Visual Selective Attention Analysis for Elderly Friendly Fresh E-Commerce Product Interfaces
Abstract
:1. Introduction
2. Related Work
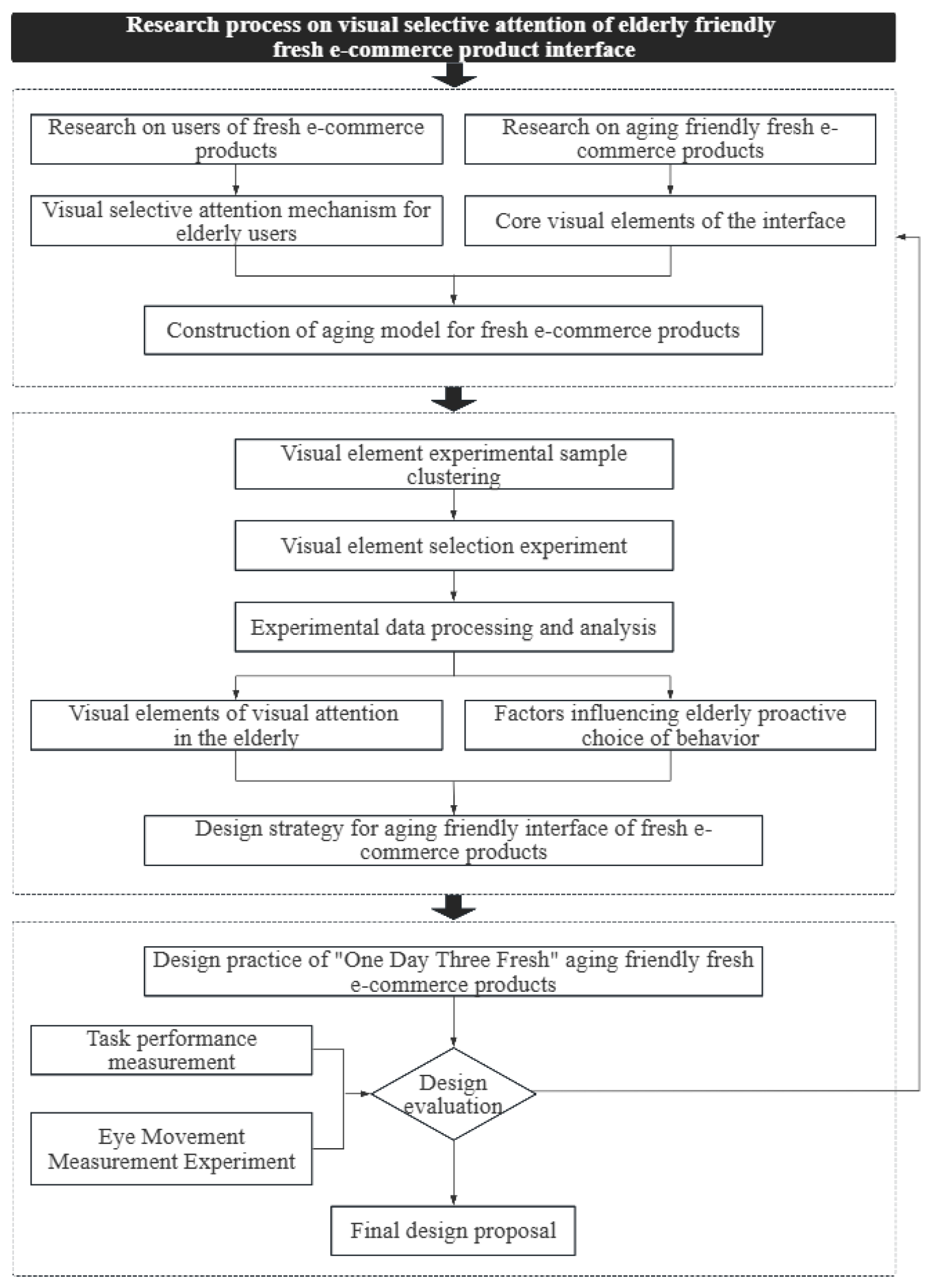
3. Materials and Methods
3.1. Hypotheses
3.2. User Research
3.3. Competitive Analysis
3.4. Model Construction
3.5. Sample Clustering
3.6. Controlled Experiment
- Before the experiment begins, the tester gives the participants a brief introduction to the purpose and procedure of the experiment. After the participants fully understand the experimental tasks, they are asked to wear the eye tracker and adjust their sitting posture. A three-point calibration is conducted to ensure the accuracy of the eye tracker. The experiment formally starts after the calibration is completed;
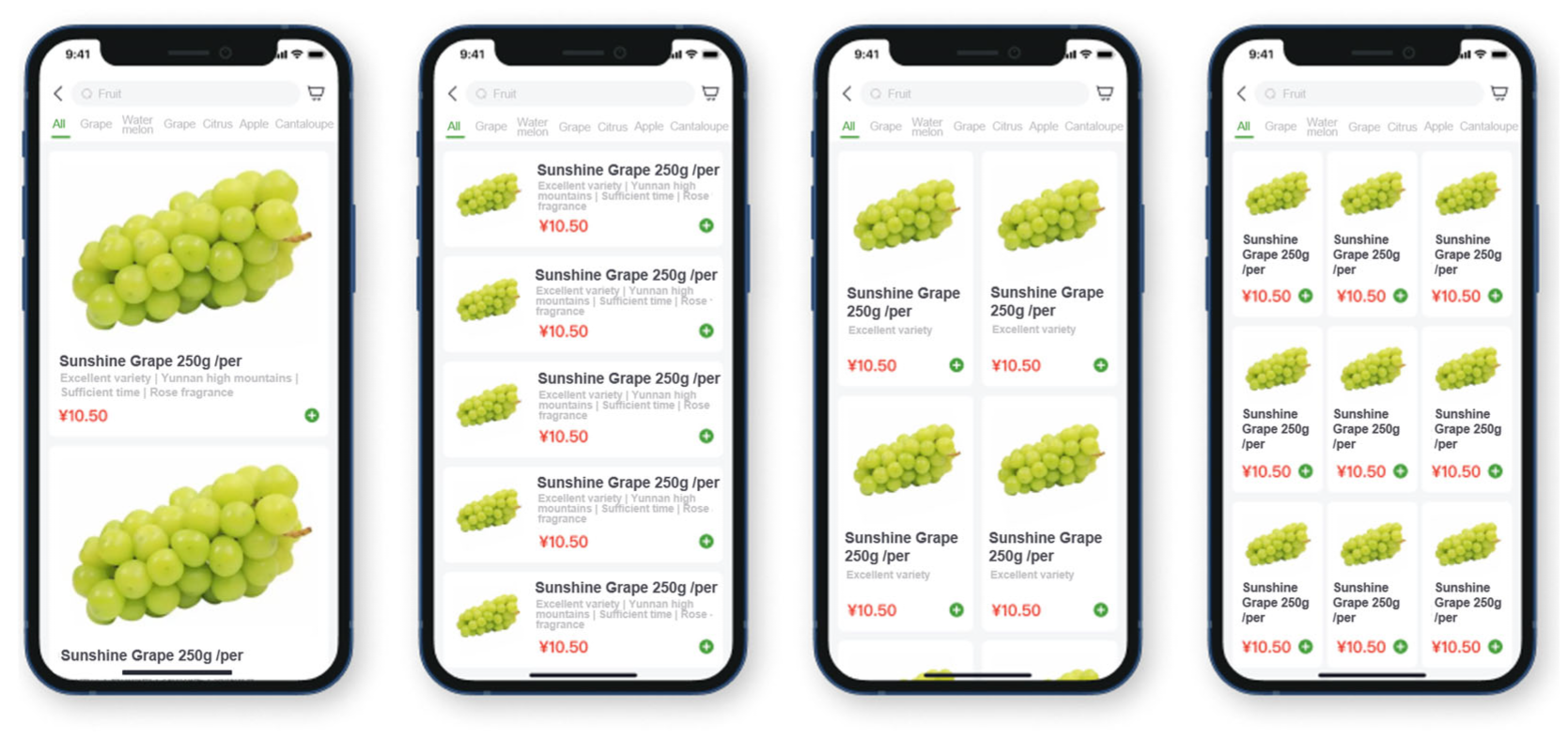
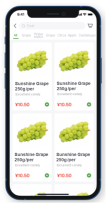
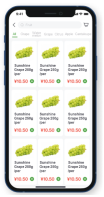
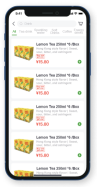
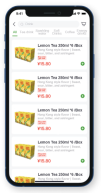
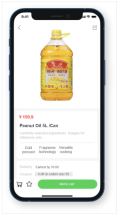
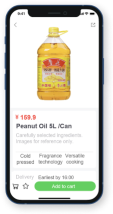
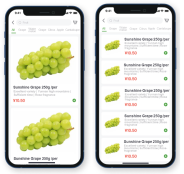
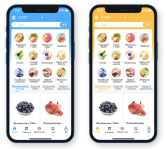
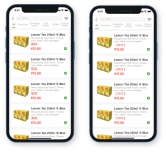
- The experiment is divided into four groups of visual element measurement samples, with each group containing 4–5 high-fidelity images. Figure 2 shows a sample of page layouts as one group. The positions of the sample images are randomly adjusted for each experiment. Participants are instructed to observe the sample images of each group of visual elements for 10–15 s. They then select the two samples that attract the most visual attention and rate them for attentiveness. This process is repeated for all four groups of visual elements, completing the selection and attentiveness rating for each group, thereby concluding the eye-tracking measurement;
- After the eye-tracking measurement, participants are asked to rate the factors influencing visual attention selection. Participants use descriptive words to explain the reasons for their sample choices for each group and complete the rating scales for five influencing factors (visual sensitivity, personal habits, memory experience, knowledge background, emotional needs). The rating process is conducted through semi-structured interviews. The tester provides detailed explanations of the five influencing factors and captures the sensory descriptions of the elderly participants. The tester also guides and assists the elderly participants in completing the rating scales for the factors influencing visual selection;
- The eye tracker collects the fixation point coordinates and fixation duration data of the participants within the first 10 s for each group of visual elements, serving as objective physiological measurement indicators [52]. The eye-tracking measurement data are then compared with the visual element selection experiment results to verify the accuracy and scientific validity of the experimental results. Finally, by comparing the experimental data of the elderly group and the young group, the characteristics and influencing factors of visual elements that trigger active and passive visual attention selection behaviors in elderly individuals are identified.
4. Results
4.1. Data Analysis
- 5.
