Design Patterns for Mobile Games Based on Structural Similarity
Abstract
:1. Introduction
- A new taxonomy for the categorization of design patterns in mobile games;
- Derivation of five design patterns based on the proposed taxonomy;
- Evaluation of design patterns on four demo mobile games.
2. Literature Review
2.1. Research for Common Vocabulary of the Games
2.2. Research on Design Patterns Related to Computer and Mobile Games
- (1)
- Same Game with Different Settings: Standard Sudoku has 9 × 9 cells, while the authors have implemented an option of Junior Sudoku, which has 4 × 4 cells. The changes required to implement this option are to make the game model independent of puzzle size (using Strategy pattern) and that the game store class has to implement an interface in which both puzzles should be implemented in concrete classes.
- (2)
- Number Game Puzzle: Almost the whole structure along with its internal relations are preserved except changing the text menu and other classes to reflect this game. Additionally, the main model class SudokuGameModel has to be replaced with new a class (which should also implement GameModel interface) containing mechanics related to the new game.
- (3)
- Two Player Based Game: The controller interface will be changed accordingly. Additionally, a new model has to be used, or the model interface could be adjusted for a two-player game.
2.3. Summary
3. Taxonomy Based on Structural Similarity
3.1. First Category—Unrelated Levels
3.2. Second Category—Related Levels
- At least two levels are similar, but there is another level which is not Similar to either of two levels, such as if X, Y, and Z are any three levels of a game:(X ~ Y) ∧ (Z ~ X) ∧ (Z ~ Y)
- At least two levels are Related, i.e., there should be some levels X and Y having FX and FY sets of functionalities, respectively, such that the following condition is met:(FX ⊂ FY) ∨ (FY ⊂ FX)
3.3. Third Category—Similar Levels
3.4. Fourth Category—Different Parts
- (1)
- Different Parts with Different Purposes: In the first type of games, different parts serve different purposes. All parts have a significant difference among themselves. Usually, one part presents the main game, while others play a supportive role. Parts can be switched either by clicking on specified buttons or only when some specific location or time is reached.
- (2)
- Different Parts with Similar Purposes: Games of this category have different parts for a similar purpose, i.e., in most parts, a player has to achieve a similar goal. Thus, certain parts may not have significant differences. Only adjacent parts can be switched. “Seedling” is an example of this type of game.
3.5. Fifth Category—Single Platform
4. Design Patterns Based on Structural Similarity
4.1. Common Patterns
- (1)
- Participants: Updateable is the interface that should be implemented by all classes, which needs to be updated continuously. These classes include levels, menus, and menu options. The updateable interface is central to all design patterns presented in this paper.
- -
- AbstractUpdateable implements Updateable. It is the abstract superclass of all Updateable classes. It provides frequently used properties of TheCanvas and utility methods such as wrapping text and cropping images. This class can serve another purpose; including the default implementation of all Updateable methods. It may also serve as an adapter for subclasses that require only Updateable methods.
- -
- UpdateableManager creates and manages Updateable including paused Updateable.
- -
- TheCanvas class represents the canvas of the game and is responsible for running the game thread and calling update() method on the current Updateable object. In update() method, calculations and drawings are performed using the Graphics object of TheCanvas. This class receives key events and passes them to the current Updateable for appropriate actions. In Java ME, this class extends GameCanvas.
- (2)
- Diagram: Figure 10 shows the class diagram of the common pattern.
- (3)
- Sample Code: Important methods, properties, and other tokens are shown in bold in the sample code in the Appendix A. Actually, only update() and at least one of key event methods (i.e., keyPressed(), keyReleased(), and keyRepeated()) are essential while others may be added if necessary. init() is intended to initialize the updateable before starting for the first time. destroy() may be used to release all resources claimed by the Updateable when it is stopped or, in case memory is too scarce, when it is paused.
4.2. Unrelated Levels
- (1)
- Intent: Separate classes with different functionalities for each level and let the super class have common functionality and control.
- (2)
- Motivation: Most mobile games have levels. When a user completes a level, the more challenging level starts next. This process continues until the last level is completed or the player fails sometime during the play session. The levels in some games are not similar and differences outnumber similarities. These differences may be in the game logic, game characters such as an avatar, non-playing characters, opponents, and rules for scoring.
- (3)
- Implementation: In this situation, it is appropriate to implement each level in a different class. If, somehow, there is some similarity or common functionality in all the levels that may be implemented in the superclass of all game levels—GameLevel.
- (4)
- Diagram: The diagram in Figure 11 shows the complete Unrelated Levels pattern. As it is obvious, only a few classes, GameLevel, Level1, Level2, …, LevelN, have to be added to Common Pattern. Ellipsis (…) between Level2 and LevelN shows that there can be any number of levels, all extending GameLevel directly (Use of ellipsis in this way is not standard in UML, but here we want to clarify our point. We will refrain from this in later diagrams, though).
