Eye Tracking and Digital Marketing
1.2. Online Ads and User Annoyance
2. Materials and Methods
2.1. Experimental Procedure
2.2. Website and User Scenarios
2.3. User Sample
3. Results
3.1. Post-Test Questionnaire Results
- Advertisement based on data the user has seen in the past: To the question “How annoying would you find this advertisement?”, 9.8% of the users with 5 valid responses replied “1-Not annoying at all” 37.3% with 19 valid responses replied “2-Slightly annoying”, 35.3% with 18 valid responses replied “3-Annoying”, 9.8% with 5 valid responses replied “4-Very annoying”, and just 7.8% with 4 valid responses stated they found such an advertisement “5-Extremely annoying”. Therefore, the conclusion that emerged from the above results was partially positive, as a larger percentage of the participants found such an advertisement slightly annoying or just annoying.
- Sponsored advertisements (this is an advertisement that usually appears in the feed of social networking media and explicitly states that it is sponsored): 7.8% of the users with 4 valid responses answered they would find this form of advertisement “1-Not annoying at all”, 17.6% with 9 valid responses answered “2-Slightly annoying”, 25.5% with 13 valid responses answered “3-Annoying”, 37.3% with 19 valid responses answered “4-Very annoying”, and 11.8% with 6 valid responses answered “5-Extremely annoying”. From these data, we conclude that this type of advertisement is very annoying.
- Video advertisements, without the option to skip to see the content of a page or the video of interest (the video advertisement must be completed): 3.9% of the users with 2 valid responses stated they found it “1-Not annoying at all”, 2% with 1 valid response stated “3-Annoying”, 13.7% with 7 valid responses stated “4-Very annoying”, and 80.4% with 41 valid responses stated they found it “5-Extremely annoying”. Therefore, we conclude that this form of advertising is extremely annoying.
- Video advertisements that start playing with sound when a user enters a page: 3.9% of the users with 2 valid responses answered they found it “1-Not annoying at all”, 2% with 1 valid response answered “2-Slightly annoying”, 2% with 1 valid response answered “3-Annoying”, 21.6% with 11 valid responses answered “4-Very annoying”, and 70.6% with 36 valid responses stated they found it “5-Extremely annoying”. The majority of the sample found this specific form of advertising extremely annoying.
- Video advertisements with the option to skip after 5 s to see the content of a page or the video of interest: 5.9% of the users with 3 valid responses rated this “1-Not annoying at all” for the degree of annoyance, 9.8% with 5 valid responses answered “2-Slightly annoying”, 27.5% with 14 valid responses answered “3-Annoying”, 43.1% with 22 valid responses answered “4-Very annoying”, and 13.7% with 7 valid responses stated they found it “5-Extremely annoying”. The conclusion that emerged from the above statistical data for this type of advertisement was negative, as the majority declared they found it very annoying.
- Advertisements that we cannot close or skip at any time: 2% of users with 1 valid response responded “1-Not annoying at all”, 15.7% with 8 valid responses answered “4-Very annoying” and the largest percentage, at 82.4% with 42 valid responses, answered “5-Extremely annoying”. The final conclusion was negative, as this form of advertising seems to be at the maximum level of annoyance according to the participants.
- Advertisements with the option to close or skip them at any time: 11.8% of the users with 6 valid responses answered that they found this type of advertisement “1-Not annoying at all”, 52.9% with 27 valid responses answered “2-Slightly annoying”, 27.5% with 14 valid responses answered “3-Annoying”, and 7.8% with 4 valid responses answered “4-Very annoying”. No participant found this specific advertisement extremely annoying. The result that emerged from the above statistical data was positive, as the majority found such an advertisement slightly annoying. In the last question of the questionnaire, users were asked to rank the advertisements they saw on the website from the least annoying to the most annoying. The analysis of the ranking for each advertisement is presented in the following table. Each row represents a type of advertisement, and each column represents a ranking. The values show how often each advertisement was placed in each ranking by the respondents.