- Evaluation of Factors Influencing Visual Attention in Page Layout Selection
- 6.
- Evaluation of Factors Influencing Visual Attention in Brand Color Selection
- 7.
- Evaluation of Factors Influencing Visual Attention in Focus Style Selection
- 8.
- Evaluation of Factors Influencing Visual Attention in Text Size Selection
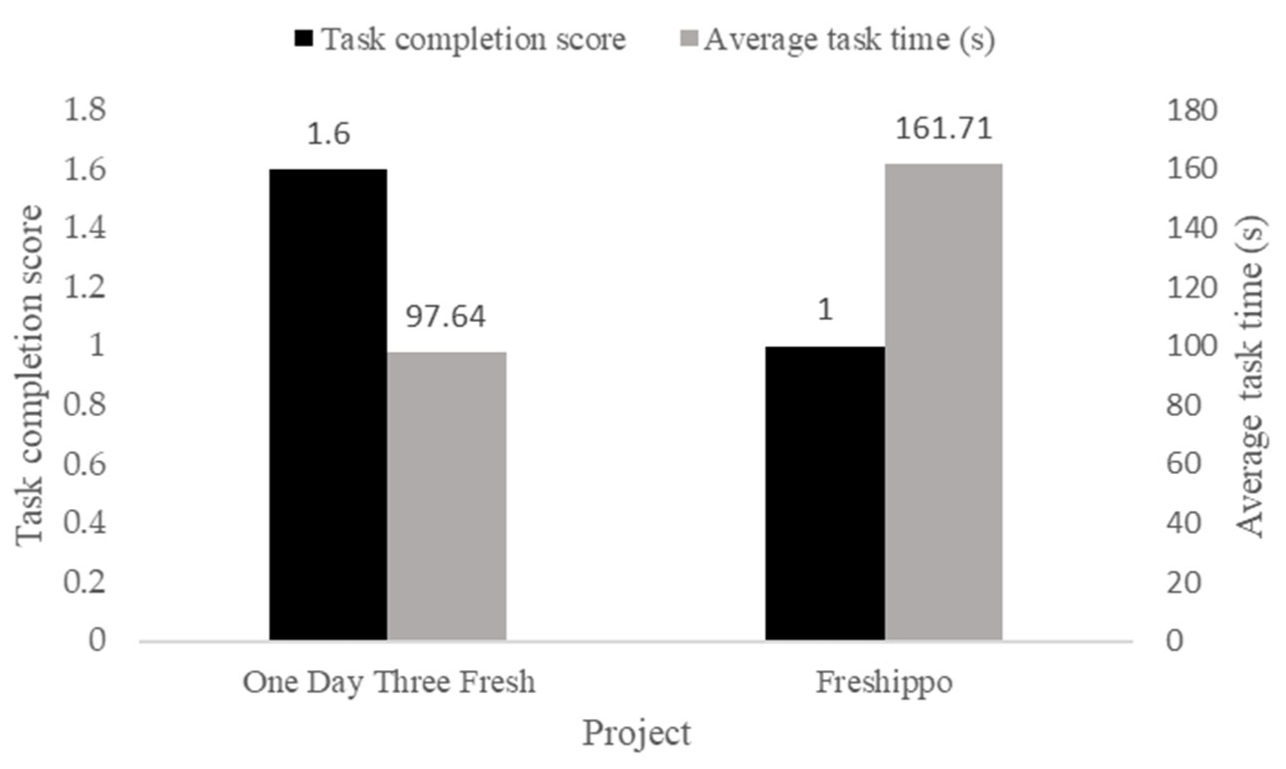
4.2. Comparison of Results
4.3. Experimental Summary
4.4. Design Strategies
- 9.
- Categorized Information Cards to Improve Visual Selection Efficiency:
- 10.
- “Top-Down” Layout Structure to Align with Reading Habits and Optimize Interaction Experience:
- 11.
- Emotional Implications of Color to Guide User Behavior:
- 12.
- Clear and Appropriate Text Information:
- 13.
- Focus Styles to Guide Elderly Users Toward Targets:
5. Discussion
5.1. Discussion of Research Results
5.2. Hypothesis Verification and Implications
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Conflicts of Interest
References
- Lin, J.; Li, T.; Guo, J. Factors Influencing Consumers’ Continuous Purchase Intention on Fresh Food e-Commerce Platforms: An Organic Foods-Centric Empirical Investigation. Electron. Commer. Res. Appl. 2021, 50, 101103. [Google Scholar] [CrossRef]
- Osman, R. Designing to Assist Older Adults’ Navigation in e-Commerce Websites. Ph.D. Thesis, University of Reading, Reading, UK, 2019. [Google Scholar]
- Shi, A.; Huo, F.; Han, D. Role of Interface Design: A Comparison of Different Online Learning System Designs. Front. Psychol. 2021, 12, 681756. [Google Scholar] [CrossRef] [PubMed]
- Huang, W.; Lin, M.; Wang, Y. Sentiment Analysis of Chinese E-Commerce Product Reviews Using ERNIE Word Embedding and Attention Mechanism. Appl. Sci. 2022, 12, 7182. [Google Scholar] [CrossRef]
- Web Content Accessibility Guidelines (WCAG) 2.1. Available online: https://www.w3.org/TR/WCAG21/ (accessed on 30 October 2024).