- (5)
- Participants:
- -
- Updateable, AbstractUpdateable, UpdateableManager, TheCanvas: These participants have already been explained under the Common Pattern category.
- -
- GameLevel is the abstract superclass with subclasses at individual levels. It should be a subclass of AbstractUpdateable. It contains common properties and methods with general implementations such as pause() and resume() methods.
- -
- Level1, Level2, ..., LevelN are subclasses of GameLevel. The respective level’s specific functionalities are implemented in these classes. The UpdateableManager class instantiates these levels based on the level’s handler.
- (6)
- Sample Code: The Appendix A shows sample code for the GameLevel class. Though not necessary, the GameLevel class may implement all methods of Updateable interface with common to all functionalities. The levels’ classes may call these methods from the same overridden method. For example, update() of GameLevel may be called from update() of Level2 using super.update(). Most of the members in GameLevel are likely to have protected access.
- (7)
- Consequences: There can be overlapping similarities among different levels. For example, in a game, a “firing” action can be required in the second and third levels only and “fighting” in the third and fourth level only. In this situation, one can argue that the game cannot have an Unrelated Levels pattern because of those similarities. If similarities are minimal as compared to differences, we may still apply this pattern. The reason is that keeping it in the second category to use the Related Levels pattern requires multiple inheritance. Java (and other modern languages) does not support multiple inheritance (though possible through interfaces, but without code reusability, and many other restrictions).
- (8)
- Relationships: One way to address overlapping similarities is to implement each such similarity in a separate class and instantiate it in the appropriate level class. For the above example, firing and fighting features would be implemented in separate classes and instantiate them in only those level classes which use them. This way, we would prefer composition over inheritance. By separating the commonalities among levels from the intrinsic behaviors of levels, we tend to use the Strategy pattern [55] with the Unrelated Levels pattern. If, somehow, a level has to be added that is mostly similar to an existing level; there will not be any justification to not use the Related Levels pattern (in its original form), even though, because of the majority of dissimilar levels, the Unrelated Levels pattern may be preferred.
4.3. Related Levels
- (1)
- Intent: This pattern lets classes with different features extend their functionality from Super Class and lets classes with minor differences extend level classes.
- (2)
- Motivation: In some games, the levels are just slight variants of preceding levels. They usually add very little or no new functionality and vary only in the values of some parameters. In most cases, the levels can be classified based on similarities in levels.
- (3)
- Implementation: Classes for differing levels will extend GameLevel, but classes for slightly differing levels will extend an appropriate similar level rather than extending GameLevel directly. For example, a game has three different levels “Level One”, “Level Two”, and “Level Three”. Another level, “Level Four”, is similar to “Level Three”, except that it is more difficult because of the increased number of obstacles (or includes another type of obstacle). In this case, classes for Levels 1–3 will be implemented in respective classes directly extending GameLevel, but classes for Level 4 will extend the Level 3 class. A level can be extended by some other levels. Most of the class members will have protected access modifiers to ensure that subclasses can access them. There can be any number of level classes at any level of inheritance (from GameLevel).
- (4)
- (5)
- Participants:
- -
- GameLevel is the abstract superclass of all the level classes. This is similar to the one discussed under Unrelated Levels pattern.
- -
- Level_i, Level_j, Level_k, Level_x, Level_y, Level_z are classes for arbitrary levels.
- (6)
- Sample Code: The Appendix A shows the default approach of Related Levels pattern that is a trade-off between two alternative approaches just discussed above. The GameLevel class may not be much different from the one mentioned in the last design pattern. For this reason, we skip this class. The sample code is for individual-level classes.
- (7)
- Consequences: We can use any one of two approaches to refine the design. In both approaches, similar or related levels are categorized into groups.
- In the first approach, a separate concrete class can be used for each group instead of using separate classes for individual levels. A level will be nothing more than an instance of the class for the respective group. The customization of levels will be done by parameters to a constructor and/or through setters. This refinement is shown in Figure 13.
- In the second approach, a separate abstract class can be used for each group. Then, each level class belonging to the group will extend that abstract class. Not to mention, each group’s abstract class will extend GameLevel. This approach will make each level more independent—a plus point, but this will increase the number of classes. Figure 14 shows this approach.
- If it has functionalities other than those implemented by LevelX and LevelY, the new class LevelZ will be a direct subclass of GameLevel.
- If it is similar to any existing level, it will extend the class of that existing level.
- If it contains all functionalities of an existing level in addition to any new ones, it will extend that existing level.
- (8)
- Relationships: This pattern is an extension of Unrelated Levels. In a game having unrelated levels, if some new level similar to a previous level has to be added, the new level will have to extend the previous one. Thus, the game would no longer belong to the Unrelated Levels category, instead, to the Related Levels category. The relationship between two patterns may also be judged if the individual level in the Unrelated Levels (see Figure 12) is compared with the group in the Related Levels’ first alternative approach (see Figure 13).
