Stripe-Based Futurism-like Image—A New Type of Art and Its Application to Covert Communication
Abstract
1. Introduction
2. Creation of Stripe-Based Futurism-like Images
2.1. Principle behind the Proposed Art Image Creation Method
2.1.1. Image Segmentation into Regions
2.1.2. Polygon Approximation for Region Shape Adjustment
2.1.3. Region Direction Finding and Stripe Creation
2.2. Proposed Art Image Creation Process
| Algorithm 1. Creation of a stripe-based Futurism-like art image. |
|
3. Data Embedding and Extraction via Art Images
3.1. Idea of the Proposed Data Hiding Method
3.1.1. Adjustment of Message Bit Data before Embedding
3.1.2. Considerations of Embedded Data Security
3.1.3. Major Steps of the Proposed Data Embedding Process
3.2. Proposed Data Hiding Process
| Algorithm 2. Embedding a secret message into a stripe-based Futurism-like art image. |
|
3.3. Proposed Secret Message Extraction Process
| Algorithm 3. Extracting a secret message from a stego-image. |
|
3.4. Security Considerations
- (1)
- the randomization of the sequence of the secret message bits;
- (2)
- the randomization of the order of coloring the regions in the art image; and
- (3)
- the randomization of the 3-bit items in the 2-to-3 mapping table (an example is Table 2).
4. Experimental Results and Comparisons
4.1. Experimental Results
- (1)
- (2)
- (3)
- (4)
4.2. Comparisons with Existing Methods
- (1)
- Hung et al. [14] created a type of stained-glass art image, and embedded a message into a cover art image for information protection by changing the number of nodes in the tree structure obtained from scanning the art image pixels;
- (2)
- Liu and Tsai [9] constructed a type of line-based Cubism-like image and embedded a message into a cover art image for the purpose of lossless data hiding by changing the region colors in the art image while keeping the average colors unchanged;
- (3)
- Hung et al. [15] created a type of tile mosaic art image and embedded a watermark image into a cover art image to conduct watermarking for the purpose of copyright protection by changing the orientations of the tiles in the art image; and
- (4)
- Liu et al. [5] constructed a type of rectangle-based Neo-Plasticism-like art image and embedded a message into a cover art image by substituting the LSBs of each region’s colors or generating additional partition lines in the region for the purpose of covert communication.
5. Discussion
6. Conclusions
Author Contributions
Funding
Institutional Review Board Statement
Informed Consent Statement
Data Availability Statement
Acknowledgments
Conflicts of Interest
References
- Adams, L.S. A History of Western Art, 5th ed.; McGraw-Hill Education: New York, NY, USA, 2010. [Google Scholar]
- Hertzmann, A. A Survey of Stroke-based Rendering. IEEE Comput. Graph. Appl. 2003, 23, 70–81. [Google Scholar] [CrossRef]