- Zhang, J. Situation Analysis and Strategic Development of Fresh Food E-Commerce in China; Atlantis Press: Paris, France, 2016; pp. 176–181. [Google Scholar]
- Yin, L.; Zhong, R.R.; Wang, J. Ontology Based Package Design in Fresh E-Commerce Logistics. Expert Syst. Appl. 2023, 212, 118783. [Google Scholar] [CrossRef]
- Ling, S.; Zheng, C.; Cho, D. How Brand Knowledge Affects Purchase Intentions in Fresh Food E-Commerce Platforms: The Serial Mediation Effect of Perceived Value and Brand Trust. Behav. Sci. 2023, 13, 672. [Google Scholar] [CrossRef]
- Chen, S.; Wang, Y.; Han, S.; Lim, M.K. Evaluation of Fresh Food Logistics Service Quality Using Online Customer Reviews. Int. J. Logist. Res. Appl. 2023, 26, 917–933. [Google Scholar] [CrossRef]
- Jiang, B.; Deng, D. The Research on Elderly-Adaptive Interface Design Based on Choice-Oriented Attention Theory. In Proceedings of the Design, User Experience, and Usability: Design Thinking and Methods, Toronto, Canada, 17–22 July 2016; Marcus, A., Ed.; Springer International Publishing: Cham, Switzerland, 2016; pp. 293–303. [Google Scholar]
- Guo, Y.; Yuan, T.; Yue, S. Designing Personalized Persuasive Game Elements for Older Adults in Health Apps. Appl. Sci. 2022, 12, 6271. [Google Scholar] [CrossRef]
- Zhou, X.; Wu, H. The Impact of Sensory Impairments and Eye Diseases on Cognitive Function in Elderly Chinese: The Mediating Effects of Social Participation. J. Glob. Health 2013, 13, 04068. [Google Scholar] [CrossRef]
- Fan, S.; Xu, X.; Liang, C.; Guo, J. Construction of Forward and Reverse Logistics Network and Route Planning of Fresh Food E-Commerce Enterprises. In Proceedings of the 2015 IEEE 12th International Conference on e-Business Engineering, Beijing, China, 23–25 October 2015; pp. 160–165. [Google Scholar]
- He, J. Construction of Supply Chain Coordination and Optimization Model of Fresh Food E-Commerce Platform Based on Improved Bacterial Foraging Algorithm. RAIRO-Oper. Res. 2022, 56, 3853–3869. [Google Scholar] [CrossRef]
- Internet Website Age-Friendly Universal Design Guidelines. China Internet Information Application Age-Friendly and Accessible Public Service Platform. Available online: http://wza.isc.org.cn/sy/bjbztx/bzjd/lgf/index.html (accessed on 9 November 2024).
- Jingar, M.; Lindgren, H.; Blusi, M. Exploring Limitations of User Interface Design to Understanding the Gap Between Technology and Seniors. In Public Health and Informatics; IOS Press: Amsterdam, The Netherlands, 2021; pp. 931–935. [Google Scholar]
- Liu, H.; Wang, W.; Liu, Y.; Song, F.; Wang, S.; Guo, H. Study on the Differences of Icon Cognition of Graphical Interface for Age-Friendly Design. J. Gerontol. Soc. Work 2023, 66, 662–679. [Google Scholar] [CrossRef]
- Betlej, A. Designing Robots for Elderly from the Perspective of Potential End-Users: A Sociological Approach. Int. J. Environ. Res. Public Health 2022, 19, 3630. [Google Scholar] [CrossRef] [PubMed]
- Arief, M.; Rissanen, S.; Saranto, K. Effectiveness of Web Accessibility Policy Implementation in Online Healthcare Information. In Digital Personalized Health and Medicine; IOS Press: Amsterdam, The Netherlands, 2020; pp. 1108–1112. [Google Scholar]
- Wang, X.; Yi, X. Research on the Human-Computer Interaction Interface Design of Intelligent Luggage. J. Phys. Conf. Ser. 2022, 2337, 012019. [Google Scholar] [CrossRef]
- Zhou, C.; Dai, Y.; Huang, T.; Zhao, H.; Kaner, J. An Empirical Study on the Influence of Smart Home Interface Design on the Interaction Performance of the Elderly. Int. J. Environ. Res. Public Health 2022, 19, 9105. [Google Scholar] [CrossRef]
- Desimone, R.; Duncan, J. Neural Mechanisms of Selective Visual Attention. Annu. Rev. Neurosci. 1995, 18, 193–222. [Google Scholar] [CrossRef]
- Taylor, S.; Workman, L. Cognitive Psychology: The Basics; Routledge: London, UK, 2021; ISBN 978-1-00-301435-5. [Google Scholar]
- Broadbent, D.E. A Mechanical Model for Human Attention and Immediate Memory. Psychol. Rev. 1957, 64, 205–215. [Google Scholar] [CrossRef]
- Treisman, A.M. Strategies and Models of Selective Attention. Psychol. Rev. 1969, 76, 282–299. [Google Scholar] [CrossRef]
- Foerster, R.M.; Poth, C.H.; Behler, C.; Botsch, M.; Schneider, W.X. Neuropsychological Assessment of Visual Selective Attention and Processing Capacity with Head-Mounted Displays. Neuropsychology 2019, 33, 309–318. [Google Scholar] [CrossRef]