4.4. Similar Levels
- (1)
- Intent: GameLevel class has major control and any variation may be controlled through parameters.
- (2)
- Motivation: Most games offer levels to the players. All levels are entirely similar regarding graphics, game actions, key functions, and other features. The difficulty usually increases with each next level because of more, but the same obstacles to overcome or less time to catch a bonus. All levels seem to be instances of one screen.
- (3)
- Implementation: This scenario suggests that only one concrete class should be there to represent any of the game levels. This class could implement the whole game logic. All levels are nothing more than instances of this class. Thus, this pattern does not require the creation of a separate class for each level. The customization of levels may be done by parameters to the constructor and/or through setter methods. Another option to customize a level is to implement an automatic technique. For example, the number of enemies in each next level would be increased by 20%. A variable should be there to store the number of levels. Access to this variable can be given to the player through an input field in Settings to let him/her set the number of levels himself/herself.
- (4)
- Diagram: Figure 15 explains class diagram of the Similar Levels pattern.
- (5)
- Participants: GameLevel is the only concrete class that is used as a template to create levels. This class extends AbstractUpdateable.
- (6)
- Sample Code: The Appendix A presents sample code for GameLevel class. The code in the Appendix A shows how instances of levels created by following code in the UpdateableManager class.
- (7)
- Consequences: This pattern is the simplest from all patterns presented above. Because of its simplicity, it does not have any design options or tradeoffs. Other than classes and interfaces common to all patterns, the only essential class is GameLevel, which, unlike all other patterns, is a concrete class. This does not mean that the pattern is only for simple games. There is a potential for GoF and other patterns to take part in the implementation of such additional complexities.
4.5. Different Parts
- (1)
- Intent: This pattern suggests that game logic should be divided into different parts and communication between parts may be through an interface.
- (2)
- Motivation: In some games, the game logic is divided into different parts. The player has to enter and exit these parts at certain points. These parts are different enough to handle them differently. In the first type, one part usually represents the main game environment where a player has to deal with enemies with the help of friends to achieve the goal. Other parts are supporting the main gameplay in one way or the other. In the second type, the main game environment is partitioned where each part represents a different location or scene. Though, each part has main game-related tasks, they are sufficiently different from others to be implemented in a separate class. Adventure games are most likely to have this pattern.
- (3)
- Implementation: As each part is different from all others, a separate class would be used for each part. All of these classes will directly extend AbstractUpdateable because there is nothing common among the parts. It is quite possible that parts have to communicate with each other especially while leaving one part to entering another. Certain factors might be shared in this communication. For example, in a game, coins may be earned in the main part of the game, which may be spent in the shop part. Similarly, the powers or weapons bought in the shop would be used in the main game part. To address this sharing, a class with shared features is required. An appropriate name for this class may be GameStatus, since the status of the game is shared.
- (4)
- Diagram: Figure 16 represents class diagram of the Similar Levels pattern.
- (5)
- Participants:
- -
- MainPart class includes the implementation of the main game logic and environment.
- -
- SuppPart_j, SuppPart_k (an arbitrary number of parts) are classes implementing each supporting part.
- -
- GameStatus class stores the status of the game, which is shared by different parts.
- (6)
- Sample Code: The Appendix A depicts sample code for the Different Parts pattern.
- (7)
- Consequences: Each part of a game can have entirely different logics and design. The diagram and sample code shown here are minimal. In practice, there can be a group of classes for each part. This design pattern does not take details and complexities of a part into account. The pattern does not limit the complexity of a part as long as it can be identified as a part.
- (8)
- Relationships: Although Different Parts pattern seems a simple variation of Unrelated Levels, yet there is a definite difference between them. In Unrelated Levels, we talk about levels, while in Different Parts we talk about parts.
4.6. Single Platform
- (1)
- Intent: This pattern suggests a single platform for the development of games.
- (2)
- Motivation: Board games such as Checkers and Sudoku have a single environment. A single screen (usually static) shows the board. These games may not have any levels. The complete game from start to completion is played in one virtual place or platform.
- (3)
- Implementation: In both scenarios, a single class may be used to implement the platform. If a platform is too complicated to be implemented in one class, a group of classes may be used. For example, one class implements cells, another class implements color patterns, and one class represents, for example, the mainboard. Unlike other patterns discussed above, it is not important that all of these classes should extend a common superclass.
- (4)
- Diagram: Figure 17 presents the class diagram of the Single Platform pattern.
- (5)
- Participants:
- -
- GameGraphics class contains an implementation of view of the game. All drawings may take place in this class.
- -
- The GameLogic class contains an implementation of game logic, which includes calculations and decisions.