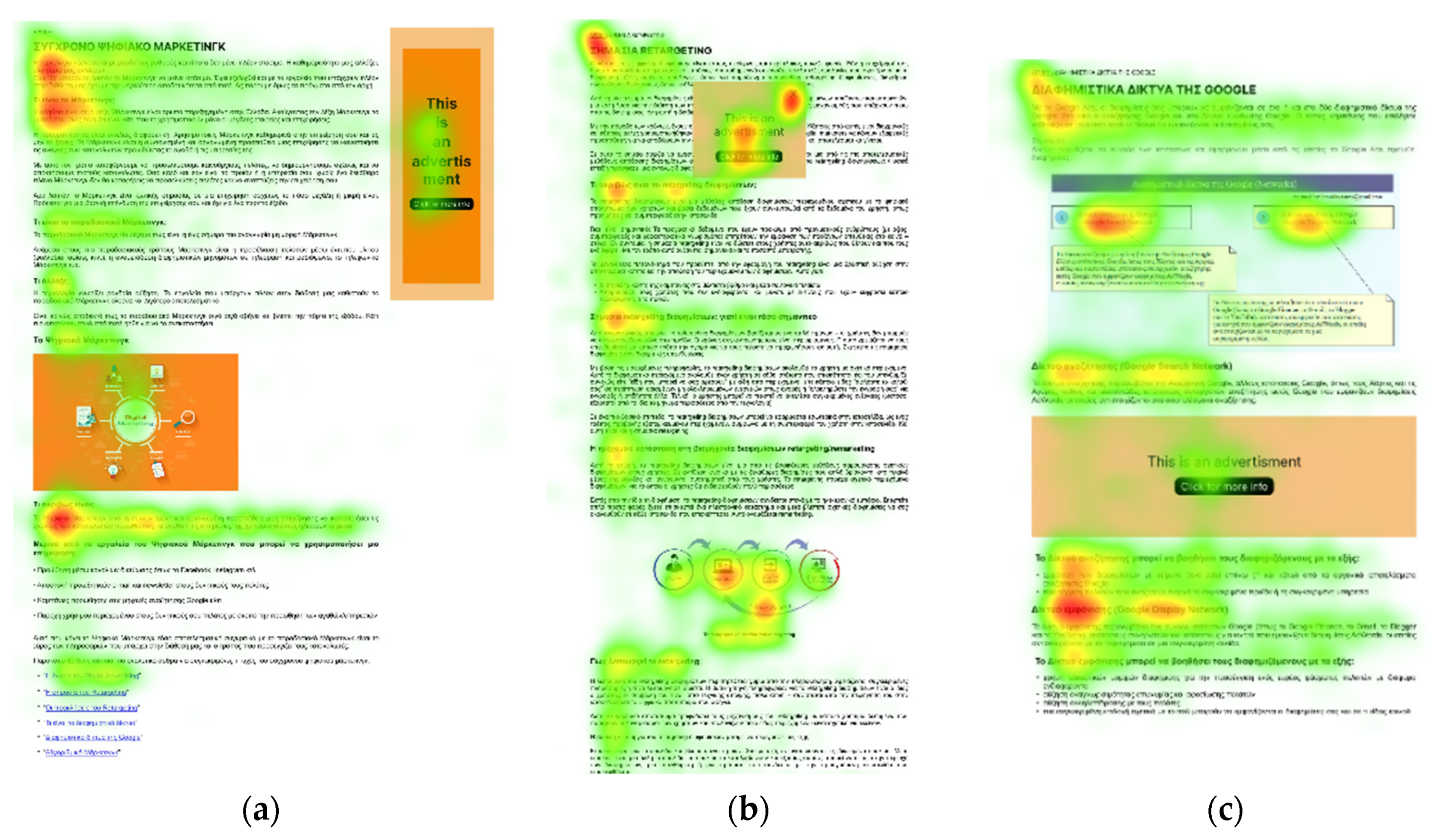
3.2. Eye-Tracking Results
- Time To First Fixation: Average time that passed until the first fixation was detected inside an active AOI (relative to AOI onset). It indicates the amount of time that it takes a respondent (or all respondents on average) to look at a specific AOI from stimulus onset.
- Fixation Duration: Average duration of all fixations/visits detected inside an active AOI. A visit is defined as the time interval between the first fixation on the active AOI and the end of the last fixation within the same active AOI where there have been no fixations outside the AOI.
- Revisit Count: Average of how often the respondents looked back at the AOI after the first dwell.
- Dwell Time: Average of how long the respondents fixated on the AOI in relation to the time during which the AOI was active.
- Fixation count: Average amount of fixations/visits detected inside an active area Of interest (AOI).
