A Novel Immersive Anatomy Education System (Anat_Hub): Redefining Blended Learning for the Musculoskeletal System
Abstract
:1. Introduction
2. Related Research
3. Design Approach and Methodology
3.1. Data Collection and Requirements Gathering
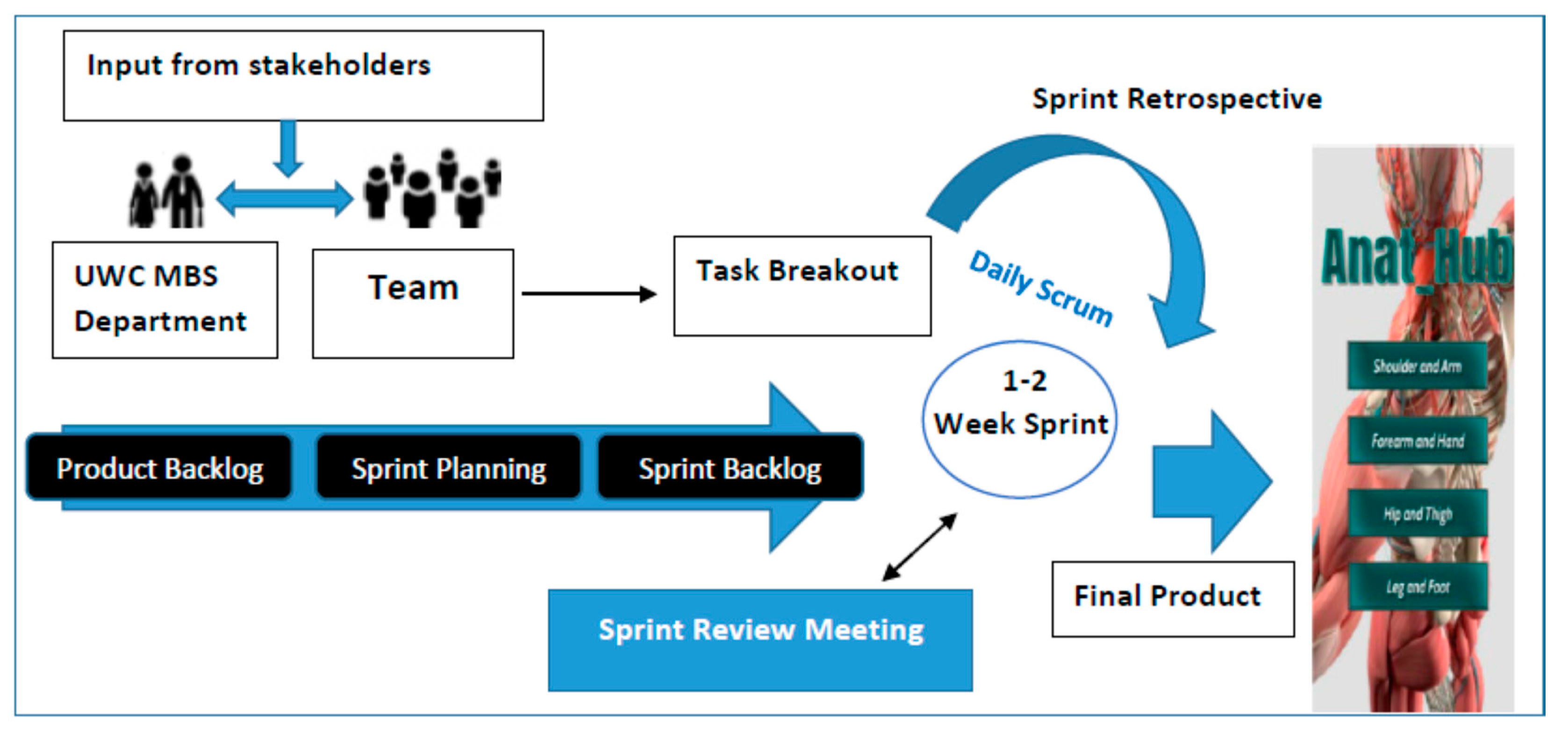
3.2. Application Design and Development
3.2.1. Prototype
3.2.2. User Interface (UI) and Experience Elements (UX)
3.2.3. Deployment Device Specifications
3.3. Target Audience and Application Output
4. Implementation, Results, and Discussions
4.1. Application Navigation and Features
4.1.1. Interface: UI Navigation (Touch Inputs), Orientation, and Sound
4.1.2. Hub Menu
4.1.3. Main Menu
- (i)
- 3D mode non-immersive functionality
- (ii)
- AR mode immersive functionality
- (iii)
- Glossary
- (iv) Quiz
4.2. Application Evaluation and Analysis
5. Summary and Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- South African Government. National Development Plan 2030. Available online: https://www.gov.za/issues/national-development-plan-2030 (accessed on 20 January 2022).