- (6)
- Sample Code: The Appendix A shows sample code for this pattern. GameDesign class will be very similar to the GameLevel class of the Similar Levels pattern, except there will be only one instance of this class unlike a separate instance of GameLevel for each level. GameLogic is supposed to implement game logic (similar to Model in MVC architecture). As mentioned above, there may be more than one class for this purpose. Additionally, it is possible that there is no separate class for game logic at all. The GameDesign class is doing everything instead. However, this will tend GameDesign to be a God Class, which is undesirable. Consequences: A quite simple game consisting of a single platform may have one class implementing both graphics and logic of the game (instead of using separate classes for both). However, this pattern’s simplicity does not mean that all games having this pattern will be simple. A game’s overall structure also depends on the game’s logic besides the top-level view. For example, a puzzle may consist of a single screen, but the implementation of the puzzle logic may require thousands of lines of code. Hence, even if there is at least one essential class as a participant of the pattern, there may be other supporting classes. Thus, naturally, this pattern is open to including new patterns in its structure.
- (7)
- Relationships: This pattern can lead to MVC architecture. Indeed, it may be a MVC pattern, if MIDlet is considered as Controller, GameLogic class as Model, and Updateable, AbstractUpdateable, and GameDesign as classes belonging to the View part.
4.7. Top Level Pattern of a Complete Game
- ShootDown uses Unrelated Levels pattern.
- GrabStars uses Related Levels pattern.
- Avoid uses Similar Levels pattern.
5. Case Study (Demo Games)
5.1. Design Pattern: Similar Levels (Game: Avoid)
5.1.1. Scenario
5.1.2. Justification
5.1.3. Consequences of Using the Design Pattern
5.2. Design Pattern: Unrelated Levels (Game: ShootDown)
5.2.1. Scenario
5.2.2. Justification
5.2.3. Consequences of Using the Design Pattern
5.3. Design Pattern: Related Levels (Game: GrabStar)
5.3.1. Scenario
5.3.2. Justification
5.3.3. Consequences of Using the Design Pattern
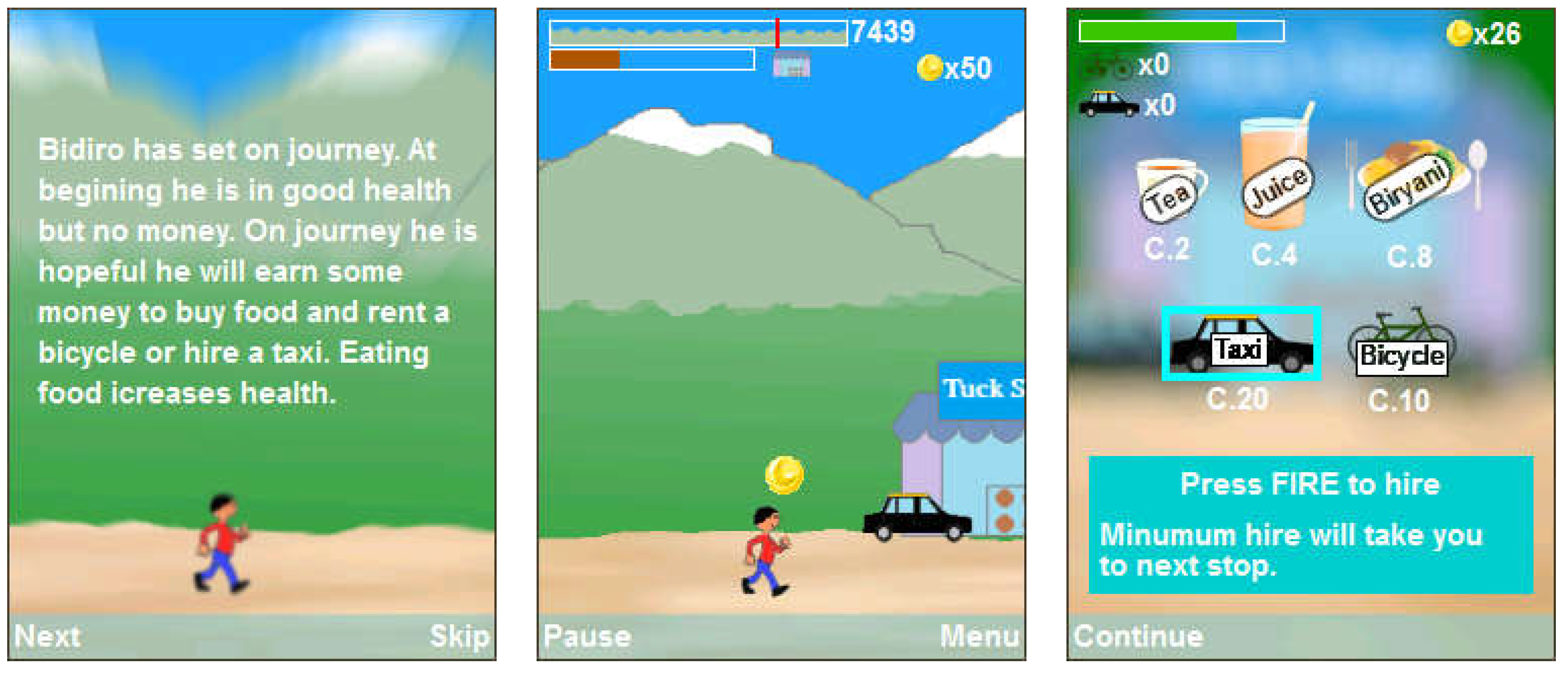
5.4. Design Pattern: Different Parts (Game: OnJourney)
5.4.1. Scenario
5.4.2. Justification
5.4.3. Consequences of Using the Design Pattern
6. Conclusions and Future Work
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
Appendix A
Appendix A.1. Sample Code of Common Pattern
Appendix A.2. Sample Code of Unrelated Levels Pattern
Appendix A.3. Sample Code of Levels of Related Levels Pattern
Appendix A.4. GameLevel Class of Similar Levels Pattern
Appendix A.5. Sample Code Creating Instances of GameLevel in Similar Levels Pattern
Appendix A.6. Sample Implementation of Different Parts of Different Parts Pattern
Appendix A.7. Sample Code Implementing Single Platform Pattern
References
