Self-Learning Mechanism for Mobile Game Adjustment towards a Player
Abstract
:Featured Application
Abstract
1. Introduction
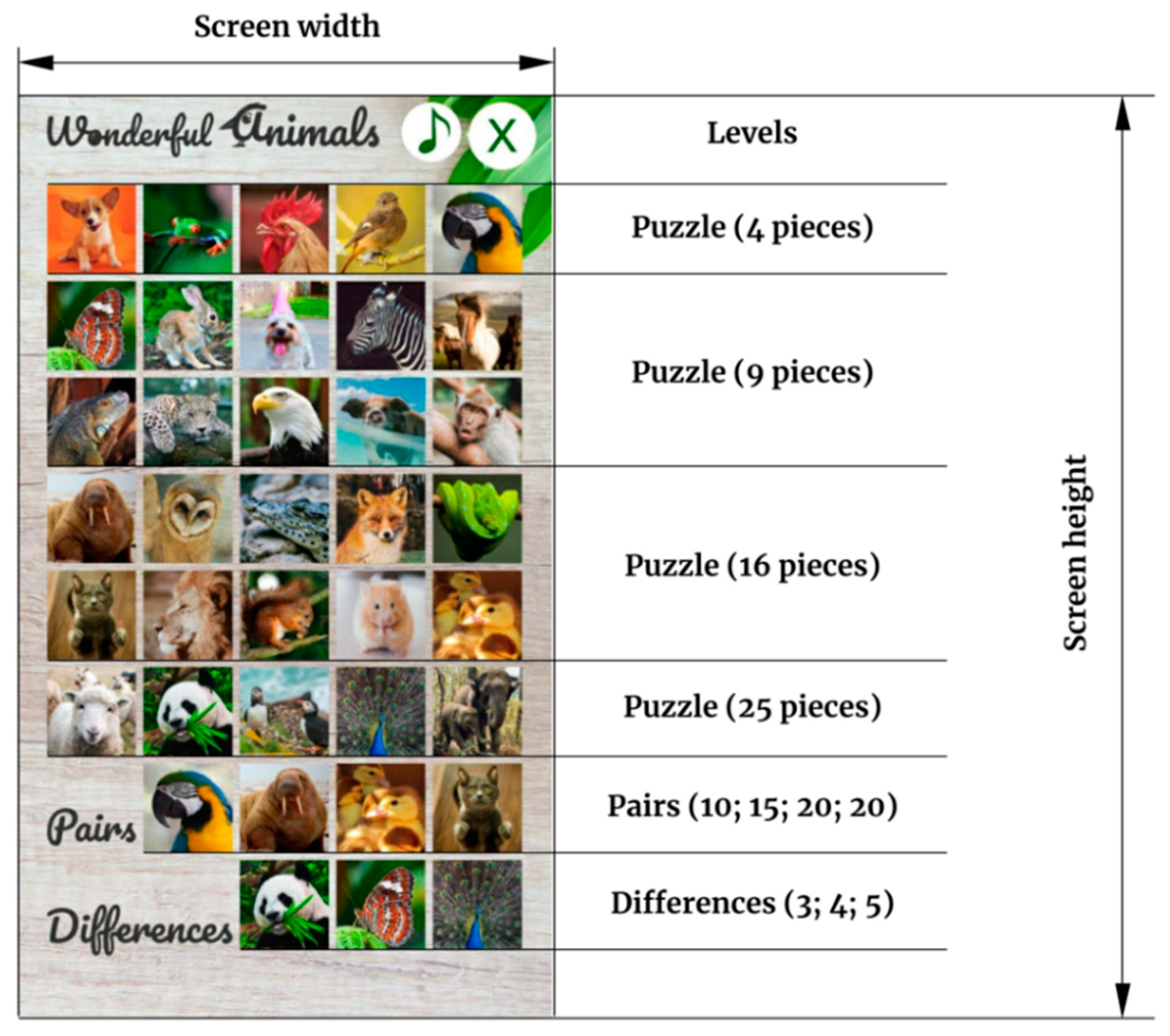
2. System Description
3. Graphical User Interface Adjustment According to the User’s Screen
- (a)
- If the background image width is set to the screen width, i.e., then the image height should be scaled as , which implies .