4. Discussion
5. Conclusions
Author Contributions
Funding
Data Availability Statement
Conflicts of Interest
References
- Ryan, D. Understanding Digital Marketing: A Complete Guide to Engaging Customers and Implementing Successful Digital Campaigns; Kogan Page Publishers: London, UK, 2020. [Google Scholar]
- Kotler, P.; Keller, K.L. Marketing Management, 16th ed.; Pearson: London, UK, 2021; Available online: https://www.pearson.com/content/one-dot-com/one-dot-com/se/en/Nordics-Higher-Education/subject-catalogue/marketing/Kotler-Keller-Marketing-Management-Global-Edition-16e.html (accessed on 10 March 2024).
- Chaffey, D.; Ellis-Chadwick, F. Digital Marketing; Pearson: London, UK, 2019. [Google Scholar]
- What Is Digital Advertising? 7 Types of Digital Advertising. 2024. Available online: https://www.masterclass.com/articles/digital-advertising (accessed on 10 March 2024).
- Idgadvertising. Types of Digital Advertising. IDG Advertising. Available online: https://idgadvertising.com/types-of-digital-advertising/ (accessed on 10 March 2024).
- The 8 Main Types of Online Advertising. Available online: https://bow-now.com/media/column/types-of-ads (accessed on 10 March 2024).
- Pope, K. Interactive Video Ads: +66% More Engagement. KORTX. Available online: https://kortx.io/news/interactive-video-ads-technology/ (accessed on 10 March 2024).
- Billboard Advertising Terms and Definitions Glossary—Fliphound. Digital Billboards and Outdoor Advertising Have Never Been This Easy. Available online: https://fliphound.com/outdoor-billboard-advertising-ooh-industry-terms-and-definitions-glossary (accessed on 10 March 2024).
- Eye Tracking—Screen Based—iMotions. Available online: https://imotions.com/products/imotions-lab/modules/eye-tracking-screen-based/ (accessed on 10 March 2024).
- What Is Eye Tracking and How Does it Work?—iMotions. Available online: https://imotions.com/blog/learning/best-practice/eye-tracking-work/ (accessed on 10 March 2024).
- iMotions Lab—Human Behavior Research Platform. Available online: https://imotions.com/products/imotions-lab/ (accessed on 10 March 2024).
- Lai, M.-L.; Tsai, M.-J.; Yang, F.-Y.; Hsu, C.-Y.; Liu, T.-C.; Lee, S.W.-Y.; Lee, M.-H.; Chiou, G.-L.; Liang, J.-C.; Tsai, C.-C. A review of using eye-tracking technology in exploring learning from 2000 to 2012. Educ. Res. Rev. 2013, 10, 90–115. [Google Scholar] [CrossRef]
- Gidlöf, K.; Wallin, A.; Dewhurst, R.; Holmqvist, K. Using Eye Tracking to Trace a Cognitive Process: Gaze Behaviour During Decision Making in a Natural Environment. J. Eye Mov. Res. 2013, 6, 1. [Google Scholar] [CrossRef]
- Raptis, G.E.; Katsini, C.; Belk, M.; Fidas, C.; Samaras, G.; Avouris, N. Using Eye Gaze Data and Visual Activities to Infer Human Cognitive Styles: Method and Feasibility Studies. In UMAP ’17, Proceedings of the 25th Conference on User Modeling, Adaptation and Personalization, Bratislava, Slovakia, 9–12 July 2017; Association for Computing Machinery: New York, NY, USA, 2017; pp. 164–173. [Google Scholar] [CrossRef]
- Xenos, M.; Rigou, M. Teaching HCI Design in a Flipped Learning M.Sc. Course Using Eye-Tracking Peer Evaluation Data. arXiv 2019. [Google Scholar] [CrossRef]
- Ashraf, H.; Sodergren, M.H.; Merali, N.; Mylonas, G.; Singh, H.; Darzi, A. Eye-tracking technology in medical education: A systematic review. Med. Teach. 2018, 40, 62–69. [Google Scholar] [CrossRef]
- Rejer, I.; Jankowski, J. Brain activity patterns induced by interrupting the cognitive processes with online advertising. Cogn. Process. 2017, 18, 419–430. [Google Scholar] [CrossRef] [PubMed]
- Lee, J.; Ahn, J.-H. Attention to banner ads and their effectiveness: An eye-tracking approach. Int. J. Electron. Commer. 2012, 17, 119–137. [Google Scholar] [CrossRef]
- Hong, W.; Cheung, M.Y.; Thong, J.Y. The Impact of Animated Banner Ads on Online Consumers: A Feature-Level Analysis Using Eye Tracking. J. Assoc. Inf. Syst. 2021, 22, 204–245. [Google Scholar] [CrossRef]
- Zha, W.; Wu, H.D. The Impact of Online Disruptive Ads on Users’ Comprehension, Evaluation of Site Credibility, and Sentiment of Intrusiveness. Am. Commun. J. 2014, 16, 15–28. [Google Scholar]
- Thota, S.; Song, J.H.; Larsen, V. Do Animated Banner Ads Hurt Websites? The Moderating Roles of Website Loyalty and Need for Cognition. 2010. Available online: https://repository.usfca.edu/ml/9/ (accessed on 10 March 2024).