- Church, D. Formal Abstract Design Tools. Gamasutra Game Developer Magazine. 1991. Available online: http://www.gamasutra.com/view/feature/131764/formal_abstract_design_tools (accessed on 10 December 2013).
- Costikyan, G. I have No Words & I must Design: Toward a Critical Vocabulary for Games. In Proceedings of the computer games and digital cultures conference, Tampere, Finland, 6–8 June 2002; pp. 9–33. [Google Scholar]
- Björk, S.; Lundgren, S.; Holopainen, J. Game Design Patterns. In Proceedings of the Digital Games Research Conference, Utrecht, The Netherlands, 4–6 November 2003; pp. 180–193. [Google Scholar]
- Clearwater, D. What defines video game genre? thinking about genre study after the great divide. J. Can. Game Stud. Assoc. 2011, 5, 29–49. [Google Scholar]
- Juul, J. First Use of “Ludology”: 1951. The Ludologist Online Magazine. Available online: http://www.jesperjuul.net/ludologist/first-use-of-ludology-1951 (accessed on 3 November 2014).
- Frasca, G. Ludology Meets Narratology: Similitudes and Differences Between (video) Games and Narrative. Originally published in Finnish as Ludologia Kohtaa Narratologian in Parnasso, 3, 1999. English Version. 1999. Available online: http://www.ludology.org (accessed on 5 December 2022).
- Fabricatore, C. Gameplay and Game Mechanics Design: A Key to Quality in Videogames. In Proceedings of the OECD-CERI Expert Meeting on Videogames and Education, Santiago, Chile, 17–18 October 2007. [Google Scholar]
- Takahashi, D. Funware’s Threat to the Traditional Video Game Industry. Venturebeat. 2008. Available online: http://venturebeat.com/2008/05/09/funwares-threat-to-the-traditional-video-game-industry (accessed on 3 November 2014).
- Ampatzoglou, A.; Frantzeskou, G.; Stamelos, I. A methodology to assess the impact of design patterns on software quality. Inf. Softw. Technol. 2012, 54, 331–346. [Google Scholar] [CrossRef]
- Nuruzzaman, M.; Hussain, A.; Tahir, H.M. Towards Increasing Web Application Development Productivity through Object-Oriented Framework. Int. J. Future Comput. Commun. 2013, 2, 220. [Google Scholar] [CrossRef]
- Alghamdi, F.M.; Qureshi, M.R.J. Impact of Design Patterns on Software Maintainability. Int. J. Intell. Syst. Appl. 2014, 6, 41. [Google Scholar] [CrossRef] [Green Version]
- Gamma, E.; Helm, R.; Johnson, R.; Vlissedes, J. Design Patterns Elements of Reusable Object-Oriented Software, 1st ed.; AddisonWesley Professional: Indianapolis, IN, USA, 1994; ISBN 0201633612. [Google Scholar]
- Nucleus: Nucleus Research Report: Microsoft Patterns and Practices. August 2009. Available online: http://msdn.microsoft.com/en-us/practices/ee406167.aspx (accessed on 5 December 2022).
- Doran, J.P.; Casanova, M. Game Development Patterns and Best Practices; Packt Publishing: Birmingham, UK, 2017. [Google Scholar]
- Mitchell, A.; Savill-Smith, C. The Use of Computer and Video Games for Learning. A Review of the Literature. Available online: http://www.mlearning.org/docs/The%20use%20of%20computer%20and%20video%20games%20for%20learning.pdf (accessed on 5 December 2022).