- Mould, D. A Stained Glass Image Filter. In Proceedings of the 14th Eurographics Workshop on Rendering, Leuven, Belgium, 25–27 June 2003; pp. 20–25. [Google Scholar]
- Hausner, A. Simulating Decorative Mosaics. In Proceedings of the 28th Annual Conference on Computer Graphics and Interactive Techniques, Los Angeles, CA, USA, 12–27 August 2001; pp. 573–580. [Google Scholar]
- Liu, S.C.; Wu, D.C.; Tsai, W.H. Rectangle-based Neo-Plasticism-like Image—A New Type of Art Image and Its Application to Covert Communication. J. Inf. Sci. Eng. 2021, 37, 441–468. [Google Scholar]
- Matsumura, N.; Tokura, H.; Kuroda, Y.; Ito, Y.; Nakano, K. Tile Art Image Generation Using Conditional Generative Adversarial Networks. In Proceedings of the 2018 Sixth International Symposium on Computing and Networking Workshops (CANDARW), Takayama, Japan, 27–30 November 2018; pp. 209–215. [Google Scholar]
- Fahim, M.A.N.I.; Hossain, S. A Simple Way to Create Pointillistic Art from Natural Images. In Proceedings of the 2017 3rd IEEE International Conference on Cybernetics (CYBCONF), Exeter, UK, 21–23 June 2017; pp. 1–5. [Google Scholar]
- Avila, L.; Bailey, M. Art in the Digital Age. IEEE Comput. Graph. Appl. 2016, 36, 6–7. [Google Scholar]
- Liu, S.C.; Tsai, W.H. Line-based Cubism-like Image—A New Type of Art Image and Its Application to Lossless Data Hiding. IEEE Trans. Inf. Forensic Secur. 2012, 7, 1448–1458. [Google Scholar]
- Salisbury, M.P.; Wong, M.T.; Hughes, J.F.; Salesin, D.H. Orientable Textures for Image-based Pen-and-ink Illustration. In Proceedings of the 24th Annual Conference on Computer Graphics and Interactive Techniques, Los Angeles, CA, USA, 3–8 August 1997; pp. 401–406. [Google Scholar]
- Hertzmann, A. Fast Paint Texture. In Proceedings of the 2nd International Symposium on Non-Photorealistic Animation and Rendering, Annecy, France, 3–5 June 2002; pp. 91–96. [Google Scholar]
- Lai, I.J.; Tsai, W.H. Secret-fragment-visible Mosaic Image—A New Computer Art and Its Application to Information Hiding. IEEE Trans. Inf. Forensic Secur. 2011, 6, 936–945. [Google Scholar]
- Lee, Y.L.; Tsai, W.H. A New Secure Image Transmission Technique via Secret-fragment-visible Mosaic Images by Nearly Reversible Color Transformations. IEEE Trans. Circuits Syst. Video Technol. 2014, 24, 695–703. [Google Scholar]
- Hung, S.C.; Wu, D.C.; Tsai, W.H. Data Hiding in Computer-Generated Stained Glass Images and Its Applications to Information Protection. IEICE Trans. Inf. Syst. 2020, E103-D, 850–865. [Google Scholar] [CrossRef]
- Hung, S.C.; Liu, T.Y.; Tsai, W.H. A New Approach to Automatic Generation of Tile Mosaic Images for Data Hiding Applications. In Proceedings of the 2005 Conference on Digital Contents Management & Applications, Kaohsiung, Taiwan, 18 June 2005; pp. 11–20. [Google Scholar]
- Guide to Futurism: History and Characteristics of Futurism. Available online: https://www.masterclass.com/articles/futurism-art-guide#what-is-futurism (accessed on 25 July 2022).