- Johnston, W.A.; Heinz, S.P. Flexibility and Capacity Demands of Attention. J. Exp. Psychol. Gen. 1978, 107, 420–435. [Google Scholar] [CrossRef]
- Zhao, S.; Li, Y.; Wang, C.; Feng, C.; Feng, W. Updating the Dual-Mechanism Model for Cross-Sensory Attentional Spreading: The Influence of Space-Based Visual Selective Attention. Hum. Brain Mapp. 2021, 42, 6038–6052. [Google Scholar] [CrossRef]
- Moore, T.; Zirnsak, M. Neural Mechanisms of Selective Visual Attention. Annu. Rev. Psychol. 2017, 68, 47–72. [Google Scholar] [CrossRef]
- Sun, X.; Yan, W.; Zhou, H.; Wang, Z.; Zhang, X.; Huang, S.; Li, L. Internet Use and Need for Digital Health Technology among the Elderly: A Cross-Sectional Survey in China. BMC Public Health 2020, 20, 1386. [Google Scholar] [CrossRef] [PubMed]
- Wang, J.; Gao, L.; Wang, G.; Hu, B. The Impact of Internet Use on Old-Age Support Patterns of Middle-Aged and Older Adults. Front. Public Health 2023, 10, 1059346. [Google Scholar] [CrossRef] [PubMed]
- Plude, D.J.; Hoyer, W.J. Age and the Selectivity of Visual Information Processing. Psychol. Aging 1986, 1, 4–10. [Google Scholar] [CrossRef] [PubMed]
- Amin, Z.; Ali, N.M.; Smeaton, A.F. Visual Selective Attention System to Intervene User Attention in Sharing COVID-19 Misinformation. IJACSA 2021, 12, 37–41. [Google Scholar] [CrossRef]
- Baluch, F.; Itti, L. Mechanisms of Top-down Attention. Trends Neurosci. 2011, 34, 210–224. [Google Scholar] [CrossRef]
- Huang, L.; Li, M.-S.; Wang, L.-J.; Zhang, X.-L. Neural mechanisms of visual selective attention. Sheng Li Xue Bao 2019, 71, 11–21. [Google Scholar]
- Lynn, A.; Festa, E.K.; Heindel, W.C.; Amso, D. What Underlies Visual Selective Attention Development? Evidence That Age-Related Improvements in Visual Feature Integration Influence Visual Selective Attention Performance. J. Exp. Child Psychol. 2020, 191, 104732. [Google Scholar] [CrossRef]
- Chelazzi, L.; Miller, E.K.; Duncan, J.; Desimone, R. A Neural Basis for Visual Search in Inferior Temporal Cortex. Nature 1993, 363, 345–347. [Google Scholar] [CrossRef]
- Bruce, V.; Georgeson, M.A.; Green, P.R.; Georgeson, M.A. Visual Perception: Physiology, Psychology and Ecology, 4th ed.; Psychology Press: London, UK, 2014; ISBN 978-0-203-42724-8. [Google Scholar]
- Wu, B.; Xu, L. Integrating Bottom-up and Top-down Visual Stimulus for Saliency Detection in News Video. Multimed Tools Appl. 2014, 73, 1053–1075. [Google Scholar] [CrossRef]
- Matern, M.F.; van der Westhuizen, A.; Mostert, S.N. The Effects of Video Gaming on Visual Selective Attention. S. Afr. J. Psychol. 2020, 50, 183–194. [Google Scholar] [CrossRef]
- Research Report on China’s Fresh E-commerce Industry 2021. Available online: https://www.iresearch.com.cn/Detail/report?id=3776&isfree=0 (accessed on 30 November 2024).
- Mäkinen, H.; Haavisto, E.; Havola, S.; Koivisto, J.-M. User Experiences of Virtual Reality Technologies for Healthcare in Learning: An Integrative Review. Behav. Inf. Technol. 2022, 41, 1–17. [Google Scholar] [CrossRef]
- Rodden, K.; Hutchinson, H.; Fu, X. Measuring the User Experience on a Large Scale: User-Centered Metrics for Web Applications. In Proceedings of the SIGCHI Conference on Human Factors in Computing Systems, Atlanta, GA, USA, 10–15 April 2010; Association for Computing Machinery: New York, NY, USA, 2010; pp. 2395–2398. [Google Scholar]
- Benyon, D. Designing User Experience; Pearson: Harlow, UK, 2019; ISBN 978-1-292-15553-1. [Google Scholar]
- Quesenbery, W. Balancing the 5Es: Usability. Cut. IT J. 2004, 17, 4–11. [Google Scholar]
- Parker, E. CUBI: A User Experience Model for Project Success. Available online: https://uxmag.com/articles/cubi-a-user-experience-model-for-project-success (accessed on 24 June 2024).
- Vyas, D.; Veer, G. APEC: A Framework for Designing Experience. In Proceedings of the Tenth IFIP TC13 International Conference on Human-Computer Interaction, Rome, Italy, 12–16 September 2005; pp. 1–4. Available online: https://www.researchgate.net/profile/Dhaval-Vyas-7/publication/251990033_APEC_A_Framework_for_Designing_Experience/links/00b7d5364397f9a1b4000000/APEC-A-Framework-for-Designing-Experience.pdf (accessed on 30 November 2024).