- Connolly, T.M.; Boyle, E.A.; MacArthur, E.; Hainey, T.; Boyle, J.M. A systematic literature review of empirical evidence on computer games and serious games. Comput. Educ. 2012, 59, 661–686. [Google Scholar] [CrossRef]
- Davidsson, O.; Peitz, J.; Bjork, S. Game Design Patterns for Mobile Games. Proj. Rep. Nokia Res. Cent. Finl. 2006. Available online: https://www.scribd.com (accessed on 7 January 2023).
- Ampatzoglou, A.; Chatzigeorgiou, A. Evaluation of object-oriented design patterns in game development. Inf. Softw. Technol. 2007, 49, 445–454. [Google Scholar] [CrossRef]
- Dondlinger, M.J. Educational video game design: A review of the literature. J. Appl. Educ. Technol. 2007, 4, 21–31. [Google Scholar]
- Dickey, M.D. Game design and learning: A conjectural analysis of how massively multiple online role-playing games (MMORPGs) foster intrinsic motivation. Educ. Technol. Res. Dev. 2007, 55, 253–273. [Google Scholar] [CrossRef]
- Kelle, S.; Klemke, R.; Specht, M. Effects of game design patterns on basic life support training content. J. Educ. Technol. Soc. 2013, 16, 275–285. [Google Scholar]
- Gestwicki, P.V. Computer games as motivation for design patterns. ACM SIGCSE Bull. 2007, 39, 233–237. [Google Scholar] [CrossRef] [Green Version]
- Schmitz, B.; Klemke, R.; Specht, M. Mobile gaming patterns and their impact on learning outcomes: A literature review. In Proceedings of the 21st Century Learning for 21st Century Skills, Saarbrücken, Germany, 18–21 September 2012; pp. 419–424. [Google Scholar]
- Hahbudin, F.E.; Chua, F.F. Design patterns for developing high efficiency mobile application. J. Inf. Technol. Softw. Eng. 2013, 3, 1–9. [Google Scholar]
- Kelle, S.; Klemke, R.; Specht, M. Design patterns for learning games. Int. J. Technol. Enhanc. Learn. 2011, 3, 555–569. [Google Scholar] [CrossRef] [Green Version]
- Lameras, P.; Arnab, S.; Dunwell, I.; Stewart, C.; Clarke, S.; Petridis, P. Essential features of serious games design in higher education: Linking learning attributes to game mechanics. Br. J. Educ. Technol. 2017, 48, 972–994. [Google Scholar] [CrossRef] [Green Version]
- Ni, Q.; Yu, Y. Research on Educational Mobile Games and the effect it has on the Cognitive Development of Preschool Children. In Proceedings of the Third International Conference on Digital Information, Networking, and Wireless Communications, (DINWC) 2015, Moscow, Russia, 3–5 February 2015; pp. 165–169. [Google Scholar]
- Pombo, L.; Marques, M.M.; Carlos, V.; Guerra, C.; Lucas, M.; Loureiro, M.J. Augmented Reality and Mobile Learning in a Smart Urban Park: Pupils’ Perceptions of the EduPARK Game. In Proceedings of the International Conference on Smart Learning Ecosystems and Regional Development, Aveiro, Portugal, 22–23 June 2017; pp. 90–100. [Google Scholar]
- Laine, T.H. Mobile Educational Augmented Reality Games: A Systematic Literature Review and Two Case Studies. Computers 2018, 7, 19. [Google Scholar] [CrossRef]
- Zsila, Á.; Orosz, G.; Bőthe, B.; Tóth-Király, I.; Király, O.; Griffiths, M.; Demetrovics, Z. An empirical study on the motivations underlying augmented reality games: The case of Pokémon Go during and after Pokémon fever. Personal. Individ. Differ. 2018, 133, 56–66. [Google Scholar] [CrossRef] [Green Version]
- Papadakis, S. The use of computer games in classroom environment. Int. J. Teach. Case Stud. 2018, 9, 1–25. [Google Scholar] [CrossRef]
- Keogh, B.; Richardson, I. Waiting to play: The labour of background games. Eur. J. Cult. Stud. 2018, 21, 13–25. [Google Scholar] [CrossRef] [Green Version]
- Braham, A.; Buendía, F.; Khemaja, M.; Gargouri, F. User interface design patterns and ontology models for adaptive mobile applications. Pers. Ubiquitous Comput. 2022, 26, 1395–1411. [Google Scholar] [CrossRef]
- Takoordyal, K. Beginning Unity Android Game Development; Apress: New York, NY, USA, 2020. [Google Scholar]
- Khan, M.; Rasool, G. Recovery of Mobile Game Design Patterns. In Proceedings of the 2020 21st International Arab Conference on Information Technology (ACIT), Giza, Egypt, 28–30 November 2020; pp. 1–7. [Google Scholar]
- Flores, N.; Paiva, A.C.; Cruz, N. Teaching Software Engineering Topics Through Pedagogical Game Design Patterns: An Empirical Study. Information 2020, 11, 153. [Google Scholar] [CrossRef] [Green Version]
- Ganesh, A.; Ndulue, C.; Orji, R. The design and development of mobile game to promote secure smartphone behaviour. In Proceedings of the CEUR Workshop Proceedings, College Station, TX, USA, 19–20 August 2021; pp. 73–87. [Google Scholar]
- Glaser, N.; Schmidt, M. Systematic literature review of virtual reality intervention design patterns for individuals with autism spectrum disorders. Int. J. Hum.–Comput. Interact. 2022, 38, 753–788. [Google Scholar] [CrossRef]
- Hui, B. Big Designs for Small Devices. JavaWorld.com. 2002. Available online: http://www.javaworld.com/javaworld/jw-12-2002/jw-1213-j2medesign.html (accessed on 17 December 2013).