- (b)
- If the background image height is set to the screen height, i.e., , then the image width should be scaled as , which implies .
- (a)
- If the background image width is set to the screen width, i.e., , then the image height should be scaled as ; furthermore, the image height is , which implies that .
- (b)
- If the background image height is set to the screen height, i.e., , then the image width should be scaled as ; furthermore, the image width is i.e., . In this case, empty space will be visible on the screen because the scaled image width is smaller than the screen width.
- (a)
- If the background image width is set to the screen width, i.e., , then the image height should be scaled as ; furthermore, the image height is , which implies that . In this case, empty space will be visible on the screen because the scaled image height is smaller than the screen height.
- (b)
- If the background image height is set to the screen height, i.e., , then the image width should be scaled as ; furthermore, the image width is i.e., .
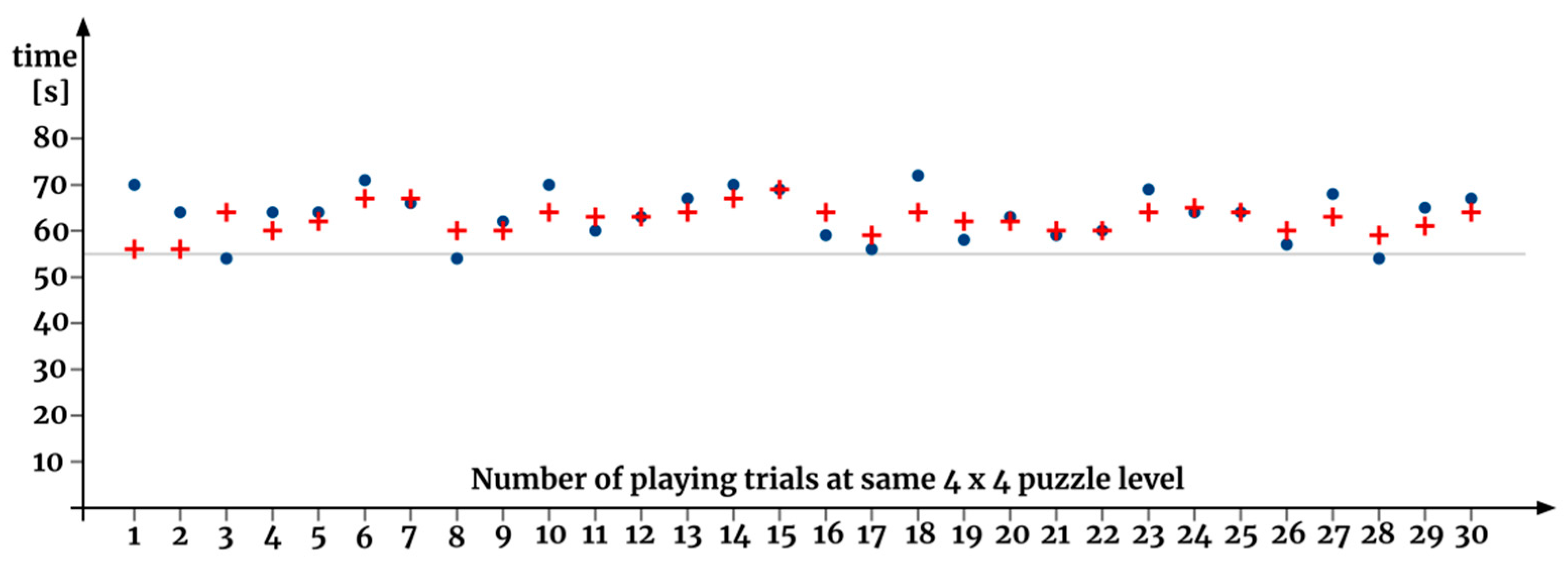
4. Self-Learning Mechanism for Game Level Difficulty Adaptation
5. Player Classification Using Neural Networks
- level completion time (i.e., time in which the player finishes one game at some difficulty level);
- difficulty level of chosen game;
- number of times when the player receives the message “Wonderful!!!” after 10 completed games of the same level;
- number of times when the player quits the game before it is finished;
- number of completed games before the player exits the application;
- number of mistakes made during the completion of one game;
- number of times that the player starts the application per day.