- McCoy, S.; Everard, A.; Loiacono, E.T. Online ads in familiar and unfamiliar sites: Effects on perceived website quality and intention to reuse. Inf. Syst. J. 2009, 19, 437–458. [Google Scholar] [CrossRef]
- Fessenden, T. The Most Hated Online Advertising Techniques. Available online: https://www.nngroup.com/articles/most-hated-advertising-techniques/ (accessed on 24 May 2022).
- Nielsen, J. The Most Hated Advertising Techniques (Original Research). Available online: https://www.nngroup.com/articles/most-hated-advertising-techniques-2004/ (accessed on 24 May 2022).
- Rigou, M.; Sirmakessis, S.; Panagiotarou, A.; Balaskas, S.; Rigou, M.; Sirmakessis, S.; Panagiotarou, A.; Balaskas, S. Online Ads Annoyance Factors: A Survey of Computer Science Students; IntechOpen: Rijeka, Croatia, 2023. [Google Scholar] [CrossRef]
- Smith, K.T. Digital marketing strategies that Millennials find appealing, motivating, or just annoying. J. Strateg. Mark. 2011, 19, 489–499. [Google Scholar] [CrossRef]
- Zeng, E.; Kohno, T.; Roesner, F. What Makes a “Bad” Ad? User Perceptions of Problematic Online Advertising. In Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, Yokohama, Japan, 8–13 May 2021; pp. 1–24. [Google Scholar]
- O’Donnell, K.; Cramer, H. People’s perceptions of personalized ads. In Proceedings of the 24th International Conference on World Wide Web, Florence, Italy, 18–22 May 2015; pp. 1293–1298. [Google Scholar]
- Kim, J.K.; Seo, S.H. An exploration of advertising avoidance by audiences across media. Int. J. Contents 2017, 13, 76–85. [Google Scholar]
- Tidwell, J. Designing Interfaces: Patterns for Effective Interaction Design; O’Reilly Media, Inc.: Sebastopol, CA, USA, 2010. [Google Scholar]
- Borchers, J.O. A pattern approach to interaction design. In DIS ’00, Proceedings of the 3rd Conference on Designing Interactive Systems: Processes, Practices, Methods, and Techniques, New York, NY, USA, 17–19 August 2000; Association for Computing Machinery: New York, NY, USA, 2000; pp. 369–378. [Google Scholar] [CrossRef]
- Mathur, A.; Kshirsagar, M.; Mayer, J. What Makes a Dark Pattern…Dark? Design Attributes, Normative Considerations, and Measurement Methods. In CHI ’21, Proceedings of the 2021 CHI Conference on Human Factors in Computing Systems, Yokohama, Japan, 8–13 May 2021; Association for Computing Machinery: New York, NY, USA, 2021; pp. 1–18. [Google Scholar] [CrossRef]
- Gray, C.M.; Kou, Y.; Battles, B.; Hoggatt, J.; Toombs, A.L. The Dark (Patterns) Side of UX Design. In CHI ’18, Proceedings of the 2018 CHI Conference on Human Factors in Computing Systems, Montreal, QC, Canada, 21–26 April 2018; Association for Computing Machinery: New York, NY, USA, 2018; pp. 1–14. [Google Scholar] [CrossRef]


| Techniques of Online Ads | Types of Online Ads | Technique Description |
|---|---|---|
| Modal | Popup Ads, Video Ads | Appears on top of a website’s content. User must close the ad to interact with the website. |
| Nonmodal | Text Ads, Flash Ads, Native Ads, Online Sponsorships | Usually appears in the bottom right corner of the page. Does not move when scrolling. |
| Persistent banner (top of content) | Banners Ads | Appears at the top of the page and remains fixed to the top of the browser window. |
| Persistent banner (bottom of content) | Banners Ads | Appears at the bottom of the page and remains “locked” to the bottom of the browser window. |
| Intracontent with content reorganization | Popup Ads, Flash Ads | Appears while the page is loading and pushes content down the page. |