- Sattar, M.U.; Palaniappan, S.; Lokman, A.; Hassan, A.; Shah, N.; Riaz, Z. Effects of virtual reality training on medical students’ learning motivation and competency. Pak. J. Med. Sci. 2019, 35, 852. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Lopes, I.D.S.L.; Teixeira, B.D.A.C.B.; Cortez, P.O.B.C.; da Silva, G.R.; de Sousa Neto, A.I.; de Sousa Leal, N.M. Use of human cadavers in teaching of human anatomy in Brazilian medical faculties. Acta Sci. Biol. Sci. 2017, 39, 1–6. [Google Scholar] [CrossRef] [Green Version]
- Moro, C.; Štromberga, Z.; Raikos, A.; Stirling, A. The effectiveness of virtual and augmented reality in health sciences and medical anatomy. Anat. Sci. Educ. 2017, 10, 549–559. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Khalil, M.K.; Abdel Meguid, E.M.; Elkhider, I.A. Teaching of anatomical sciences: A blended learning approach. Clin. Anat. 2018, 31, 323–329. [Google Scholar] [CrossRef] [PubMed]
- Green, R.A.; Whitburn, L.Y. Impact of introduction of blended learning in gross anatomy. Anat. Sci. Educ. 2016, 9, 422–430. [Google Scholar] [CrossRef] [PubMed]
- Johnson, E.O.; Charchanti, A.V.; Troupis, T.G. Modernization of an anatomy class: From conceptualization to implementation. A case for integrated multimodal–multidisciplinary teaching. Anat. Sci. Educ. 2012, 5, 354–366. [Google Scholar] [CrossRef]
- Miles, C.A.; Lee, A.C.; Foggett, K.A.; Nair, B.K. Reinventing medical teaching and learning for the 21st century: Blended and flipped strategies. Arch. Med. Health Sci. 2017, 5, 97. [Google Scholar] [CrossRef]
- Ma, M.; Fallavollita, P.; Seelbach, I.; Von Der Heide, A.M.; Euler, E.; Waschke, J.; Navab, N. Personalized augmented reality for anatomy education. Clin. Anat. 2016, 29, 446–453. [Google Scholar] [CrossRef]
- Khan, T.; Johnstone, K.; Ophoff, J. The impact of an augmented reality application on learning motivation of students. Adv. Hum.-Comput. Interact. 2019, 2019, 7208494. [Google Scholar] [CrossRef] [Green Version]
- Ferrer-Torregrosa, J.; Torralba, J.; Jimenez, M.A.; García, S.; Barcia, J.M. ARBOOK: Development and assessment of a tool based on augmented reality for anatomy. J. Sci. Educ. Technol. 2015, 24, 119–124. [Google Scholar] [CrossRef]
- Küçük, S.; Kapakin, S.; Göktaş, Y. Learning anatomy via mobile augmented reality: Effects on achievement and cognitive load. Anat. Sci. Educ. 2016, 9, 411–421. [Google Scholar] [CrossRef] [PubMed]
- Jamali, S.S.; Shiratuddin, M.F.; Wong, K.W.; Oskam, C.L. Utilising mobile-augmented reality for learning human anatomy. Procedia-Soc. Behav. Sci. 2015, 197, 659–668. [Google Scholar] [CrossRef] [Green Version]
- Liarokapis, F.; Anderson, E.F. Using augmented reality as a medium to assist teaching in higher education. In Proceedings of the Eurographics Conference: Eurographics 2010—Education Papers, Norrköping, Sweden, 3–7 May 2010. [Google Scholar] [CrossRef]
- Kamphuis, C.; Barsom, E.; Schijven, M.; Christoph, N. Augmented reality in medical education? Perspect. Med. Educ. 2014, 3, 300–311. [Google Scholar] [CrossRef] [PubMed] [Green Version]
- Moro, C.; Birt, J.; Stromberga, Z.; Phelps, C.; Clark, J.; Glasziou, P.; Scott, A.M. Virtual and augmented reality enhancements to medical and science student physiology and anatomy test performance: A systematic review and meta-analysis. Anat. Sci. Educ. 2021, 14, 368–376. [Google Scholar] [CrossRef]
- Ocak, M.A.; Topal, A.D. Blended learning in anatomy education: A study investigating medical students’ perceptions. Eurasia J. Math. Sci. Technol. Educ. 2015, 11, 647–683. [Google Scholar] [CrossRef]
- Ngan, O.M.; Tang, T.L.; Chan, A.K.; Chen, D.M.; Tang, M.K. Blended learning in anatomy teaching for non-medical students. Health Prof. Educ. 2018, 4, 149–158. [Google Scholar] [CrossRef]
- Nobles, M.S. Innovative Instruction: Learning in Blended Human Anatomy Education. Ph.D. Thesis, Pepperdine University, Malibu, CA, USA, 2019. Available online: https://digitalcommons.pepperdine.edu/etd/1040 (accessed on 1 February 2022).