- Pan, S.; Wang, Z. The Exploration of Smart Object Design Method—Applying User Experience Five Elements for Smart Object Design from Theory Research to Design Practice. J. Phys. Conf. Ser. 2019, 1207, 012007. [Google Scholar] [CrossRef]
- Dasbeck, J.; Engel, S. User Experience Design und Organisationsentwicklung: Wie Innovationen entstehen und warum methodisches Vorgehen so wichtig ist. Inform. Spektrum 2021, 44, 161–169. [Google Scholar] [CrossRef]
- Wang, G.; Fu, T.; Ren, H.; Xu, P.; Guo, Q.; Mou, X.; Li, Y.; Li, G. K-Means Find Density Peaks in Molecular Conformation Clustering†. Chin. J. Chem. Phys. 2022, 35, 353–368. [Google Scholar] [CrossRef]
- Liu, Y.; Du, X.; Ma, S. RETRACTED ARTICLE: Innovative Study on Clustering Center and Distance Measurement of K-Means Algorithm: Mapreduce Efficient Parallel Algorithm Based on User Data of JD Mall. Electron Commer Res 2023, 23, 43–73. [Google Scholar] [CrossRef]
- Wu, X.; Xue, C.; Feng, Z. Misperception Model-Based Analytic Method of Visual Interface Design Factors. In Proceedings of the Engineering Psychology and Cognitive Ergonomics, Heraklion, Crete, Greece, 22–27 June 2014; Harris, D., Ed.; Springer International Publishing: Cham, Switzerland, 2014; pp. 284–292. [Google Scholar]
- Mukund, W.B.; Gomathi, N. Quantitative and Qualitative Correlation Analysis of Optimal Route Discovery for Vehicular Ad-Hoc Networks. J. Cent. South Univ. 2018, 25, 1732–1745. [Google Scholar] [CrossRef]
- Souto, D.; Kerzel, D. Visual Selective Attention and the Control of Tracking Eye Movements: A Critical Review. J. Neurophysiol. 2021, 125, 1552–1576. [Google Scholar] [CrossRef]
- Murata, A.; Iwase, H. Usability of Touch-Panel Interfaces for Older Adults. Hum Factors 2005, 47, 767–776. [Google Scholar] [CrossRef]
- Chakraborty, P.; Ahmed, S.; Yousuf, M.A.; Azad, A.; Alyami, S.A.; Moni, M.A. A Human-Robot Interaction System Calculating Visual Focus of Human’s Attention Level. IEEE Access 2021, 9, 93409–93421. [Google Scholar] [CrossRef]
- Zaphiris, P.; Kurniawan, S.; Ghiawadwala, M. A Systematic Approach to the Development of Research-Based Web Design Guidelines for Older People. Univ. Access Inf. Soc. 2007, 6, 59–75. [Google Scholar] [CrossRef]
- Pereira, L.; Martins, N.; Brandão, D. Color Sensitivity in Digital Interfaces Designed for Elderly People. In Advances in Design and Digital Communication II; Springer: Berlin/Heidelberg, Germany, 2022; pp. 74–85. ISBN 978-3-030-89734-5. [Google Scholar]





| Icon | Name | Version Number | Function | Monthly Active User | Score | Mode | Elderly Friendly |
|---|---|---|---|---|---|---|---|
 | Dingdong | 11.31.1 | Home/Categories/Communities/Shopping cart/Personal center | 9810 | 4.8 | Home delivery | √ |
 | Freshippo | 6.15.0 | Home/Categories/Communities/Shopping cart/Personal center | 19113 | 5 | Store + home delivery | √ |
 | JD Daojia | 8.42.0 | Home/Categories/Communities/Shopping cart/Personal center | 7803 | 4.9 | Traditional fresh produce | √ |
 | Taobao (Elderly Edition) | 10.42.30 | Home/Communities/Message/Shopping cart/Personal center | 167802 | 4.2 | Shopping | √ |
 | JD (Elderly Edition) | 13.6.8 | Home/Communities/Shopping cart/Personal center | 140753 | 3.7 | Shopping | √ |
 | Xiang Supermarket | 6.44.10 | Home/Categories/Menu/Shopping cart/Personal center | 3539 | 4.8 | Home delivery | |
 | Meituan Selected | 6.62.71 | Home/Categories/Communities/Shopping cart/Personal center | 6383 | 4.9 | Community group buying | |
 | Pupumall | 5.0.6 | Home/Categories/Special offers/Shopping cart/Personal center | 12607 | 4.8 | Home delivery | |
 | Weee! | 20.9 | Home/Categories/Restaurant/Communities/Personal center | 3340 | 4.8 | Home delivery | |
 | FreshDirect | 11.13 | Home/Search/Categories/Order/Personal center/Shopping cart | 2510 | 4.8 | Home delivery | |
 | FreshGoGo | 6.9.3 | Home/Categories/Shopping cart/Order/Personal center | 1460 | 4.1 | Home delivery |
| Code | P11 | P12 | P13 | P14 |
|---|---|---|---|---|
| Characterization | Card layout | Drawer list layout | Waterfall layout | Nine grid layout |
| Typical sample |  |  |  |  |