| Intracontent without content reorganization | Popup Ads, Text Ads, Native Ads | Appears within the main content of a website without pushing any content down. |
| Right rail | Text Ads, Online Sponsorships | Located on the right-hand side of the page. |
| Right rail animated | Flash Ads | Located on the right-hand side of the page and “flashes” to attract your attention. |
| Prevideo no skip | Text Ads, Video Ads, Online sponsorships | A video plays on a website, but an advertisement plays first. Cannot be skipped until completion. |
| Prevideo with skip | Text Ads, Video Ads, Online Sponsorships | A video plays on a website, but an advertisement plays first, which can be skipped after 5 s. |
| Autoplay video with skip | Video Ads | Appears as a video and starts playing automatically when you land on a website, followed by video content. |
| Sponsored social media content | Text Ads, Video Ads, Flash Ads, Online Sponsorships, Native Ads | Appears in the feed on a social media website. |
| Related links | Text Ads, Paid Search Ads | Appear at the bottom of an article as related links. |
| Deceptive links | Text Ads, Interstitials, Online Sponsorships | Similar links that are advertisements are placed next to download links on a website. |
| Retargeting | Display Ads, Flash Ads, Social Media Advertising, Email Ads | Uses cookies to show users specific ads based on their browsing history. |
| IP targeting | Display Ads, Popup Ads, Text Ads, Video Ads, Flash Ads, Online Sponsorships, Social Media Advertising, Email Ads, Paid Search Ads | Uses a user’s IP address to select where an ad is shown. Many websites sell ads for specific geographic locations. |
| Rich media advertising | Flash Ads, Text Ads | Involves a virtual character or “avatar”. Uses Flash technology and typically greets a customer when they enter a website, providing key information about a business’s products and services. |
| 3D visualization | Interactive Video Ads | Shows a three-dimensional model of a product. Consumers can interact with the simulation of a product to get a closer look. |
| Question | Response | Frequency | Percentage |
|---|---|---|---|
| Usage of ad blocking | Yes | 28 | 54.9% |
| No | 23 | 45.1% | |
| Internet usage | 1–2 h | 2 | 4% |
| 2–4 h | 10 | 19.6% | |
| 5 h or more | 39 | 76.4% | |
| Computer literacy | Basic skills | 4 | 7.8% |
| Good | 26 | 51% | |
| Very good | 21 | 41.2% | |
| Gender | Male | 26 | 51% |
| Female | 25 | 49% | |
| Age | 18–25 | 49 | 96.1% |
| 41–50 | 2 | 3.9% | |
| Educational level | Undergraduate student | 48 | 94% |
| Graduate | 1 | 2% | |
| Post-graduate | 1 | 2% | |
| PhD | 1 | 2% | |
| Occupation | Full-time employed | 3 | 5.8% |
| Part-time employed | 8 | 15.7% | |
| Self-employed | 1 | 2% | |
| Unemployed | 1 | 2% | |
| Student | 37 | 72.5% | |
| Other | 1 | 2% |
| Question | Noticed | 1 | 2 | 3 | 4 | 5 |
|---|---|---|---|---|---|---|
| Did you notice the right rail ad? If YES, how annoying do you consider it? | 41 (80.4%) | 14 | 13 | 8 | 5 | 1 |
| Did you notice the nonmodal ad? If YES, how annoying do you consider it? | 37 (72.5%) | 9 | 15 | 10 | 3 | - |
| Did you notice the modal (popup) ad? If YES, how annoying do you consider it? | 51 (100%) | 1 | 3 | 3 | 12 | 32 |
| Did you notice the banner ad? If YES, how annoying do you consider it? | 42 (82.4%) | 8 | 16 | 9 | 7 | 2 |
| Did you notice the intracontent with content reorganization ad? If YES, how annoying do you consider it? | 46 (90.2%) | 5 | 16 | 14 | 9 | 2 |