5.1. Description of Neural Network Model
5.2. Results and Discussion
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Conflicts of Interest
References
- Taylor, K.; Silver, L. Smartphone Ownership is Growing Rapidly around the World, but not Always Equally. In Technical Report; Pew Research Center: Washington, DC, USA, 2019; pp. 1–47. [Google Scholar]
- Razavi, R. Personality segmentation of users through mining their mobile usage patterns. Int. J. Hum. Comput. Stud. 2020, 143, 102470. [Google Scholar] [CrossRef]
- Number of Available Applications in the Google Play Store from December 2009 to September 2020. Available online: https://www.statista.com/statistics/266210/number-of-available-applications-in-the-google-play-store/ (accessed on 12 January 2021).
- Jylha, H.; Hamari, J. An icon that everyone wants to click: How perceived aesthetic qualities predict app icon successfulness. Int. J. Hum. Comput. Stud. 2019, 130, 73–85. [Google Scholar] [CrossRef]
- Liao, T. Future directions for mobile augmented reality research: Understanding relationships between augmented reality users, nonusers, content, devices, and industry. Mob. Media Commun. 2019, 7, 131–149. [Google Scholar] [CrossRef]
- Oliveira, R.D.; Cherubini, M.; Oliver, N. Influence of Personality on Satisfaction with Mobile Phone Services. ACM Trans. Comput. Hum. Interact. 2013, 20, 1–23. [Google Scholar] [CrossRef] [Green Version]
- Moreira, G.S.; Jo, H.; Jeong, J. NAP: Natural App Processing for Predictive User Contexts in Mobile Smartphones. Appl. Sci. 2020, 10, 6657. [Google Scholar] [CrossRef]
- Del Río Guerra, M.S.; Garza Martínez, A.E.; Martin-Gutierrez, J.; López-Chao, V. The Limited Effect of Graphic Elements in Video and Augmented Reality on Children’s Listening Comprehension. Appl. Sci. 2020, 10, 527. [Google Scholar] [CrossRef] [Green Version]
- Back, M.D.; Schmukle, S.C.; Egloff, B. Predicting actual behavior from the explicit and implicit self-concept of personality. J. Personal. Soc. Psychol. 2009, 97, 533–548. [Google Scholar] [CrossRef] [PubMed]
- Stachl, C.; Hilbert, S.; Au, J.Q.; Buschek, D.; Luca, A.D.; Bischl, B.; Hussmann, H.; Buhner, M. Personality traits predict smartphone usage. Eur. J. Personal. 2017, 31, 701–722. [Google Scholar] [CrossRef]
- Natarajan, N.; Shin, D.; Dhillon, I.S. Which App Will You Use Next? Collaborative Filtering with Interactional Context. In Proceedings of the 7th ACM Conference on Recommender Systems, Hong Kong, China, 12–16 October 2013; Association for Computing Machinery: New York, NY, USA, 2013; pp. 201–208. [Google Scholar] [CrossRef]
- Oh, K.T.; Shin, J.; Kim, J.; Ko, M. Analysis of a Wake-Up Task-Based Mobile Alarm App. Appl. Sci. 2020, 10, 3993. [Google Scholar] [CrossRef]
- Pap, E.; Bojanić, V.; Georgijević, M.; Bojanić, G. Application of pseudo-analysis in the synchronization of container terminal equipment operation. Acta Polytech. Hung. 2011, 8, 5–21. [Google Scholar]
- Pap, E.; Bojanić, V.; Bojanić, G.; Georgijević, M. Quay Crane Scheduling for River Container Terminals. In Intelligent Systems: Models and Applications, Topics in Intelligent Engineering and Informatics, 1st ed.; Pap, E., Ed.; Springer: Berlin/Heidelberg, Germany, 2013; Volume 3, pp. 285–300. [Google Scholar] [CrossRef]