- Narsoo, J.; Mohamudally, N. Identification of Design Patterns for Mobile Services with J2ME (Santa Rosa, USA). Issues Inf. Sci. Inf. Technol. 2008, 5, 623–643. [Google Scholar]
- Narsoo, J.; Sunhaloo, M.S.; Thomas, R. The Application of Design Patterns to Develop Games for Mobile Devices Using Java 2 Micro Edition (Zurich, Switzerland). J. Object Technol. 2009, 8, 153–175. [Google Scholar] [CrossRef]
- Ilja, A. Use of Design Patterns for Mobile Game Development. Bachelor’s Thesis, Department of Computing Science, Umea Universitet, Umea, Sweden, 2012. [Google Scholar]
- Nystrom, R. Game Programming Patterns, 1st ed.; Genever Benning: Seattle, WA, USA, 2014; ISBN 978-0990582908. Available online: http://gameprogrammingpatterns.com (accessed on 14 November 2014).
- Hunicke, R.; LeBlanc, M.; Zubek, R. MDA: A Formal Approach to Game Design and Game Research. In Proceedings of the Challenges in Games AI Workshop, 19th National Conference of Artificial Intelligence, San Jose, CA, USA, 25–29 July 2004; pp. 1–5. [Google Scholar]
- Kreimeier, B. The Case For Game Design Patterns. Gamasutra Game Developer Magazine. 2002. Available online: http://www.gamasutra.com/view/feature/132649/the_case_for_game_design_patterns.php (accessed on 17 November 2014).
- Björk, S.; Holopainen, J. Describing Games: An Interaction-Centric Structural Framework. In Proceedings of the Level Up-1st International Digital Games Research Conference, Utrecht, The Netherlands, 4–6 November 2003; pp. 4–6. [Google Scholar]
- Korhonen, H.; Koivisto, E.M.I. Playability Heuristics for Mobile Games. In Proceedings of the 8th International Conference on Human-Computer Interaction with Mobile Devices and Services, MobileHCI’06, Espoo, Finland, 12–15 September 2006; pp. 9–16. [Google Scholar]
- O’Brien, L. Design Patterns 15 Years Later: An Interview with Erich Gamma, Richard Helm, and Ralph Johnson. 2009. Available online: http://www.informit.com/articles/article.aspx?p=1404056 (accessed on 19 November 2014).
- Lindley, C.A. Game Taxonomies: A High-Level Framework for Game Analysis and Design. Gamasutra Game Developer Magazine. October 2003. Available online: http://www.gamasutra.com/view/feature/2796/game_taxonomies_a_high_level_.php (accessed on 10 May 2015).