- Hutahaean, H.D.; Rahman, S.M.A.; Mendoza, M.D. Development of interactive learning media in computer network using augmented reality technology. J. Phys. Conf. Ser. 2022, 2193, 012072. [Google Scholar] [CrossRef]
- Azuma, R.T. A survey of augmented reality. Presence-Teleoperators Virtual Environ. 1997, 6, 355–385. [Google Scholar] [CrossRef]
- Yuen, S.; Yaoyuneyong, G.; Johnson, E. Augmented reality: An overview and five directions for AR in education. J. Educ. Technol. Dev. Exch. (JETDE) 2011, 4, 119–140. Available online: https://aquila.usm.edu/jetde/vol4/iss1/11/ (accessed on 2 September 2020). [CrossRef]
- Klopfer, E. Augmented Learning: Research and Design of Mobile Educational Games; MIT Press: Cambridge, MA, USA, 2008. [Google Scholar]
- Dunleavy, M.; Dede, C.; Mitchell, R. Affordances and limitations of immersive participatory augmented reality simulations for teaching and learning. J. Sci. Educ. Technol. 2009, 18, 7–22. [Google Scholar] [CrossRef]
- Suárez-Escudero, J.C.; Posada-Jurado, M.C.; Bedoya-Muñoz, L.J.; Urbina-Sánchez, A.J.; Ferreira-Morales, J.L.; Bohórquez-Gutiérrez, C.A. Teaching and learning anatomy. Pedagogical methods, history, the present and tendencies. Acta Med. Colomb. 2020, 45, 48–55. [Google Scholar]
- Kurniawan, M.H.; Suharjito Suharjito, D.; Witjaksono, G. Human anatomy learning systems using augmented reality on mobile application. Procedia Comput. Sci. 2018, 135, 80–88. [Google Scholar] [CrossRef]
- Patil, S.; Rao, A.; Pardeshi, N.; Gavhane, M.; Waghole, D. Augmented Reality in Anatomy; IJERT: Gandhinagar, India, 2021. [Google Scholar]
- Cercenelli, L.; De Stefano, A.; Billi, A.M.; Ruggeri, A.; Marcelli, E.; Marchetti, C.; Manzoli, L.; Ratti, S.; Badiali, G. AEducaAR, anatomical education in augmented reality: A pilot experience of an innovative educational tool combining AR technology and 3D printing. Int. J. Environ. Res. Public Health 2022, 19, 1024. [Google Scholar] [CrossRef] [PubMed]
- Wu, H.; Lee, S.; Chang, H.; Liang, J. Current status, opportunities and challenges of augmented reality in education. Comput. Educ. 2013, 62, 41–49. Available online: https://www.sciencedirect.com/science/article/pii/S0360131512002527?casa_token=LCwtXVtgLdIAA AAA:Sg6AMP3F1r6hehOi5iNADTGLO3Nc_ROc97hM2HBe7lSKjH6ofZOsHLLuESOJO_1Nni2wb5 z44g (accessed on 10 April 2022). [CrossRef]
- Iwanaga, J.; Loukas, M.; Dumont, A.; Tubbs, S. A review of anatomy education during and after the COVID-19 pandemic: Revisiting traditional and modern methods to achieve future innovation. Clin. Anat. 2021, 34, 108–114. Available online: https://onlinelibrary.wiley.com/doi/epdf/10.1002/ca.23655 (accessed on 6 September 2020). [CrossRef]
- Estai, M.; Bunt, S. Best teaching practices in anatomy education: A critical review. Ann. Anat.-Anat. Anz. 2016, 208, 151–157. Available online: https://www.sciencedirect.com/science/article/pii/S0940960216300322?casa_token=5I6lmNIXvYcAA AAA:2KLiEhVWJKSNBTAwlN81F4taT7Wt6ol2_XHDXpOYKbJBGnp4MFmYqGLJJJBmYXSKR2L5trfoA (accessed on 10 April 2022). [CrossRef]
- Keller, J.M. What is motivational design? In Motivational Design for Learning and Performance; Springer: Boston, MA, USA, 2010. [Google Scholar] [CrossRef]
- Christopoulos, A.; Pellas, N.; Kurczaba, J.; Macredie, R. The effects of augmented reality-supported instruction in tertiary-level medical education. Br. J. Educ. Technol. 2022, 53, 307–325. [Google Scholar] [CrossRef]
- Kramer, B.; Pather, N.; Ihunwo, A.O. Anatomy: Spotlight on Africa. Anat. Sci. Educ. 2008, 1, 111–118. [Google Scholar] [CrossRef]
- Atuahene, F. Re-thinking the missing mission of higher education: An anatomy of the research challenge of African universities. J. Asian Afr. Stud. 2011, 46, 321–341. [Google Scholar] [CrossRef]