- Wolpert, D.H. The lack of a priori distinctions between learning algorithms. Neural Comput. 1996, 8, 1341–1390. [Google Scholar] [CrossRef]
- Xu, S.; Wang, J. Dynamic extreme learning machine for data stream classification. Neurocomputing 2017, 238, 433–449. [Google Scholar] [CrossRef]
- Huang, G.; Huang, G.B.; Song, S.; You, K. Trends in extreme learning machines: A review. Neural Netw. 2015, 61, 32–48. [Google Scholar] [CrossRef] [PubMed]
- Gal, Y.; Ghahramani, Z. A Theoretically Grounded Application of Dropout in Recurrent Neural Networks. In Proceedings of the 30th International Conference on Neural Information Processing Systems, Barcelona, Spain, 5–10 December 2016; pp. 1027–1035. [Google Scholar]
- Bojanić, M.; Crnojević, V.; Delić, V. Application of Neural Networks in Emotional Speech Recognition. In Proceedings of the 11th Symposium on Neural Network Applications in Electrical Engineering, Belgrade, Serbia, 20–22 September 2012; pp. 223–226. [Google Scholar]
- Delić, V.; Bojanić, M.; Gnjatović, M.; Sečujski, M.; Jovičić, S.T. Discrimination capability of prosodic and spectral features for emotional speech recognition. Elektron. Elektrotechnika 2012, 18, 51–54. [Google Scholar] [CrossRef] [Green Version]
- Bojanić, M.; Delić, V.; Karpov, A. Call redistribution for a call center based on speech emotion recognition. Appl. Sci. 2020, 10, 4653. [Google Scholar] [CrossRef]
- Paszkiel, S. Brain-Computer Interface Technology. In Analysis and Classification of EEG Signals for Brain-Computer Interfaces; Studies in Computational Intelligence; Springer: Cham, Switzerland, 2020; Volume 852, pp. 11–17. [Google Scholar] [CrossRef]
- Moreira, A.V.M.; Filho, V.V.; Ramalho, G.L. Understanding mobile game success: A study of features related to acquisition, retention and monetization. SBC J. Interact. Syst. 2014, 5, 2–13. [Google Scholar]
- Ko, T.; Rhiu, I.; Yun, M.H.; Cho, S. A Novel Framework for Identifying Customers’ Unmet Needs on Online Social Media Using Context Tree. Appl. Sci. 2020, 10, 8473. [Google Scholar] [CrossRef]
- Aldayel, M.; Ykhlef, M.; Al-Nafjan, A. Deep Learning for EEG-Based Preference Classification in Neuromarketing. Appl. Sci. 2020, 10, 1525. [Google Scholar] [CrossRef] [Green Version]
- Google Play. Wonderful Animals. Available online: https://play.google.com/store/apps/details?id=com.graphicsdesignbb.wonderfulanimals&hl=en (accessed on 12 January 2021).
- Degott, C.; Borges, N.P., Jr.; Zeller, A. Learning User Interface Element Interactions. In Proceedings of the International Symposium on Software Testing and Analysis ISSTA’19, Beijing, China, 15–19 July 2019; pp. 296–306. [Google Scholar] [CrossRef]
- Bedny, G.Z.; Karwowski, W.; Bedny, I.S. Complexity evaluation of computer-based tasks. Int. J. Hum. Comput. Interact. 2012, 28, 236–257. [Google Scholar] [CrossRef]
- Chae, H.; Kang, R.; Seok, H.-S. Unsupervised Detection of Changes in Usage-Phases of a Mobile App. Appl. Sci. 2020, 10, 3656. [Google Scholar] [CrossRef]






| Game Level | ||||
|---|---|---|---|---|