| Did you notice the intracontent without content reorganization ad? If YES, how annoying do you consider it? | 44 (86.3%) | 3 | 18 | 12 | 9 | 2 |
| Did you notice the right rail animated ad? If YES, how annoying do you consider it? | 44 (86.3%) | 11 | 17 | 8 | 6 | 2 |
| How annoying would you consider an ad that depends on information you have seen in the past? | - | 5 | 19 | 18 | 5 | 4 |
| How annoying would you consider a sponsored ad? | - | 4 | 9 | 13 | 19 | 6 |
| How annoying would you consider a non-skippable ad? | - | 2 | - | 1 | 7 | 41 |
| How annoying would you consider a video ad that starts playing with sound when you land on a page? | - | 2 | 1 | 1 | 11 | 36 |
| How annoying would you consider a video ad that you can skip after 5 s? | - | 3 | 5 | 14 | 22 | 7 |
| How annoying do you consider an ad that you can not close or skip at any time? | - | 1 | - | - | 8 | 42 |
| How annoying do you consider an ad that you can close or skip at any time? | - | 6 | 27 | 14 | 4 | - |
| Online Ad Technique | 1st Place | 2nd Place | 3rd Place | 4th Place | 5th Place | 6th Place | 7th Place |
|---|---|---|---|---|---|---|---|
| Right rail | 25 | 11 | 5 | 2 | 5 | 2 | 1 |
| Right rail animated | 2 | 16 | 10 | 10 | 5 | 7 | 1 |
| Nonmodal | 12 | 10 | 11 | 5 | 6 | 4 | 3 |
| Modal | 1 | 1 | 1 | 2 | 1 | 8 | 37 |
| Banner | 5 | 6 | 10 | 15 | 11 | 3 | 1 |
| Intracontent with content reorganization | 1 | 4 | 5 | 9 | 9 | 16 | 7 |
| Intracontent without content reorganization | 5 | 3 | 9 | 8 | 14 | 11 | 1 |
| Online Ad Technique | Time To First Fixation/TTFF (ms) | Average Fixation Duration (ms) | Revisit Count | Dwell Time | Fixation Count |
|---|---|---|---|---|---|
| Right rail | 3172.73 (3854.57) | 1888.58 (1041.12) | 3.44 (2.02) | 6.72% | 8.44 (4.17) |
| Nonmodal | 2097.50 (1719.84) | 967.54 (1903.95) | 1.15 (1.20) | 8.83% | 3.88 (3.22) |
| Modal | 410.11 (212.42) | 2681.10 (1654.44) | 1.10 (1.36) | 53.18% | 8.31 (4.52) |
| Intracontent without content reorganization | 1124.23 (1803.13) | 1715.71 (782.60) | 4.11 (2.74) | 5.28% | 8.28 (3.94) |
| Banner | 1427.96 (1117.80) | 1144.38 (744.93) | 1.65 (1.40) | 20.16% | 5.70 (3.81) |
| Intracontent with content reorganization | 566.07 (972.97) | 808.81 (501.21) | 1.28 (1.09) | 13.82% | 3.96 (2.52) |
| Right rail animated | 3247.66 (5022.15) | 456.28 (434.46) | 0.25 (0.55) | 8.51% | 2.40 (1.76) |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2024 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Balaskas, S.; Kotsari, G.; Rigou, M. Perspectives of Young Digital Natives on Digital Marketing: Exploring Annoyance and Effectiveness with Eye-Tracking Analysis. Future Internet 2024, 16, 125. https://doi.org/10.3390/fi16040125
Balaskas S, Kotsari G, Rigou M. Perspectives of Young Digital Natives on Digital Marketing: Exploring Annoyance and Effectiveness with Eye-Tracking Analysis. Future Internet. 2024; 16(4):125. https://doi.org/10.3390/fi16040125
Chicago/Turabian StyleBalaskas, Stefanos, Georgia Kotsari, and Maria Rigou. 2024. "Perspectives of Young Digital Natives on Digital Marketing: Exploring Annoyance and Effectiveness with Eye-Tracking Analysis" Future Internet 16, no. 4: 125. https://doi.org/10.3390/fi16040125
APA StyleBalaskas, S., Kotsari, G., & Rigou, M. (2024). Perspectives of Young Digital Natives on Digital Marketing: Exploring Annoyance and Effectiveness with Eye-Tracking Analysis. Future Internet, 16(4), 125. https://doi.org/10.3390/fi16040125