- Holmes, G. Augmented Reality Assisted Orthopaedic Surgery. Master’s Thesis, Stellenbosch University, Cape Town, South Africa, 2018. [Google Scholar]
- Terrell, M. Anatomy of learning: Instructional design principles for the anatomical sciences. Anat. Rec. B New Anat. 2006, 289, 252–260. [Google Scholar] [CrossRef]
- Mitchell, B.S. Learning styles in anatomy teaching and learning. In Teaching Anatomy; Lap, K.C., Wojciech, P., Eds.; Springer: Cham, Switzerland, 2015; pp. 23–30. [Google Scholar]
- Fowler, M.; Highsmith, J. The Agile manifesto. Softw. Dev. Mag. 2001, 9, 29–30. [Google Scholar]
- Ehn, P. Work-Oriented Design of Computer Artifacts; Arbetslivscentrum: Stockholm, Sweden, 1988; Available online: https://www.diva-portal.org/smash/get/diva2:580037/FULLTEXT02.pdf (accessed on 10 April 2022).
- Rigby, D.K.; Sutherland, J.; Takeuchi, H. Embracing Agile. Harv. Bus. Rev. 2016, 94, 40–50. [Google Scholar]
- Friess, E. “Filling to capacity”: An exploratory study of project management language in agile scrum teams. Tech. Commun. 2018, 65, 169–180. [Google Scholar]
- Schuh, P. Integrating Agile Development in the Real World; Charles River Media, Inc.: Newton, MA, USA, 2004; ISBN 10-1584503645. [Google Scholar]



















| Reference | Domain | Focus of Research | Features | Immersive Technology Present (AR/VR/MR) | Country |
|---|---|---|---|---|---|
| Green and Whitburn (2016) [6] | Gross Anatomy | Impact of blended learning | Blended learning | Nil | Australia |
| Miles et al. (2017) [8] | Medical Science | Reinventing medical teaching and learning | Flipped and blended classroom | Nil | Australia |
| Khalil et al. (2018) [5] | Anatomical Science | Teaching and learning of anatomical sciences | Blended learning framework | Nil | United States of America |
| Nobles (2019) [10] | Anatomy Education | Blended anatomy learning | Theoretical framework for blended learning | Nil | United States of America |
| Küçük et al. (2016) [12] | Anatomical Science | The effect of mAR (MagicBook) on academic performance cognitive load | A real book that seamlessly transports users between reality and virtuality | AR | Turkey |
| Jamali et al. (2015) [13] | Anatomy Education | The effect of HuMAR on student learning processes and user experience | Human skeletal structure | AR | Australia |
| Moro et al. (2017) [4] | Anatomical Science | To determine if VR and AR is as effective as tablet-based (TB) applications. Furthermore if it enhances student learning, engagement and performance | The skull | VR, AR | Australia |
| Kurniawan et al. (2018) [26] | Anatomy Education | To develop and evaluate a mobile AR anatomy marker system | The entire human body or parts of the organs | AR | Indonesia |
| Patil et al. (2021) [27] | Anatomy Education | Developing and testing the efficacy of a mAR system (AR in anatomy), in order to promote anatomy learning and “interest” | Explores 3D human body parts and functions | AR | India |
| Cercenelli et al. (2022) [28] | Medical Sciences | Developing and Testing a prototype tool (AEducaAR) for education in human anatomy | A combination of AR technology and a tangible 3D printed anatomy model | AR | Italy |
| Holmes (2018) [36] | Medical Science | Explores the practicality of ARAOS technology, to support and enhance orthopaedic wrist replacement surgery through simulation | Simulation of one aspect of wrist replacement surgery | AR | South Africa |
| Khan et al. (2019) [20] | Medical Science | Measure and understand the impact of an AR mobile application on learning motivation (anatomy) | The heart and the human body | AR | South Africa |