| Puzzle | Level 1 (4 Pieces) | Level 2 (9 Pieces) | Level 3 (16 Pieces) | Level 4 (25 Pieces) |
| Time frame [s] | 7 | 20 | 55 | 110 |
| Pairs level | Level 1 (10 pairs) | Level 2 (15 pairs) | Level 3 (20 pairs) | - |
| Time frame [s] | 65 | 110 | 180 | - |
| Differences level | Level 1 (3 differences) | Level 2 (4 differences) | Level 3 (5 differences) | - |
| Time frame [s] | 28 | 45 | 91 | - |
| Game | Average Time [s] | Min Time [s] | Max Time [s] |
|---|---|---|---|
| Puzzle 4 pieces | 6.2 | 3 | 15 |
| Puzzle 9 pieces | 17.6 | 9 | 29 |
| Puzzle 16 pieces | 45 | 19 | 63 |
| Puzzle 25 pieces | 100.5 | 51 | 199 |
| 10 Pairs | 46.7 | 28 | 71 |
| 15 Pairs | 97.1 | 65 | 135 |
| 20 Pairs | 135.7 | 73 | 235 |
| 3 Differences | 45.8 | 12 | 84 |
| 4 Differences | 50 | 20 | 121 |
| 5 Differences | 103 | 72 | 134 |
| Trained Classifier | Player Category | ||
|---|---|---|---|
| Kid | Progressive | Senior | |
| NN1 | 96.2 | 96.1 | 94.5 |
| NN2 | 95.9 | 96.8 | 95.9 |
| NN3 | 96.6 | 96.9 | 95.9 |
| Classification Measure | Number of Test Samples | Player Category | ||
|---|---|---|---|---|
| Kid | Progressive | Senior | ||
| Precision | 50 | 0.959 | 0.933 | 0.967 |
| 100 | 0.961 | 0.968 | 0.937 | |
| 150 | 0.958 | 0.958 | 0.938 | |
| Recall | 50 | 0.958 | 0.975 | 0.949 |
| 100 | 0.963 | 0.957 | 0.947 | |
| 150 | 0.964 | 0.953 | 0.938 | |
| F1 score | 50 | 0.959 | 0.954 | 0.958 |
| 100 | 0.962 | 0.963 | 0.942 | |
| 150 | 0.961 | 0.955 | 0.938 | |
| Classification Measure | Number of Test Samples | Player Category | ||
|---|---|---|---|---|
| Kid | Progressive | Senior | ||
| Precision | 50 | 0.973 | 0.979 | 0.936 |
| 100 | 0.974 | 0.988 | 0.917 | |
| 150 | 0.973 | 0.983 | 0.924 | |
| Recall | 50 | 0.964 | 0.965 | 0.959 |
| 100 | 0.961 | 0.967 | 0.958 | |
| 150 | 0.954 | 0.972 | 0.959 | |
| F1 score | 50 | 0.969 | 0.972 | 0.947 |
| 100 | 0.967 | 0.977 | 0.937 | |
| 150 | 0.964 | 0.978 | 0.941 | |
| Classification Measure | Number of Test Samples | Player Category | ||
|---|---|---|---|---|
| Kid | Progressive | Senior | ||
| Precision | 50 | 0.939 | 0.955 | 0.983 |
| 100 | 0.967 | 0.967 | 0.953 | |
| 150 | 0.971 | 0.975 | 0.947 | |
| Recall | 50 | 0.973 | 0.98 | 0.95 |
| 100 | 0.964 | 0.958 | 0.962 | |
| 150 | 0.96 | 0.969 | 0.964 | |
| F1 score | 50 | 0.956 | 0.967 | 0.966 |
| 100 | 0.966 | 0.962 | 0.957 | |
| 150 | 0.966 | 0.972 | 0.956 | |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2021 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Bojanić, M.; Bojanić, G. Self-Learning Mechanism for Mobile Game Adjustment towards a Player. Appl. Sci. 2021, 11, 4412. https://doi.org/10.3390/app11104412
Bojanić M, Bojanić G. Self-Learning Mechanism for Mobile Game Adjustment towards a Player. Applied Sciences. 2021; 11(10):4412. https://doi.org/10.3390/app11104412
Chicago/Turabian StyleBojanić, Milana, and Goran Bojanić. 2021. "Self-Learning Mechanism for Mobile Game Adjustment towards a Player" Applied Sciences 11, no. 10: 4412. https://doi.org/10.3390/app11104412
APA StyleBojanić, M., & Bojanić, G. (2021). Self-Learning Mechanism for Mobile Game Adjustment towards a Player. Applied Sciences, 11(10), 4412. https://doi.org/10.3390/app11104412