| Abstract samples |  |  |  |  |
| Experimental samples |  |  |  |  |
| Code | P21 | P22 | P23 | P24 | P25 |
|---|---|---|---|---|---|
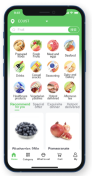
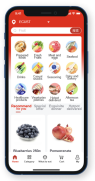
| Characterization | Rose red | Grass green | Sky blue | Warm yellow | Classical Red |
| Experimental samples |  |  |  |  |  |
| Code | P31 | P32 | P33 | P34 |
|---|---|---|---|---|
| Characterization | Line border | Background overlay | Bold and enlarged | Color specificity |
| Experimental samples |  |  |  |  |
| Code | P41 | P42 | P43 | P44 | P45 |
|---|---|---|---|---|---|
| Characterization | 14 px | 16 px | 18 px | 20 px | 22 px |
| Experimental samples |  |  |  |  |  |
| Evaluation of Factors Influencing Visual Attention in Making Choices |
| (1) The selection of this visual element is based on visual sensitivity. |
| (2) The selection of this visual element is based on personal habits. |
| (3) The selection of this visual element is based on personal memory. |
| (4) The selection of this visual element is based on personal knowledge. |
| (5) The selection of this visual element is based on personal emotions. |
| Experiment | Group | Influence Factor | Average Value | Standard Deviation | Skewness Coefficient | Kurtosis Coefficient |
|---|---|---|---|---|---|---|
| Page layout | Elderly | P11 | 3.4250 | 1.04655 | 0.664 | 0.464 |
| P12 | 3.6000 | 1.05076 | 0.861 | 1.269 | ||
| Youth | P12 | 3.1000 | 0.87560 | 0.708 | 0.132 | |
| P13 | 4.2000 | 0.83246 | 0.134 | 0.192 | ||
| Brand color | Elderly | P24 | 2.4250 | 1.06698 | 0.780 | 0.625 |
| P23 | 3.1000 | 1.06698 | 0.992 | 0.072 | ||
| Youth | P23 | 2.3000 | 1.02485 | 0.743 | 0.886 | |
| P22 | 3.5000 | 1.08856 | 0.300 | 1.234 | ||
| Focus style | Elderly | P33 | 2.3250 | 1.09545 | 0.878 | 0.512 |
| P32 | 4.3000 | 1.03749 | 0.512 | 0.992 | ||
| Youth | P32 | 3.9500 | 0.89598 | 1.094 | 1.122 | |
| P31 | 2.8500 | 1.10201 | 1.068 | 1.074 | ||
| Text size | Elderly | P44 | 3.5750 | 0.98886 | 0.285 | 1.025 |
| P43 | 3.7000 | 1.01749 | 1.232 | 0.797 | ||
| Youth | P42 | 4.0000 | 0.94281 | 0.595 | 0.687 | |
| P41 | 2.8000 | 1.05293 | 0.518 | 0.244 |
| Experiment | Influence Factor | Group | Average Value | Standard Deviation | Skewness Coefficient | Kurtosis Coefficient |
|---|---|---|---|---|---|---|
| Page layout | Visual sensitivity | Elderly | 2.9375 | 1.08183 | 0.019 | 1.311 |
| Youth | 1.5500 | 1.05006 | 0.362 | 0.265 | ||
| Personal habits | Elderly | 3.3750 | 1.04380 | 0.890 | 1.287 | |
| Youth | 3.6000 | 1.01389 | 0.327 | 0.283 | ||
| Personal memory | Elderly | 2.1875 | 0.85000 | 0.564 | 1.091 | |
| Youth | 2.9000 | 1.05237 | 0.945 | 0.056 | ||
| Personal knowledge | Elderly | 1.1250 | 0.80000 | 0.665 | 0.092 | |
| Youth | 4.3500 | 1.03999 | 0.823 | 0.003 | ||
| Personal emotions | Elderly | 1.3125 | 1.10900 | 0.781 | 0.351 | |
| Youth | 2.0500 | 0.99868 | 1.380 | 0.476 | ||
| Brand color | Visual sensitivity | Elderly | 1.7500 | 1.19099 | 0.448 | 0.824 |
| Youth | 1.5500 | 1.09097 | 1.003 | 0.236 | ||
| Personal habits | Elderly | 1.3750 | 0.81914 | 0.580 | 0.564 | |
| Youth | 1.6500 | 1.06803 | 0.852 | 0.776 | ||
| Personal memory | Elderly | 1.6250 | 1.14746 | 0.425 | 0.599 | |
| Youth | 1.8500 | 1.02441 | 0.516 | 0.703 | ||
| Personal knowledge | Elderly | 1.0625 | 0.85000 | 0.665 | 0.092 | |
| Youth | 3.7500 | 0.80278 | 0.460 | 0.890 | ||
| Personal emotions | Elderly | 3.0625 | 0.79189 | 1.091 | 0.698 | |
| Youth | 2.5000 | 1.07017 | 0.534 | 0.882 | ||
| Focus style | Visual sensitivity | Elderly | 3.1875 | 0.83371 | 0.756 | 0.558 |
| Youth | 2.1000 | 1.08324 | 0.730 | 0.742 | ||
| Personal habits | Elderly | 2.3750 | 0.81022 | 0.894 | 0.010 | |
| Youth | 2.9000 | 0.88612 | 0.721 | 0.333 | ||
| Personal memory | Elderly | 1.5000 | 1.09545 | 0.927 | 0.391 | |
| Youth | 3.2000 | 0.87332 | 0.639 | 0.683 | ||
| Personal knowledge | Elderly | 1.1250 | 0.80000 | 0.665 | 0.092 | |
| Youth | 2.9500 | 1.06808 | 1.082 | 0.464 | ||
| Personal emotions | Elderly | 1.1250 | 0.84157 | 0.489 | 0.509 | |
| Youth | 1.3500 | 0.84516 | 0.302 | 1.263 | ||