| This work (Anat_Hub) | Gross Anatomy | Mobile immersive musculoskeletal system for promoting active and self-paced learning. | 3D mode, AR mode, quiz, animation, glossary | AR | South Africa |
| Software | |
|---|---|
| Unity | This cross-platform game engine was used to develop the Anat_Hub application. Unity allows for the implementation of markerless AR Functionality of the Anat_Hub application UI Using Unity’s On Click events, sound was incorporated into the application to enhance user experience and provide users with a feedback response for UI interaction |
| Unity Visual Studio IDE | Used for scripting and debugging and to improve the functionality of the application. Various touch inputs to enhance UX: tap to interact with icons or models, double-tap to zoom in and out of models, and swipe up or down to scroll Background music and sounds were manipulated in Visual Studio to enhance user experience and provide users with a feedback response for UI interaction |
| 3ds Max | Used to design, construct, modify, rig, and animate the assets (upper and lower limb) needed in the application with the modifier and motion tools. |
| Mockup Lucid chart Framer | Mockup was used to create a storyboard (style guide) for icons, fonts, colour palette, aspect ratio, and orientation of the application. Lucid chart and Framer were used to depict and create the prototype layout (UI and UX) and general flow of the application |
| Monday.com and Hack ‘n plan Google docs WhatsApp and Slack | These tools were used for the project management and communication between the teams and main stakeholders of the application |
| Krita, Photopea, Adobe Studio | These software tools were used to create the UI icons and design of the Anat_Hub application. |
| Hardware | |
| Computer system | Functions as input, processing (internal storage, computation and control), output, secondary storage (for data and programs), and communication for our application development. |
| Mobile (android) device | Functions as a platform to test application builds. |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Boomgaard, A.; Fritz, K.A.; Isafiade, O.E.; Kotze, R.C.M.; Ekpo, O.; Smith, M.; Gessler, T.; Filton, K.J.; Cupido, C.C.; Aden, B.; et al. A Novel Immersive Anatomy Education System (Anat_Hub): Redefining Blended Learning for the Musculoskeletal System. Appl. Sci. 2022, 12, 5694. https://doi.org/10.3390/app12115694
Boomgaard A, Fritz KA, Isafiade OE, Kotze RCM, Ekpo O, Smith M, Gessler T, Filton KJ, Cupido CC, Aden B, et al. A Novel Immersive Anatomy Education System (Anat_Hub): Redefining Blended Learning for the Musculoskeletal System. Applied Sciences. 2022; 12(11):5694. https://doi.org/10.3390/app12115694
Chicago/Turabian StyleBoomgaard, Ayesha, Kaylyn A. Fritz, Omowunmi E. Isafiade, Retha Christina M. Kotze, Okobi Ekpo, Marjorie Smith, Tyler Gessler, Kayleigh J. Filton, Christiaan C. Cupido, Bahija Aden, and et al. 2022. "A Novel Immersive Anatomy Education System (Anat_Hub): Redefining Blended Learning for the Musculoskeletal System" Applied Sciences 12, no. 11: 5694. https://doi.org/10.3390/app12115694
APA StyleBoomgaard, A., Fritz, K. A., Isafiade, O. E., Kotze, R. C. M., Ekpo, O., Smith, M., Gessler, T., Filton, K. J., Cupido, C. C., Aden, B., Yokwe, N., Mayekiso, L., Gxowa, S., Levitt, A., Dlodlo, L., Madushana, N., & de Laroche Souvestre, D. L. (2022). A Novel Immersive Anatomy Education System (Anat_Hub): Redefining Blended Learning for the Musculoskeletal System. Applied Sciences, 12(11), 5694. https://doi.org/10.3390/app12115694