- Crawford, C. The Art of Computer Game Design; Osborne/McGraw-Hill: Berkeley, CA, USA, 1984. [Google Scholar]
- Elverdam, C.; Aarseth, E. Game Classification and Game Design: Construction through Critical Analysis. Games Cult. 2007, 2, 3–22. [Google Scholar] [CrossRef]
- Kickmeier-Rust, M.D. Talking Digital Educational Games. In Proceedings of the 1st Int. Open Workshop on Intelligent Personalization and Adaptation in Digital Educational Games, Graz, Austria, 14 October 2009; pp. 55–66. [Google Scholar]
- Dahlskog, S.; Kamstrup, A.; Espen, A. Mapping the game landscape: Locating genres using functional classification. In Proceedings of the 4th Digital Games Research Conference, Graz, Austria, 2–4 December 2009. [Google Scholar]
- Klabbers, J.H.G. The Gaming Landscape: A Taxonomy for Classifying Games and Simulations. In Proceedings of the 1st Digital Games Research Conference, Utrecht, The Netherlands, 4–6 November 2003; pp. 54–68. [Google Scholar]
- Freeman, E.; Robson, E.; Bates, B.; Sierra, K. Head First Design Patterns; O’Reilly Media, Inc.: Sebastopol, CA, USA, 2004. [Google Scholar]























| Games | Category/Level |
|---|---|
| Color Bridge | Similar Levels |
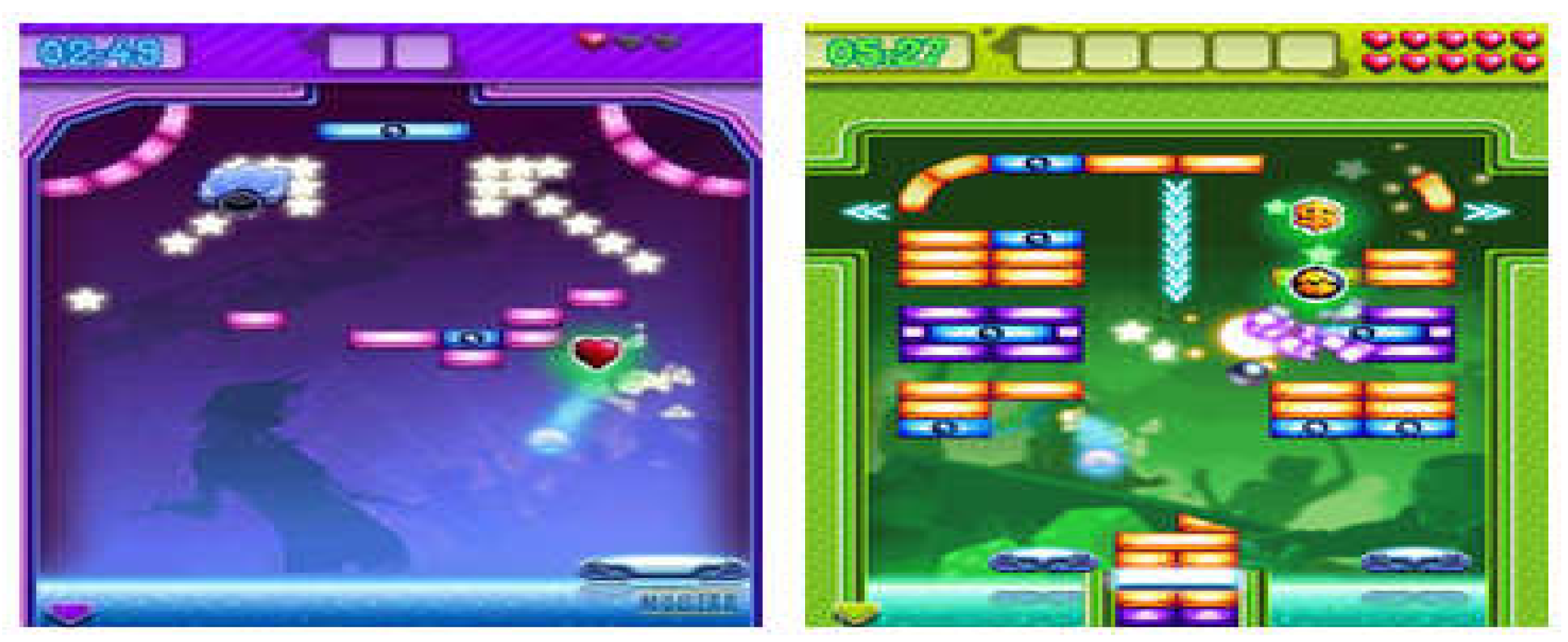
| Block Breaker, DX Ball | Related Levels |
| Seeding by NEWGROUNDS, Haste-Makes-Waste | Different parts |
| Sudoku, Draughts, Beach Rally | Single platform |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2023 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Rasool, G.; Hussain, Y.; Umer, T.; Rasheed, J.; Yeo, S.F.; Sahin, F. Design Patterns for Mobile Games Based on Structural Similarity. Appl. Sci. 2023, 13, 1198. https://doi.org/10.3390/app13021198
Rasool G, Hussain Y, Umer T, Rasheed J, Yeo SF, Sahin F. Design Patterns for Mobile Games Based on Structural Similarity. Applied Sciences. 2023; 13(2):1198. https://doi.org/10.3390/app13021198
Chicago/Turabian StyleRasool, Ghulam, Yasir Hussain, Tariq Umer, Jawad Rasheed, Sook Fern Yeo, and Fatih Sahin. 2023. "Design Patterns for Mobile Games Based on Structural Similarity" Applied Sciences 13, no. 2: 1198. https://doi.org/10.3390/app13021198
APA StyleRasool, G., Hussain, Y., Umer, T., Rasheed, J., Yeo, S. F., & Sahin, F. (2023). Design Patterns for Mobile Games Based on Structural Similarity. Applied Sciences, 13(2), 1198. https://doi.org/10.3390/app13021198