- Wang, R.Z.; Lin, C.F.; Lin, J.C. Image Hiding by Optimal LSB Substitution and Genetic Algorithm. Pattern Recognit. 2001, 34, 671–683. [Google Scholar] [CrossRef]
- Wu, D.C.; Tsai, W.H. A Steganographic Method for Images by Pixel-value Differencing. Pattern Recognit. Lett. 2003, 24, 1613–1626. [Google Scholar] [CrossRef]
- Ni, Z.C.; Shi, Y.Q.; Ansari, N.; Su, W. Reversible Data Hiding. IEEE Trans. Circuits Syst. Video Technol. 2006, 16, 354–362. [Google Scholar]
- Zhong, X.; Huang, P.C.; Mastorakis, S.; Shi, F.Y. An Automated and Robust Image Watermarking Scheme Based on Deep Neural Networks. IEEE Trans. Multimed. 2020, 23, 1951–1961. [Google Scholar] [CrossRef]
- Shih, F.Y.; Zhong, X.; Chang, I.; Satoh, S. An Adjustable-purpose Image Watermarking Technique by Particle Swarm Optimization. Multimed. Tools Appl. 2018, 77, 1623–1642. [Google Scholar] [CrossRef]
- Wu, H.Y.; Chen, L.H.; Ching, Y.T. Block-Based Steganography Method Using Optimal Selection to Reach High Efficiency and Capacity for Palette Images. Appl. Sci. 2020, 10, 7820. [Google Scholar]
- Järpe, E.; Weckstén, M. Velody 2—Resilient High-Capacity MIDI Steganography for Organ and Harpsichord Music. Appl. Sci. 2021, 11, 39. [Google Scholar] [CrossRef]
- Mandal, P.C.; Mukherjee, I.; Paul, G.; Chatterji, B.N. Digital Image Steganography: A Literature Survey. Inf. Sci. 2022, 609, 1451–1488. [Google Scholar] [CrossRef]
- Hojjatoleslami, S.A.; Kittler, J. Region Growing: A New Approach. IEEE Trans. Image Process. 1998, 7, 1079–1084. [Google Scholar] [CrossRef]
- Chang, Y.L.; Li, X. Adaptive Image Region-growing. IEEE Trans. Image Process. 1994, 3, 868–872. [Google Scholar] [CrossRef]
- Haralick, R.M.; Sternberg, S.R.; Zhuang, X. Image Analysis Using Mathematical Morphology. IEEE Trans. Pattern Anal. Mach. Intell. 1987, 9, 532–550. [Google Scholar] [CrossRef]
- Freeman, H. On the Encoding of Arbitrary Geometric Configuration. IRE Trans. Electron. Comput. 1961, 10, 260–268. [Google Scholar] [CrossRef]
- Sanchez-Cruz, H. A Proposal Method for Corner Detection with An Orthogonal Three-Direction Chain Code. In Lecture Notes in Computer Science; (ACIVS 2006); Springer: Berlin, Germany, 2006; Volume 4179, pp. 161–172. [Google Scholar]
- Tanase, A. Pexels. Available online: https://www.pexels.com/photo/trees-near-a-mountain-6558452 (accessed on 5 August 2022).
- Pidvalnyi, O. Pexels. Available online: https://www.pexels.com/photo/photo-of-grass-field-1227513 (accessed on 5 August 2022).
- Pexels. Available online: https://www.pexels.com (accessed on 5 August 2022).
- Cachin, C. An Information-theoretic Model for Steganography. Inf. Comput. 2004, 192, 41–56. [Google Scholar] [CrossRef]
- Paul, G.; Davidson, I.; Mukherjee, I.; Ravi, S.S. Keyless Dynamic Optimal Multi-bit Image Steganography Using Eergetic Pixels. Multimed. Tools Appl. 2017, 76, 7445–7471. [Google Scholar] [CrossRef]