| Text size | Visual sensitivity | Elderly | 2.3125 | 0.86208 | 0.444 | 1.108 |
| Youth | 1.2000 | 0.89443 | 1.161 | 0.734 | ||
| Personal habits | Elderly | 3.1250 | 0.80783 | 0.605 | 0.391 | |
| Youth | 3.4250 | 0.89578 | 0.355 | 1.035 | ||
| Personal memory | Elderly | 1.4375 | 1.09354 | 0.564 | 1.091 | |
| Youth | 2.1000 | 0.84732 | 0.487 | 0.884 | ||
| Personal knowledge | Elderly | 1.1250 | 0.81000 | 0.092 | 0.665 | |
| Youth | 2.7500 | 1.00955 | 0.346 | 0.015 | ||
| Personal emotions | Elderly | 2.0625 | 1.03659 | 0.259 | 1.049 | |
| Youth | 2.2000 | 1.08145 | 0.612 | 0.820 |
| Experiment | Pearson Coefficient | Factors Influencing Visual Selective Attention | ||||
|---|---|---|---|---|---|---|
| Name | Sample | Visual Sensitivity | Personal Habits | Personal Memory | Personal Knowledge | Personal Emotions |
| Page layout | P12 | 0.353 | 0.976 ** | 0.409 | 0.308 | 0.353 |
| P11 | 0.539 | 0.960 ** | 0.318 | 0.289 | 0.539 | |
| Brand color | P23 | 0.781 ** | 0.790 * | −0.309 | 0.436 | 0.781 ** |
| P24 | 0.881 ** | 0.815 * | 0.833 * | 0.214 | 0.881 ** | |
| Focus style | P32 | 0.662 * | 0.638 * | 0.031 | 0.331 | 0.370 |
| P33 | 0.503 * | 0.665 * | 0.393 | 0.276 | 0.314 | |
| Text size | P43 | 0.370 | 0.948 ** | 0.361 | 0.243 | 0.662 * |
| P44 | 0.314 | 0.803 * | 0.284 | 0.028 | 0.503 * | |
| Group | Influence Factor | Sample | Average Attention Points | Average Attention Time (ms) |
|---|---|---|---|---|
| Elderly group | Page layout | P12 | 10.5 | 318.6 |
| P11 | 9.1 | 270.9 | ||
| Brand color | P23 | 8.9 | 291.6 | |
| P24 | 2.3 | 242.1 | ||
| Focus style | P32 | 9.5 | 291.3 | |
| P33 | 3.5 | 248.3 | ||
| Text size | P43 | 8.1 | 267.6 | |
| P44 | 6.4 | 253.3 | ||
| Youth group | Page layout | P13 | 15.6 | 241.2 |
| P12 | 10 | 169.2 | ||
| Brand color | P22 | 11.3 | 230.6 | |
| P23 | 10.8 | 203.5 | ||
| Focus style | P32 | 11.2 | 203.7 | |
| P31 | 7.6 | 207.5 | ||
| Text size | P42 | 15.2 | 297.6 | |
| P41 | 8.9 | 212.5 |
| Influence Factor | Legend | Description |
|---|---|---|
| Page layout |  | Information summarized in cards Top-down list layout Aligned with viewing habitsFacilitates easy comparison |
| Brand color |  | Fresh and clean Natural and comfortable Gentle and non-irritatingFocus on visual experience |
| Focus style |  | Background color, red emphasis Aligned with key information retention Clear and affirmative visual experience |
| Text size |  | Font size appropriately enlarged Ensures visual clarity and information security Information hierarchically and sectionally displayed Reduces reading strain and visual fatigue |
| Pearson Coefficient | Scoring of Each Element | ||||
|---|---|---|---|---|---|
| Usability | Use Flow | Page Layout | Brand Color | Focus Style | Text Size |
| 4.10 | 0.342 ** | 0.401 ** | 0.298 ** | 0.312 ** | 0.336 ** |
Disclaimer/Publisher’s Note: The statements, opinions and data contained in all publications are solely those of the individual author(s) and contributor(s) and not of MDPI and/or the editor(s). MDPI and/or the editor(s) disclaim responsibility for any injury to people or property resulting from any ideas, methods, instructions or products referred to in the content. |
© 2025 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Ye, J.; Han, Y.; Li, W.; Yang, C. Visual Selective Attention Analysis for Elderly Friendly Fresh E-Commerce Product Interfaces. Appl. Sci. 2025, 15, 4470. https://doi.org/10.3390/app15084470
Ye J, Han Y, Li W, Yang C. Visual Selective Attention Analysis for Elderly Friendly Fresh E-Commerce Product Interfaces. Applied Sciences. 2025; 15(8):4470. https://doi.org/10.3390/app15084470
Chicago/Turabian StyleYe, Junnan, Yueting Han, Wenhao Li, and Chaoxiang Yang. 2025. "Visual Selective Attention Analysis for Elderly Friendly Fresh E-Commerce Product Interfaces" Applied Sciences 15, no. 8: 4470. https://doi.org/10.3390/app15084470
APA StyleYe, J., Han, Y., Li, W., & Yang, C. (2025). Visual Selective Attention Analysis for Elderly Friendly Fresh E-Commerce Product Interfaces. Applied Sciences, 15(8), 4470. https://doi.org/10.3390/app15084470