- Geetha, S.; Subburam, S.; Selvakumar, S.; Kadry, S.; Damasevicius, R. Steganogram Removal Using Multidirectional Diffusion in Fourier Domain While Preserving Perceptual Image Wuality. Pattern Recognit. Lett. 2021, 147, 197–205. [Google Scholar] [CrossRef]
- Mukherjee, I.; Paul, G.; Jawahar, J.A. Defeating Steganography with Multibit Sterilization Using Pixel Eccentricity. IPSI BgD Internet Res. Soc. 2015, 11, 25–34. [Google Scholar]
- Boroumand, M.; Chen, M.; Fridrich, J. Deep Residual Network for Steganalysis of Digital Images. IEEE Trans. Inf. Forensics Secur. 2019, 14, 1181–1193. [Google Scholar] [CrossRef]






















| Direction | Horizontal DCC (for the X Coordinate) | Vertical DCC (for the Y Coordinate) |
|---|---|---|
| 0 | +1 | 0 |
| 1 | +1 | +1 |
| 2 | 0 | +1 |
| 3 | −1 | +1 |
| 4 | −1 | 0 |
| 5 | −1 | −1 |
| 6 | 0 | −1 |
| 7 | +1 | −1 |
| Two Original Bits | Three New Bits |
|---|---|
| 00 | 101 |
| 01 | 100 |
| 10 | 110 |
| 11 | 010 |
| Ending pattern | 011 |
| Title of Cover Image | Image Size | 3 Pixels in Width | 6 Pixels in Width | 9 Pixels in Width | |||
|---|---|---|---|---|---|---|---|
| No. of Stripes | No. of Secret Bits | No. of Stripes | No. of Secret Bits | No. of Stripes | No. of Secret Bits | ||
| The Great Wave off Kanagawa (Figure 4a) | 928 × 640 | 1535 | 1020 | 780 | 518 | 533 | 353 |
| A Meadow in the Mountains (Figure 4c) | 1024 × 768 | 1781 | 1184 | 907 | 602 | 610 | 404 |
| Canto patriottico-Piazza Siena (Figure 9a) | 1392 × 580 | 1884 | 1254 | 958 | 636 | 647 | 429 |
| Forme grido Viva l’Italia (Figure 9d) | 1056 × 764 | 1823 | 1212 | 925 | 614 | 626 | 415 |
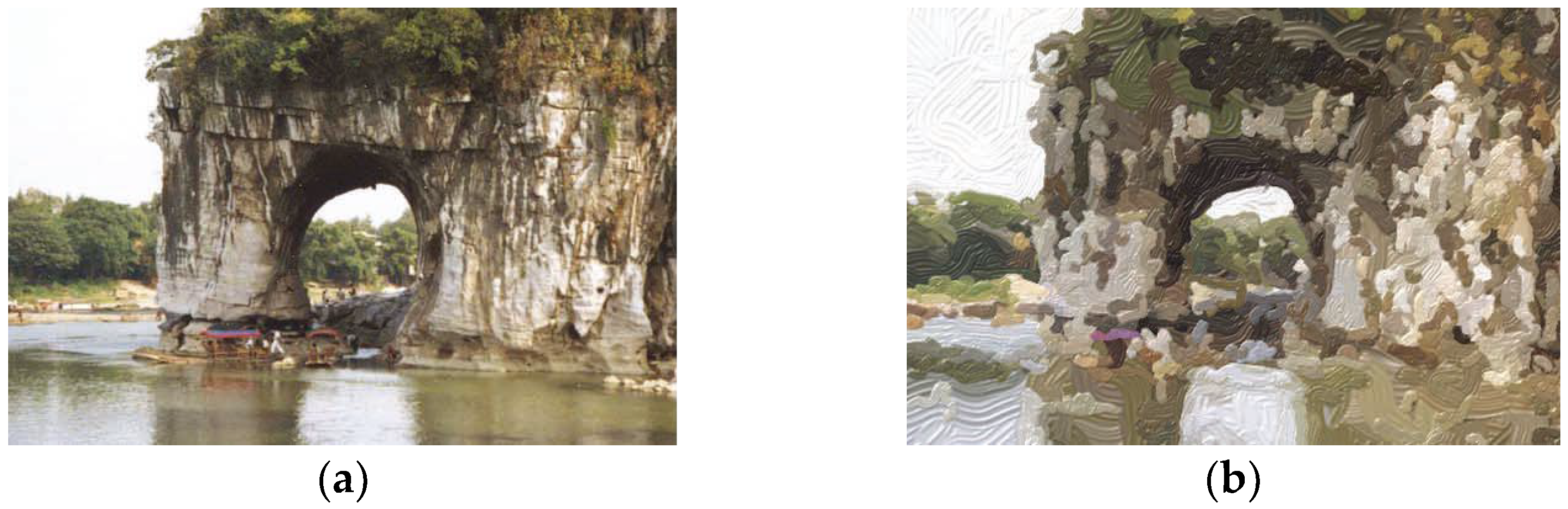
| The Manneport, Rock Arch West of Etretat (Figure 13a) | 1024 × 768 | 1581 | 1052 | 803 | 533 | 541 | 358 |
| Cypresses (Figure 14a) | 768 × 1009 | 1592 | 1058 | 810 | 538 | 549 | 364 |
| Untitled picture (taken by Andrei Tanase [30]) (Figure 15a) | 800 × 1200 | 1796 | 1194 | 912 | 606 | 620 | 411 |
| Untitled picture (taken by Oleksandr Pidvalnyi [31]) (Figure 16a) | 1200 × 798 | 2028 | 1350 | 1027 | 682 | 696 | 462 |
| Image Title | Original Image | Art Image (Cover Image) | Stego-Image | Image Size (Pixel) | Total Pixels in Image | Embedding Capacity (Bits) | Embedding Rate (bpp) | K–L Divergence Value |
|---|---|---|---|---|---|---|---|---|
| A01 |  |  |  | 1024 × 682 | 698,368 | 673 | 0.0010 | 0.00293 |
| A02 |  |  |  | 1024 × 683 | 699,392 | 718 | 0.0010 | 0.00451 |
| A03 |  |  |  | 1024 × 703 | 719,872 | 672 | 0.0009 | 0.00415 |
| A04 |  |  |  | 1024 × 683 | 699,392 | 528 | 0.0008 | 0.00121 |
| A05 |  |  |  | 1024 × 684 | 700,416 | 626 | 0.0009 | 0.00183 |
| A06 |  |  |  | 1024 × 678 | 694,272 | 770 | 0.0011 | 0.00284 |
| A07 |  |  |  | 1024 × 683 | 699,392 | 711 | 0.0010 | 0.00253 |
| A08 |  |  |  | 1024 × 683 | 699,392 | 1079 | 0.0015 | 0.00291 |
| A09 |  |  |  | 1024 × 683 | 699,392 | 535 | 0.0008 | 0.00184 |
| A10 |  |  |  | 1024 × 683 | 699,392 | 495 | 0.0007 | 0.00202 |
| A50 |  |  |  | 1024 × 681 | 697,344 | 389 | 0.0006 | 0.00055 |
| A100 |  |  |  | 1024 × 646 | 661,504 | 787 | 0.0012 | 0.00250 |
| Summary | Maximum | 1024 × 837 | 857,088 | 1354 | 0.0016 | 0.00475 | ||
| Minimum | 1024 × 482 | 493,568 | 266 | 0.0005 | 0.00024 | |||
| Average | 700,498 | 783 | 0.0011 | 0.00252 | ||||
| Method | Hung et al. [14] | Liu and Tsai [9] | Hung et al. [15] | Liu et al. [5] | Proposed Method | |
|---|---|---|---|---|---|---|
| Item | ||||||
| Type of art image | Stained-glass image | Line-based Cubism-like image | Tile mosaic image | Rectangle-based Neo-Plasticism-like image | Stripe-based Futurism-like Image | |
| Hidden object type (an example) | A secret message (‘Damou, one thing I did not dare to mention to you till today is: I love you.’) (in Chinese) | A secret message (‘Hi, I am Helen. Nice to meet you!’) |  A watermark image | A secret message (‘Life is not an exact science, it is an art.’) | A secret message (‘Industry is the parent of success.’) | |
| Original image |  |  |  |  |  | |
| Cover art image |  |  |  |  |  | |
| Stego-image (with the above hidden object) |  |  |  |  |  | |
| Data hiding technique | Changing the number of tree nodes in the image | Changing the region colors in the image while keeping the average colors unchanged. | Changing the orientations of the tiles in the image | Substituting the LSBs of each region’s colors or generating additional partition lines in the region | Filling the stripes in the region with the region’s average color, or the color white in a message-dependent fashion | |
| Application | Information protection | Lossless data hiding | Copyright protection | Covert communication | Covert communication | |
Publisher’s Note: MDPI stays neutral with regard to jurisdictional claims in published maps and institutional affiliations. |
© 2022 by the authors. Licensee MDPI, Basel, Switzerland. This article is an open access article distributed under the terms and conditions of the Creative Commons Attribution (CC BY) license (https://creativecommons.org/licenses/by/4.0/).
Share and Cite
Liu, S.-C.; Wu, D.-C.; Tsai, W.-H. Stripe-Based Futurism-like Image—A New Type of Art and Its Application to Covert Communication. Appl. Sci. 2022, 12, 10422. https://doi.org/10.3390/app122010422
Liu S-C, Wu D-C, Tsai W-H. Stripe-Based Futurism-like Image—A New Type of Art and Its Application to Covert Communication. Applied Sciences. 2022; 12(20):10422. https://doi.org/10.3390/app122010422
Chicago/Turabian StyleLiu, Shan-Chun, Da-Chun Wu, and Wen-Hsiang Tsai. 2022. "Stripe-Based Futurism-like Image—A New Type of Art and Its Application to Covert Communication" Applied Sciences 12, no. 20: 10422. https://doi.org/10.3390/app122010422
APA StyleLiu, S.-C., Wu, D.-C., & Tsai, W.-H. (2022). Stripe-Based Futurism-like Image—A New Type of Art and Its Application to Covert Communication. Applied Sciences, 12(20), 10422. https://doi.org/10.3390/app122010422





